さまざまなテイストのフォントがフリーで配布されており、ジャンル別にピックアップされているデザイナーの方も多いのではないでしょうか。そんな中今回紹介するのは、手書きのラフな雰囲気を表現できるフリーハンドライティングフォント集「50 Free Handwritten Fonts | Fonts」です。
手書きならではの自由なタッチ、フリーで広がり感のあるデザイン性を演出できるフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
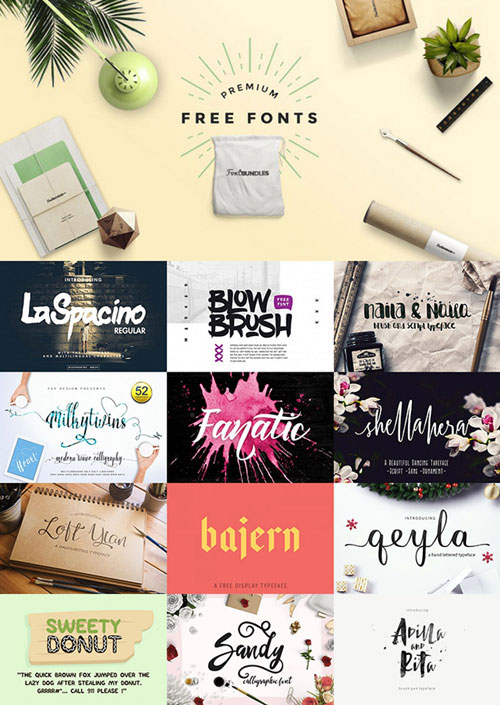
たくさんのフリーフォントが常に発信され続けており、どんどんと新しいデザインも登場してきています。そんな中今回は、デザイン性も高く、魅力的なフリーフォントが豊富に揃った「fontbundles / Premium Free Fonts」を紹介したいと思います。

さまざまな種類のフォントの配布をおこなっている「fontbundles」内にて、フリーでダウンロードできるフォントがピックアップされています。
詳しくは以下
デザインの良し悪しを決める重要な要素となっているのがフォント。使う種類によって見た目の印象がガラリと変わります。今回はそんなフォントの中でも、個性的なデザインのフリーフォント8選「8 Fresh Free Fonts for Your Designs」を紹介したいと思います。
膨大な数のフリーフォントの中から厳選された8種のフォントがピックアップされ紹介されています。
詳しくは以下
フリーでたくさん配布されているフォント。デザインをする上で非常に重要な役割を持っており、素材としても欠かせない存在です。そんな中今回紹介するのは、デザイナーがチェックしておきたいデザイン性の高いフリーフォントまとめ「Fresh Ultramodern Free Fonts for Designers」です。

Black Willow Free Font – Graphic Goods
いろいろなテイストのフリーフォントが紹介されており、どれも使ってみたくなる魅力的なものばかり。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
文字のストロークの端にある小さな飾りがあるセリフ体フォント。セリフが無い書体と比べると、特徴的な印象が強いのですが、今日紹介するのはキレイ目からPOPまであらゆるセリフ書体を集めた「43 Free Serif Fonts to Dream of」というエントリー。

Butler – FREE FONT on Behance
Licence: Free for private and commercial use
Format: OTF
様々なタッチのセリフフォントが集められており、ライセンスやフォーマットも合わせて明記されています。今日はその中でも気になったフォントを幾つかピックアップしたいと思います。
詳しくは以下
DesignDevelopの姉妹サイト・Designworksは、皆様のアクセスに支えられ、トータルで10,000件ものエントリーを書く事ができました。こちらも一重に沢山の方に見ていただけているということが大きな原動力になったと思います。今回は皆様に少しでも還元できればということで、現在お手伝いしているメディア・サービス様と共同で、Designworks10,000エントリー突破記念として、キャンペーンを開催する事になりました。
DesignworksからはAmazon Kindle Fire HD 16GBをプレゼントすることになりました。
詳しくは以下
Designdevelopをご覧の皆様
明けましておめでとうございます。昨年はDesignDevelopをご利用、ご購読いただき、まことにありがとうございました。「DesignWorks」の派生として始まった、Designdevelopも昨年10月で1周年を迎えることができ、多くのアクセスをいただけるまでになりました。これもご覧いただいている皆様のおかげによるものと思っております。
日々進化していく、デザイン、WEBデザインですが、今年も日々の情報発信を通じて自分自身のスキルアップ、そして皆様に少しでも役にたつものになればと思っています。
昨年中は自分ができる領域の事を中心にお送りしていましたが、今年はDevelopとあるように、自分が踏み込んだ事がない領域にも少しづつ足を踏み込んでいきたいと思っています。また昨年中は海外のベクターデータや素材の紹介が多かったのですが、オリジナルの素材やベクターデータが提供できたらとも思います。
2009年も引き続きDesigndevelopをよろしくお願い申し上げます。
Designdevelop
関連ブログ:DesignWorks
音楽だけではなく、感情や楽しさ等、それに付随する印象を与える事ができるモチーフ音符。一般的なスタンダードな素材ながら、自分で描くとなると結構面倒だったりします。今日紹介するのはそんな音符関連のフリーベクターデータ「Music Notes Vector」です。

ト音記号から、音符もそれぞれ4部音符、8部音符、休符まで一式揃っています。そのままでも、加工しても使えるシンプルで素材としては持っておくとかなり便利なデータだと思います。
詳しくは以下
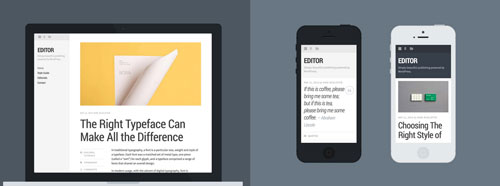
いろいろなタイプのサイトに活用できるWordPress。デザインのフリーテーマも数多く配布されており、使用したことがある方も多いのではないでしょうか?そんな中今回紹介するのは、クリーンなテイストが特徴のフリーWordPressテーマ「20 Free WordPress Themes with a Clean Layout」です。

Editor WordPress Theme – Array
シンプルテイストかつ、クリーンで清潔なイメージのWordPressテーマが20種紹介されています。
詳しくは以下
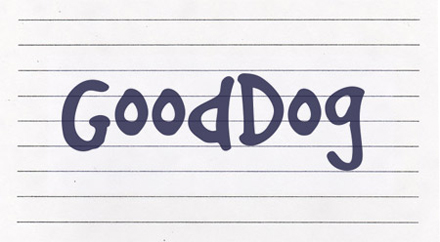
生活のデジタル化が当たり前のようになっている現代でも、デザインの中にアナログな雰囲気を感じられるとどこか安心感を感じられるのではないでしょうか?そんな中今回紹介するのが、アナログ感を演出できる手書き風フォントをまとめた「30 Free Handwriting Fonts Every Designer Should Own」です。

Free Font GoodDog by Fonthead Design | Font Squirrel
個性豊かな手書き風フォントがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上で印象を決定づける一因となるフォント。今回はタイトルやデザインアクセント的に使えるクリエイティブなアナログ的なフリーフォント「Bumbayo Font Fabrik」を紹介したいと思います。

フリーフォントはwindows、MacOSX両対応でTuretypeとOpentypeと2種類で配布されています。配布されているフォントの一部を下記に掲載致しますのでご覧ください。
詳しくは以下
通知ボックスを他とはひと味違うものにしたくても、アレンジの仕方がなかなか思いつかない、そんな時に知っていると便利なプラグインのまとめ「20 Best JavaScript Notification Plugins」を今回は紹介したいと思います。
警告、エラーなどのダイアログの、デザイン・アニメーションのサンプルがまとめられています。いくつかピックアップしていますので、以下よりご覧ください。
詳しくは以下
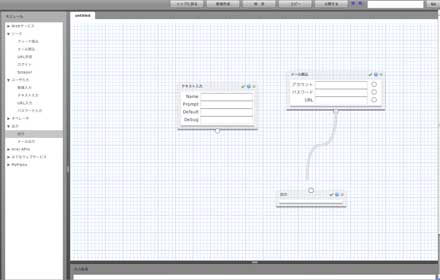
今まで本格的なもので日本語版は無かったマッシュアップツール。前回「レゴ感覚でマッシュアップができる「Popfly」を試してみました。」で紹介した「Popfly」のようなマッシュアップツールがついに日本発でリリースされました。

日本発というだけあって、標準でmixiやはてな等日本産サービスのモジュールを細かく揃えてくれています。(mixi APIs、はてなウェブサービスの利用する場合は、【設定>オプションモジュール】から各モジュールのチェックボックスをONにしてください。)
詳しくは以下
デザインの手法の一つであるデュオトーンは、絞り込まれた2色で構成された色彩が何とも魅力的。今回ご紹介するのは、そんなデュオトーンの完成された色彩をワンタッチで楽しむ為のグラデーションプリセットをまとめた「60+ Free Duotone Photoshop Gradient Presets」です。

60ものデュオトーン用のグラデーションがまとめられた、デザイナーの為の使えるプリセットです。
詳しくは以下
(さらに…)
Photoshopでいろいろな図形を瞬時に描き出せるブラシツール。非常に便利でいろいろな場面で活用されている方も多いと思います。そんな中今回紹介するのは、さまざま形の吹き出しを描き出せるPhotoshopブラシまとめ「A Collection Of Free Speech Bubble Brushes For Photoshop」です。

Doodle Lyric Brushes by plastichurts on DeviantArt
ポップなテイストから、シンプルでいろんなデザインに対応できそうなものまで、種類豊富に紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下