シンプルなテイストのフォントは、いろいろなデザインに広く利用できるため、たくさん種類を持っているとおおいに活躍してくれます。そんな中今回は、シンプルかつ美しいフォルムを持ったフリーフォントまとめ「20 Beautiful Free Fonts from Recent Months」を紹介したいと思います。

Neris – Eimantas Paškonis Portfolio
定番として利用できるベーシックなタイプのフォントが20種紹介されています。
詳しくは以下
デザイン性の高いフリーフォントを使用することで、デザインのクオリティを高められるのと同時に、コストダウンもすることができます。今回はそんなフリーフォントを集めた、「20 Fresh Fonts and Typefaces for October 2014」を紹介したいと思います。

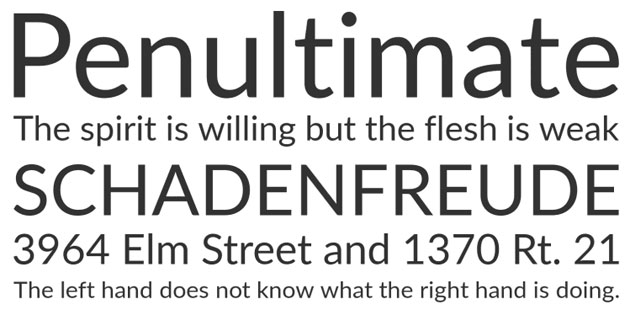
Paneuropa Neue – Free Typeface on Behance
比較的新しいフリーフォントが20種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
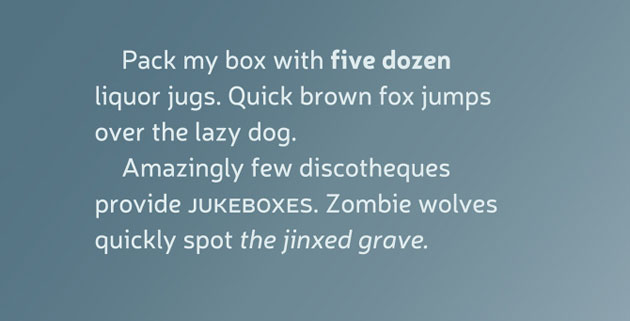
新しいフリーフォントが日々公開されており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフレッシュなフリーフォント5種「Fresh Free Fonts From Last Week」です。

FRINCO // Free Font on Behance
デザイン性の高い5種類のフォントが紹介されており、どれも魅力的なものばかり。いくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーフォントにもさまざまなテイストのものが存在しており、デザインによって使い分けることで、より魅力的に見せることができます。そんな中今回紹介するのは、レトロタッチのフォントが豊富に揃った「75 Free Retro Style Fonts」です。
レトロな雰囲気を存分に感じられるフリーフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
web上でユーザーの環境に左右されることなく表示することが可能なwebフォント。多くのサイトで見かけることが非常に多くなってきましたが、今回紹介するのはフリーwebフォントまとめ「23 Best Free Web Fonts Of 2014」です。

Free Font Lato by tyPoland Lukasz Dziedzic | Font Squirrel
さまざまな種類の、いろいろなシーンで活用できるwebフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
選び方でデザインのイメージが変わってしまう程重要な役割を持つフォント。デザイン性の高い種類が多数配布されており、フリーで使用できるものもたくさん存在しています。そんな中今回紹介するのは、人気の高いデザインフォントを集めた「Most Popular Free Fonts In 2014」です。
2014年、人気の高いデザインフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
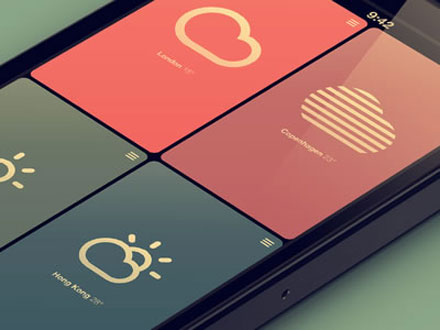
今年はフラットデザインがWEBのトレンドとして、多くのクリエイティブブログで伝えられています。windows8を始めとして、OS側のユーザーインターフェイス側にも取り入れられ、今後ますます、目にする機会も多くなってくると思います。今日紹介するのはフラットデザインをオーダーされたデザイナーのためのフラットデザインをオーダーされたデザイナーのためのデザインインスピレーション「Flat Design Inspiration」です。

今回はWEB側とスマートフォンUIをそれぞれ取り上げているエントリーから気になったものをまとめて紹介したいと思います。
詳しくは以下
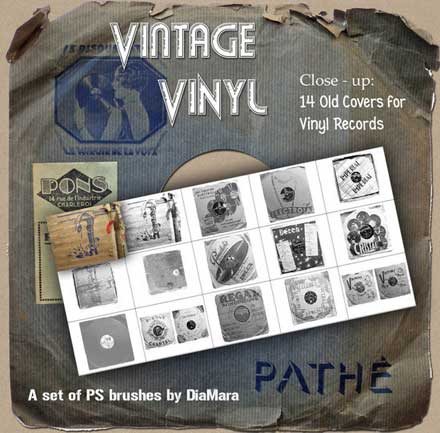
アナログな雰囲気を演出しやすいビンテージ素材は、デザイン制作に利用されている方も多いと思います。そんな中今回は、ビンテージな雰囲気を再現できるPhotoshopブラシをまとめた「Free and Useful Vintage Style Photoshop Brushes」を紹介したいと思います。

Vintage Vinyl by ~Diamara on deviantART
イラストからテクスチャまで、さまざまなシーンで活躍してくれそうなPhotoshopブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインで用いられる非常に便利なデータ形式ベクターデータ。使い勝手が良く、質感だったり、立体感だったり作り方次第では細かなディティールも再現できます。今日紹介するのは「Inkscape」というフリーのベクターグラフィックツールを使ったベクターデータで描くグラフィックのチュートリアルを集めたエントリー「35 Tutorials to create amazing Vector Graphics using Inkscape」を紹介したいと思います。
様々なチュートリアルが紹介されていますが、今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
国内での知名度はまだTwitterやfacebookなどと比べると格段に劣りますが、それでも多くの方が利用しているスクラップブック的なWEBサービスtumbler。テーマを設定でき、思い思いなデザインで利用することができますが、今日紹介するのはクリエイティブなンブラーのテーマを集めたエントリー「20 Astonishing Free Tumblr Themes」。
沢山のテーマが公開されていますが、今日はその中から幾つか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
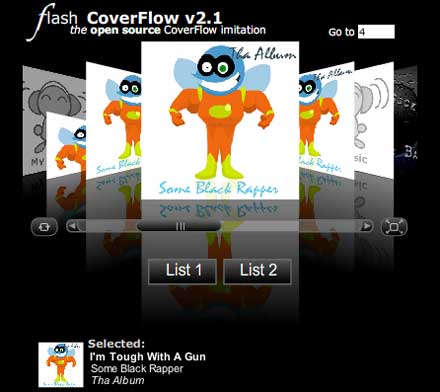
前回「ポラロイド写真のように見せる画像ギャラリー「Polaroid Gallery」」で机の上におかれたポラロイド写真風ギャラリーを紹介しましたが、今回も質の高いFLASHギャラリーサンプルを紹介したいと思います。

そのFLASHギャラリーサンプルは「iTunes Coverflow v2」と呼ばれ、名前の通りiTunesの特徴的なインターフェイスであるCoverflow風に画像を見せれるFlashギャラリーです。上記のように鏡面処理等も施され洗練された感じで画像を見せる事ができます。
画像表示の仕組みは単純で表示させたい画像を任意のフォルダに格納しておいて、XML中でファイル名とディレクトリを指定をすれば簡単に表示させる事ができます。前回同様Flaファイルでの配布なので、自分のサイトに合わせてカスタマイズする事が可能で、カスタマイズによってはさらに完成度を上げる事ができるかと思います。
ここまでの物をFlaファイルで配布してくれるのは嬉しい限りです。使わないにしてもソースコードを見ても勉強になりますので、ダウンロードしてソースを覗いて見ても良いかもしれません。動作サンプルとFlaファイルのダウンロードは「n99creations.com」からどうぞ。
WEB制作には欠かすことができな、アイコン。使い方によっては非常にWEBの使い勝手を向上させてくれる良いツールですが、今回紹介するのは様々なアイコン素材をさがせるサーチエンジンやライブラリを集めた「Top 10 Icon Search Engines and Libraries」というエントリー。
アイコンを様々な形で探せるアイコンサーチエンジンや複数のアイコンセットがまとめられているライブラリなどがまとめられています。今日はその中から超定番を除いて、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
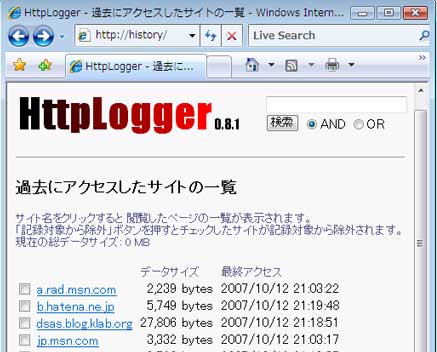
インターネットでの情報収集は実に便利でリンクからリンクへ関連した情報を織っていけるため非常に便利ですが、膨大すぎるため、ついさっき見たはずのページを見失ったりもします。そこで今回紹介するのが Internet Explorer または Firefox で閲覧したページを両ブラウザ上で全文検索することのできるツール「HttpLogger」です。
.

このツールを使う事で、過去アクセスしたサイトからキーワードで検索する事が可能です。
詳しくは以下
デザインを印象的なものに仕上げるために活用されることも多いテクスチャ素材。そんな時は、より個性の強いものが求められます。今回はそんなシーンに最適な「33+ High Quality Peeling Paint Textures for Your Designs」を紹介したいと思います。

(Peeling Back Paint by ~GrungeTextures on deviantART)
破れた紙の質感が、色も素材感など豊富な形で展開されています。気になったものをピックアップしておりますので、下記よりご覧ください。
詳しくは以下
photoshopのブラシを使うと表現の幅はかなり広がります。今回紹介する「100 Awesome High Resolution Photoshop Brushes」はフォトショップのブラシが100個集められていてそのブラシで作られたイメージサムネイルを見ながら選べると言う物です。

ペン先でずらーっと並ぶよりも上記のようなイメージ画像の方がかなり分かりやすいです。種類もグラフィカルなものから可愛らしいものまで様々な種類のブラシが集められています。これらの配布されているブラシを駆使すればアーティステックな作品が作れそうです。
詳しくは以下
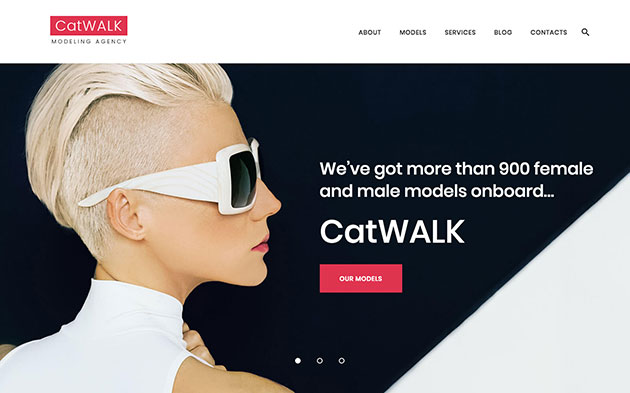
編集もしやすく、人気の高いワードプレス。Web制作に欠かせないツールの一つになっています。そんな中今回ご紹介するのは、ワードプレスで利用できるフリーのテーマ素材をまとめた「10 Best Free WordPress Themes from TemplateMonster Marketplace」です。

Demo for Catwalk – Fashion Modeling Agency Responsive WordPress Theme WordPress Theme #61202
ECサイトやLPなど様々な場面で利用できるテーマ素材が全部で10種類紹介されています。更にその中から、気になったテーマを幾つかピックアップしましたので、ぜひご覧ください。
詳しくは以下