デザイン制作に欠かすことのできないフォント。すでにパソコンに導入されているフォントではなく、ネット上などで配布されているフリーフォントを取り入れることで、豊かなデザイン再現が可能になります。そんな中今回は是非チェックしておきたい、2013年5月 最新のフリーフォントまとめ「12 New and Free Commercial Use Fonts [May,2013]」を紹介したいと思います。
新しく公開された、デザイン性の高いフォントが12種類まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
クオリティが高くて、使いやすく、まだあまり利用されていない新しいフォントは、デザイナーの方なら誰もが使いたくなるものではないでしょうか?そんな中今回紹介するのが、デザイン制作に利用しやすい クリエイティブフリーフォントまとめ「30 New Free Fonts for Headlines」です。
シンプルなデザインのフォントから、インパクトを与えられるフォントまで、遊び心のあるデザインフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
70〜80年代といった時代を象徴するようなデザイン制作をする際、当時の特徴を表現する素材の一つとして重要なのがフォント。そんな時に利用できる、レトロテイストなフリーフォントをまとめた「20 Free and Excellent Retro Style Fonts For Designers」を今回は紹介したいと思います。
デザイン性の高い個性的なフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
つぎつぎと新しいデザインが発表されるフリーフォント。デザインの良し悪しを決める重要な要素の一つとして、常にアンテナを張り巡らせている方も多いかと思います。今回はそんな方におすすめ、2013年版 最新のクリエイティブなフリーフォントまとめ「18 Latest Free Fonts For Your Designs [2013 Edition]」を紹介したいと思います。
デザインのクオリティを高めたい時に役立つ、クリエイティブ要素の強いフォントが18種紹介されています。気になったフォントをピックアップしましたので、下記よりご覧ください。
詳しくは以下
パソコンやスマートフォン、サイネージ広告など、インターネットやデジタル機器を利用した生活が当たり前のようになっていますが、SF映画などの作品でもさらに進歩した世界観を表現した作品も多く、よりデジタルの世界観を誇張したデザインを求められることもあるのではないでしょうか?今回はそんなデザイン制作時におすすめな、デジタルな雰囲気を表現できるフォントをまとめた「A Collection Of Free Digital/LCD Fonts For Designers」を紹介したいと思います。

Clubland font | UrbanFonts.com
デジタル時計のようなフォントやドットを利用したフォントなど、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作の中では、デジタルな雰囲気や均一なデザインのフォントを利用することも多いかもしれませんが、手書きの雰囲気を少しプラスするだけでも、親しみやすさがアップするように思います。そんな中今回紹介するのが、手書きの質感を楽しめるフォントをまとめた「25 Useful Handwriting Fonts for Free Download」です。

Free Fonts – CatholicSchoolGirls font | UrbanFonts.com
ペンや筆など、さまざまな画材で描かれたフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
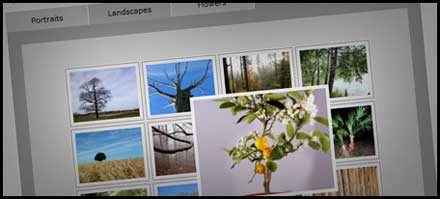
WEBを制作するにあたって欠かせない技術の一つCSS。工夫や発想次第で様々な表現が可能ですが、今日紹介するのはCSSを使ったテクニックをジャンル別に紹介するエントリー「40 Outstanding CSS Techniques And Tutorials」です。

Cross Browser Multi-Page Photograph Gallery
イメージギャラリー、ナビゲーション、ボタンなどシーンに併せたテクニックが全部で40個紹介されています。今日はその中からいくつか気になったものピックアップして紹介したいと思います。
詳しくは以下
フリーでダウンロードできる素材には非常にさまざまな種類が存在しており、気になったものをストックしておくことで、いろんなシーンで活用することができます。そんな中今回は、神秘的なモチーフをラフな雰囲気で表現した素材セット「Free scandinavian runes artistic set」を紹介したいと思います。

ルーン文字という古代の文字などが、柔らかい雰囲気のイラスト素材セットでダウンロードできるようになっています。
詳しくは以下
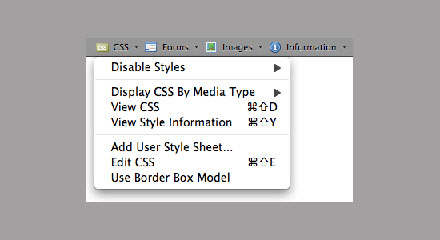
様々な拡張機能が便利なFirefox。様々な拡張機能がリリースされており、WEB開発者向けの便利な拡張機能もいくつかリリースされています。今日紹介する「Top 20 Essential Firefox Add-ons for Web Designers」はWEB開発者のためのFirefoxアドオンを集めたエントリーです。

Web Developer :: Add-ons for Firefox - 日本語版
様々なアドオンがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
アンダーグラウンドなデザインによく利用される、メタルなどのハードなテクスチャは、自然な風化の雰囲気を表現するのが難しい素材。そんな中今回紹介するのが、自然な風化の質感を楽しめるテクスチャパック「Metal: Texture Pack」です。

free_metal_texture_07.jpg (JPEG 画像, 4252×2835 px)
錆や傷など、自然に風化してできた風合いが楽しめるテクスチャが8種類もセットになったテクスチャパックとなっています。中でも気になるテクスチャをいくつかピックアックしましたので、下記よりご覧ください。
詳しくは以下
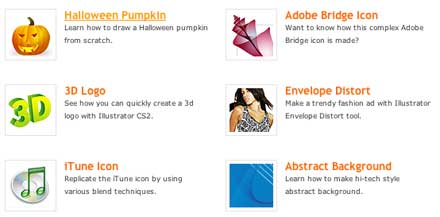
イラストレータで何かグラフィックなりアイコンなりを作る時全く作ったことがないと、とんでもなく面倒くさい方法になったりデータ的にあまりキレイとは言えないパスになってしまったりします。そんな時に役立つのがチュートリアル。

今回紹介する「Illustrator Tutorials」はハロウィンのカボチャからiTuneのアイコンまで幅広いグラフィックの書き方を収めたイラストレータのチュートリアル集です。言語は英語ですが図を多く挿入しながら紹介してくれていますので、英語が読めない方でも参考になるかと思います。
詳しくは以下
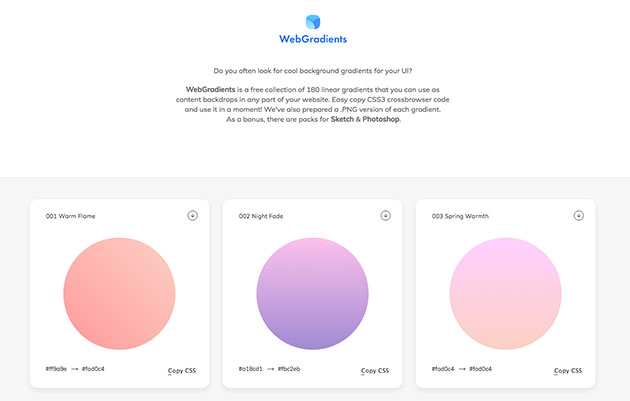
web用のカラーコードがコピペできるサービス。その便利さから活用している人も多いはず。そんな中今回ご紹介するのは、カラーサンプルとして使える、グラデーションパターンを180種類も集めたwebサービス「WebGradients」です。

背景カラーの選定や主流のUIデザインのカラーサンプルとしても使える、ソースコードをそのままコピペ可能な、とても便利なwebサービスです。
詳しくは以下
Photoshopをもっと便利にしてくれるアドオンやプラグイン。便利なのはわかっているけれど、数が多すぎて、どれをダウンロードしていいか分からない、なんて感じている方も多いのではないでしょうか。そんな中今回ご紹介するのは、Photoshopのアドオンをまとめた「40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels」です。

40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels
時短に繋がるプラグインや、普段のデザインをより良いものへと変えてくれる使いやすいアクションなどが40種類も揃う、デザイナー必見のサイトです。今回はその中から、おすすめのツールを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
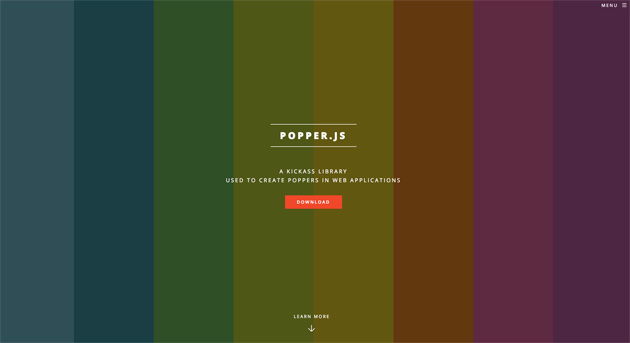
補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
国内でも多くのソーシャルメディアが数多く展開されていて、多くのサイトがFacebookやTwitterなどと連携していますが、今日紹介するのは連携の際に利用できる、ログインやブックマークに使えるソーシャルボタン集「20 Free Social Login and Bookmark Buttons Source Files」です。

Twitter & Facebook Connect Buttons
上記の他にも全部で20種類の素材が公開されていました。いくつか気になったものを下記に紹介したいと思います。
詳しくは以下