デザイン制作に欠かすことのできないフォント自体にも、さまざまな種類のデザイン性を持つタイプがどんどん登場しています。そんな中今回は、さまざまなデザインに利用したい 9つのフリーフォント「Fresh and Free Fonts for January 2014」です。

(DK Fiebiger Eins font by David Kerkhoff – FontSpace)
形自体に個性が感じられるタイプのフォントがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
2013年も12月に入り終わりが見えてきました。今年は皆さんにとってどんな一年だったでしょうか。今回紹介するのは、今年を振り返る意味も込めて、2013年に人気を博したフリーフォントをまとめたエントリー「Best Free Fonts of 2013」です。

Hapna Mono – The Northern Block
今年見かけたフォントの中でも、特に印象の強かった完成度の高いフリーフォントが集められているように思います。その中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
Anson font – By Mikko Nuuttila
角と丸みの共存した、統一感のあるシンプルなフォント。どんなデザインにも合わせることができそうです。

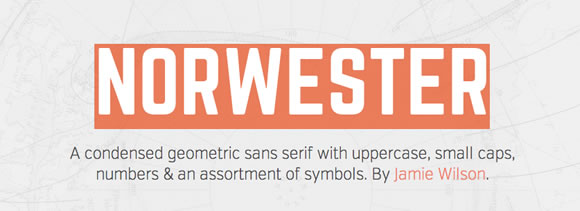
Norwester – A Font by Jamie Wilson
太く力強いけれども、全体的な丸みを持った優しさも感じるフォント。見出しやロゴにオススメ。

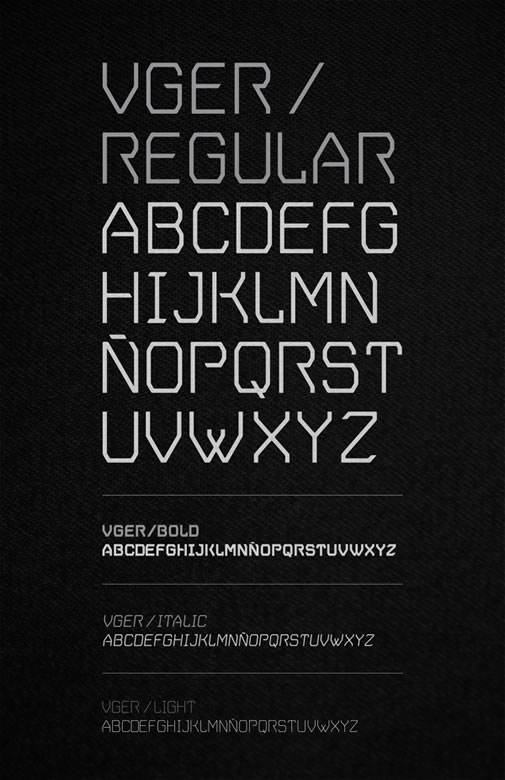
V.GER Grotesque on Behance
全て決められた角度や比率によって作られたフォント。統一感を演出できるとともに、デジタルで未来的な雰囲気も演出することができます。

今年のフォントを振り返ってみると、「力強さと優しさ」や「繊細性と主張性」など、異なる要素同士をミックスした、バランスの良いフォントが人気を博しているように思います。
来年はどんなトレンドが来るのでしょうか。フォントの他にもさまざまなデザイン要素を通して、その動向を注視していきたいですね。
Webサイトの修正において、細かいものであればHTMLやCSSのみで対応してしまうことがあると思います。もちろんデザインを事前に作る事は重要だと思いますが、時にはプログラムのみで解決できてしまう手軽さも必要なのではないでしょうか。今回紹介するのはそんな手軽さをより強く感じさせてくれる、アイコンフォントのまとめ「15 Useful Free Icon Fonts for Designers」です。
通常、HTMLに「A」と記述すれば「A」と表示されますが、アイコンフォントを使用すれば対応するアイコンが表示される仕組みとなっています。どれも扱いやすいものばかりですが、中でも気になったものをピックアップしましたので、下記よりご覧ください。
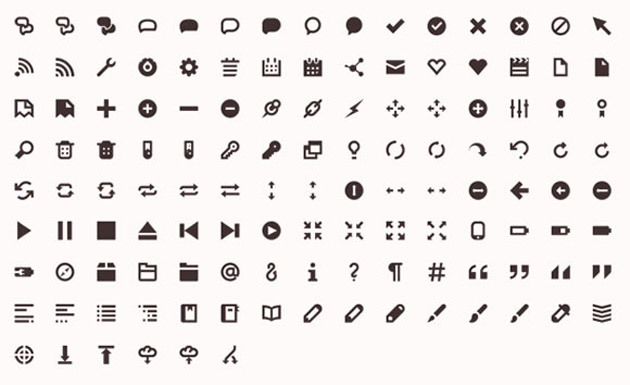
Some Random Dude — Iconic is Becoming Awesomer
ファイル関連を中心に、さまざまな種類のアイコンを収録したフォント。スタンダートな見た目なので使うシーンを選びませんね。

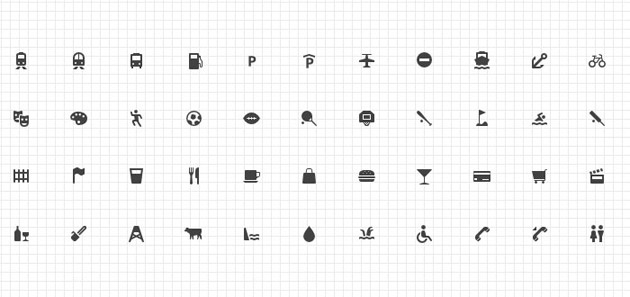
Maki | A clean point of interest icon set from MapBox | MapBox
スポーツ関連など、Webとはあまり関係のないものが収録されたアイコンフォント。リアルと結びついたデザインに使えそうです。

Modern Pictograms – The Design Office
ポップ調のアイコンが集められたフォント。子ども向けのデザインによく合いそうです。

利便性からすると、全てアイコンセット内で解決する事ができるのであれば、アイコンフォントを利用するという選択肢もありそうです。
普段であれば、装飾の多く入ったフォントは扱いにくく、敬遠されることも多いと思います。しかしクリスマスなど、テーマが明確なイベントであれば、そういったフォントはとても効果的にイメージを伝えることができるのではないでしょうか。今回紹介するのはそんなフォントの中でも、クリスマスフォント向けに厳選された「20 Handpicked Christmas Fonts and Typography Examples」です。
クリスマスをテーマにさまざまなデコレーションが施されたフォントが20種紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
シンプルで細身な素材を多用することによってデザインをシャープに、エレガントに見せることができますが、フォントについても同様で。今回はそんな時のために是非ストックしてほしい、細身のフォントを集めた「20 Most Stylish Thin Fonts」を紹介したいと思います。
どのフォントも細身で繊細なものばかり。中でも気になったものをピックアップしましたので、下記よりご覧ください。
デザインがワンパターンにならないよう、常に新しい素材や要素を取り入れることは重要なもの。デザイン性の高いフォントを取り入れることもその1つではないでしょうか。今回はそんなデザイン性の優れた新しいフリーフォントのまとめ「Free Fonts for your Projects」を紹介したいと思います。

Adria Grotesk™ – Webfont & Desktop font « MyFonts
どれも個性的な特徴を持ちながらも、実用性を兼ね備えたフォントたちとなっています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
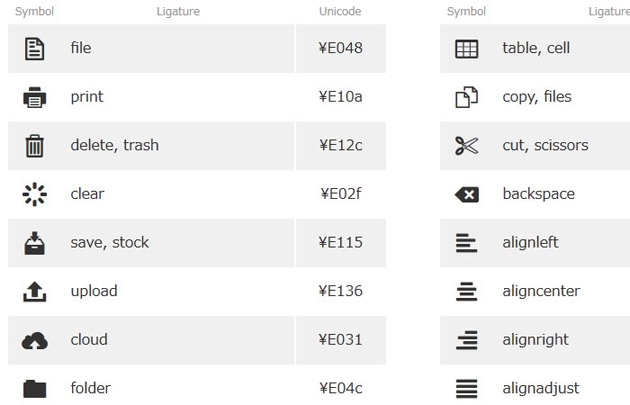
WEBでのユーザーインターフェイスを劇的に改善してくれるアイコン。それだけに素材としても多く流通しており、WEB上では様々な高品質のアイコンセットが公開されていますが、今日紹介するのは丸で囲われたシンプルで使い勝手の良いアイコンセット「Metrize Icons」です。
![]()
収録されているアイコンは全部で300種類にも及び、それぞれシンプルなピクトグラムライクなものとなっております。
詳しくは以下
WEBサイトを運営していて、その中でも画像や動画をコンテンツにしている方は多いかと思います。今日紹介するのはクオリティーの高いFLASHギャラリーをまとめた「30 Stunning Flash Image Galleries」です。
今回まとめられたFLASHギャラリーは有料ですが、その分クオリティも十分に高いものになっています。FLASHギャラリーは開発に時間もかかりますので、もし目的と合致したものがあれば買って組み込むと言うのも一つの手なのかもしれません。今日は紹介されているFLASHギャラリーを価格とともにピックアップして紹介したいと思います。
詳しくは以下
世界中で利用されている便利なjavascriptライブラリjQuery。多くのWEBデザイナー、デベロッパーの手によって日夜新しいプラグインが生み出されていますが、今日紹介するのは最近リリースされた、jQueryプラグイン10選「10 jQuery Plugins that Will Make your Life Easier」です。
背景との間にぼかし効果をあたえるものや定番のシンプルでミニマムなツールチップ、写真の上に自分で書き込むペイント機能まで、様々なjQueryプラグインがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
草原や森のような雰囲気を取り入れたデザインは、一本一本の草や葉っぱの表現にこだわることでデザインのクオリティをアップさせられるものです。しかし、一本の木を描くだけでも多くの時間がかかってしまうということも多いのではないでしょうか?そんな中今回紹介するのが、森や草原の美しいシルエットを表現できるPhotoshopブラシセット「Cool Free Grass Brush Set」です。

12種類の草木がセットになった、雄大な自然を表現できるPhotoshopブラシとなっています。
詳しくは以下
photoshopで作成したPSDファイルのレイヤーに配置されたテキストを一括してテキストファイルに書き出してくれるのが今回紹介するスクリプト「PS_Bramus.TextExport-1.3」です。WEBを制作している人以外では余り利点を感じないかもしれませんが、PSDから見事にテキストデータのみ書き出してくれます。

スクリプト本体は「Bram.us » PS_BRAMUS.TextExport 1.3」からダウンロードできます。インストールはとても簡単で、「/Adobe Photoshop CS2/プリセット/スクリプト」の中にダウンロードした「PS_Bramus.TextExport-1.3.jsx」を入れればOKです。
詳しくは以下
web・紙ものの制作どちらにも欠かすことができないフォントは、使う種類によってデザインの雰囲気が左右されるといっても過言ではない程重要な存在です。そんな中今回紹介するのは、クリエイティブなデザインに利用したいフリーフォント「23 New Free Fonts for Designers」です。

(SuperBruut / Le Super Serif Free font)
デザイン性のある23種のフォントが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
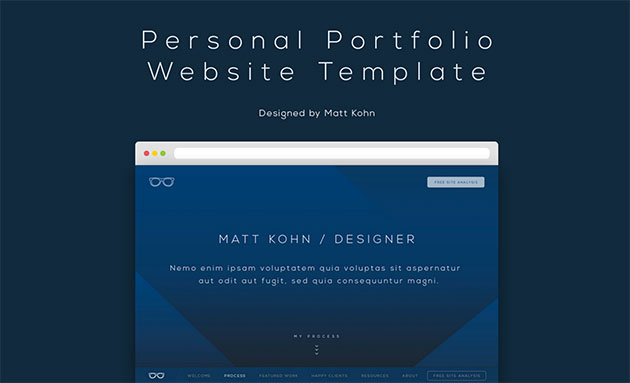
国内でもフリーランスの方でも、新規取引先との仕事を始めるに当たり、ポートフォリオやポートフォリオサイトの提出が求められるシーンも増えてきたのでは無いでしょうか?WEBに精通されている方であれば自分で簡単に制作という事もあると思いますが、そのポートフォリオサイトにもクオリティは求められるもの今日紹介するのはクリエイターのためのポートフォリオサイトテンプレートのベースとなる「Free Personal Portfolio Website Template」です。

このテンプレートはシンプルで洗練されたデザインとなっており、ポートフォリオに必要な内容は予め組み込まれた形になっています。テンプレートの全体のデザインは以下からご覧ください。
詳しくは以下
制作にとても便利な紙の表現。無機質なデザインに質感や暖かみを与えてくれます。便利だけあって、背景素材は多数公開されていて、クオリティの高いテクスチャも多いのですが、今回紹介するのは紙の表現を可能にするphotoshopブラシを集めたエントリー「A Collection of Photoshop Paper Brushes for Your Next Design」を紹介したいと思います。
破れだったり、表面の質感だったりと様々な紙を表現んするブラシセットが集められています。テクスチャでは実現できなかった部分もブラシであれば自分で加工していけるので色々と表現の幅も広がるかと思います。今日はその中からいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下