良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下
非常にたくさんのフリーフォントがインターネット上で配布されており、どれを選んでデザインに活用して言ったら良いのか迷うことも多々あるかと思います。今回はそんなシーンにも是非参考にしたいまとめ「20 New Superb Free Fonts For Designers」を紹介したいと思います。

Atomic Dustbin font urban grungy handmade brush typeface
シンプルなものから、個性的なタイプまで、トレンドを抑えた20種のフリーフォントがピックアップされています。
詳しくは以下
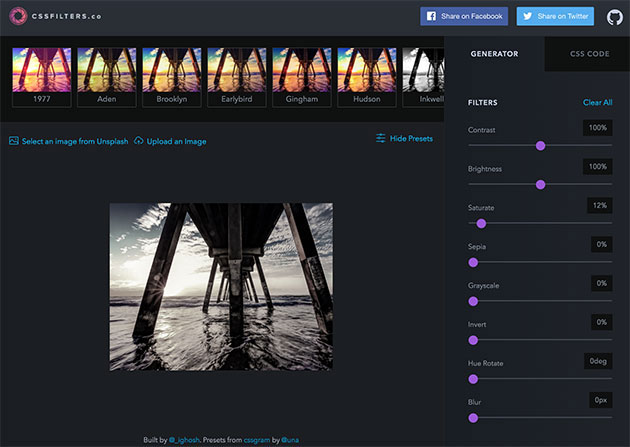
写真加工は現在様々なアプリケーションに搭載されており、もはや写真とは切手は切れない関係にありますが、今回紹介するのはWEB上でも動作する写真加工フィルタを生成できるCSSで実現するフィルタジェネレーター「CSSFILTERS.co」です。

このサービスでは、予め登録されたフィルタもしくは、パラメーターを指定して任意の画像にフィルタをかけるとと共に、WEB上で実現するためのコードも出力してくれるというものです。
詳しくは以下
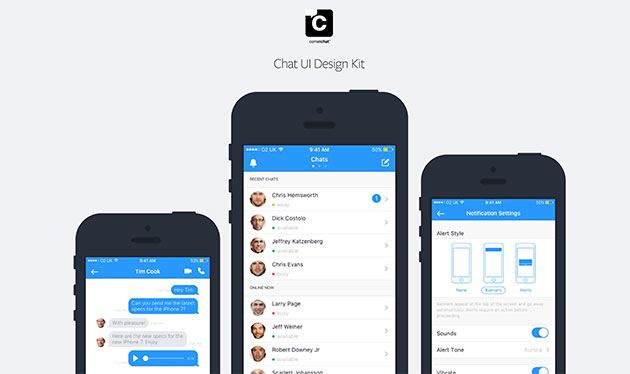
国内でもスタンダードなコミュニケーションツールの一つチャット。様々なWEBサービスやコミュニティで導入されています。今日紹介するのはそんなチャットの開発やデザインのためのUIキット「Chat UI Design Kit」です。

「Chat UI Design Kit」ではチャットに必要な様々なユーザーインターフェイスがまとめられています。
詳しくは以下
WEBデザインの雰囲気をガラリと変えてくれる背景。どんな背景にしようか?とWEBデザインを行っている方であれば一度は迷ったことがあるかと思います。今日紹介するのはそんな背景画像を配布しているサイトをまとめたエントリー「36 Must Have Backgrounds and Patterns Resources for all Designers」です。
全部で36個の背景素材サイトが紹介されていますが、今日はその中から使いやすい、特に実用的だと思うサイトをピックアップしていくつか紹介したいと思います。
詳しくは以下
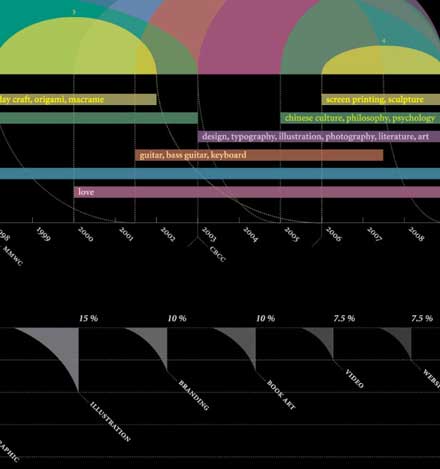
以前Designdevelopでは「面接で差をつけるフリーデザイン履歴書集「38 More Beautiful Resume Ideas That Work」」と言う記事で、デザイナーの為のデザイン性のある履歴書を紹介しましたが、今日紹介するのは堅い履歴書ではなくて、クリエイティブでワンシートで見せる経歴書をまとめたエントリー「30 Artistic and Creative Résumés」を紹介したいと思います。

グラフィカルにまとめたものから、機能的にスキルをわかりやすく表現した物まで、様々な経歴書が紹介されています。
今回はいくつか公開されている物の中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
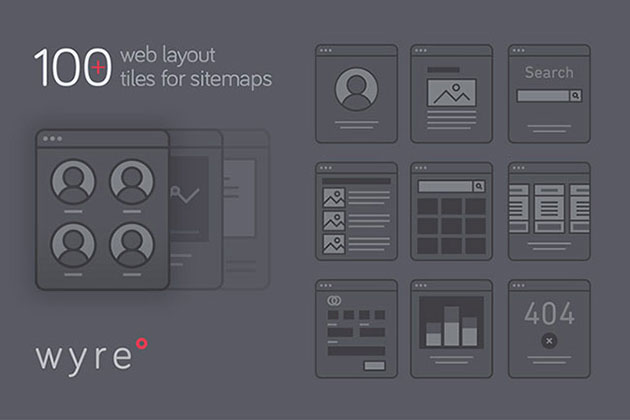
WEBサイトを制作する上で、ワイヤーフレームを書いてWEB全体の構成イメージやユーザーの流れなどを見せた上で実制作に入るという方も多いと思いますが、今回紹介するのはWEBフローチャートを簡単に制作できる素材キット「Web Layout Flowcharts」です。

詳細のワイヤーフレームまでは難しいですが、大枠のサイトの構成、流れなどは把握できるものが簡単に製作できます。
詳しくは以下
それはシンプルなページでも、多くの情報を配信するような場合でもデザインももちろん大切ですが、大抵の場合WEBデザインをしているとその情報をどう整理し、どう見せるかと言う事が重要になってきます。今日紹介するのはWEBをレイアウト上で役に立つ様々案ソリューションを紹介している「8 Layout Solutions To Improve Your Designs」。

Examples of Mega-Drop-Down-Menus
最近よく使われているものから、定番のものまで大きく8つのジャンルに分けレイアウトに必要な技術を紹介しています。方法論だけではなく実際のスクリプトも併せてまとめられていますので、今日は併せていくつか紹介したいと思います。
詳しくは以下
80年代を思わせる、どこかレトロな幾何学的デザイン。今期も引き続き人気で、多くのデザインシーンで使用されています。そんな中今回紹介するのは、幾何学的なデザインを簡単に生成できる素材セット「Neo Memphis Megaset」です。

92種のベクターパーツとオリジナルの34種のポスターがセットになった、ネオンなビビットカラーもとても印象的な素材となっています。
詳しくは以下
イラストや写真、また作成したグラフィックだけでなく、テキスト自体にも加工を施すことで、デザインのクオリティは格段にアップします。今回はそんなシーンで利用したい、グラフィカルなテキストビジュアル表現を可能にする「15 Amazing Text Effects Tutorials」を紹介したいと思います。

Create 3D Snow Text Effect Using Cinema4D and Photoshop – PSD Vault
さまざまな表現のテキストエフェクトのチュートリアルが紹介されています。
詳しくは以下
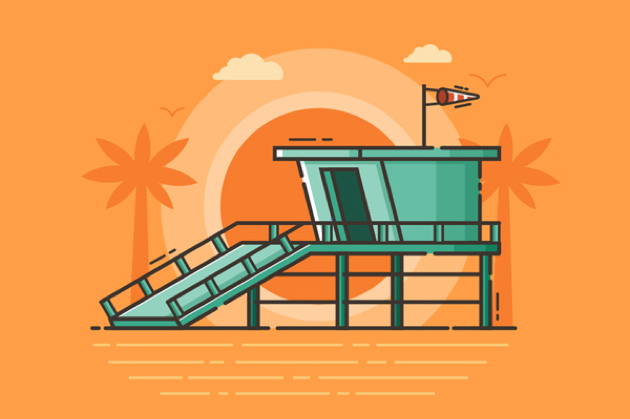
Adobe Illustratorは、デザインのみならず、ベクトルアートやイラストなどのグラフィック作成にも幅広く利用されます。今回紹介するのは、そんなIllustratorで作成されるグラフィックの作り方を解説したチュートリアル集「Illustrator Tutorials: 31 New Illustration, Drawing Vector Tutorials」です。

How to Create a Beach Guard Tower Illustration in Adobe Illustrator
どうやって作ったかわからないようなプロフェッショナルのベクターグラフィックを、チュートリアルから学ぶことができます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
最近DesigndevelopではphotoshopによるグラフィックデザインのTips集を「リアルなガジェット制作のためのphotoshopチュートリアル「27 Best Photoshop Gadget Design Tutorials」」や「素晴らしいphotoshopのテキストエフェクトチュ−トリアル50選「50+ Great Photoshop Text Effect Tutorials」」など紹介してきましたが、今日紹介するのはillustratorの様々なテクニックのチュートリアルを集めた「25+ illustrator tutorials to start your week | ifoh designs」を紹介したいと思います。

Free Watercolor Brushes and Tutorial
illustoratorでも個々まで表現できるんだなと思わせてくれるようなチュートリアルが満載です。今日はその中でも特に気になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下
世界では様々なアイコンセットが公開されており、スタンダードなものからちょっと変わったものまで様々ですが、今回紹介するのはかなりニッチな手書き風のベクターサッカーアイコンセット「Soccer Icon Set」です。
![]()
このアイコンは上記のように、サッカーにまつわる様々なシーンがアイコンセットになっているというもので、全13種類となっており収録アイコンについては以下からご覧ください。
詳しくは以下