Photoshopの加工技術はどんどんと進化を続けており、そのPhotohopで作られたPSD素材も、ハイクオリティなものが多数配布されるようになっています。そんな中今回は、さまざまな種類のフリーPSDファイルをまとめた「27 New Useful Free Photoshop PSD Files for Amazing UI/UX」を紹介したいと思います。

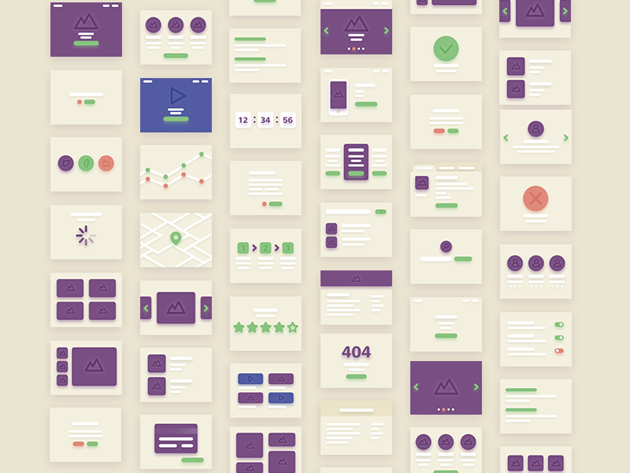
Bricks – 38 Psd Cards for Flowcharts by Volodymyr Kurbatov – Dribbble
UIやアイコン、テンプレートなど、非常にたくさんのPSD素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
自分の手で書いたようなアナログテイストな質感が演出できるハンドドローイングフォント。デザインに抜け感などを出したい時にも活用されます。そんな中今回は、フリー配布のハンドドローイングフォント20選「20 Beautiful and Free Hand-Drawn Fonts」を紹介したいと思います。

Thirsty Dog free typeface on Behance
一口にハンドドローイングフォントといっても、いろいろなテイストのものが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
制作物に加えることで質感やクオリティを与えてくれるテクスチャ素材。その中でも定番なのがグランジテクスチャ。風合いやアナログ感など制作物のクオリティをグッと引き上げてくれます。今日紹介するのはベクターで利用できるグランジテクスチャ「Free Vector Grunge Textures」です。

このグランジ素材は全部で木製、メタルなどなどのテクスチャがセットになっています。収録されているテクスチャは以下からご覧ください。
詳しくは以下
WEBサイトの大きなカテゴリの一つEコマース。国内でも多くのECサイトが立ち上がり、販売していますが、そこで必要なユーザーインターフェイスはまた情報を伝えるだけのWEBサイトとは異なります。今日紹介するのはECサイトのユーザーインターフェイスを豊かにしてくれるECサイトのためのフラット&ストロークアイコンセット「The Flat & Stroke eCommerce Icon Set」です。
![]()
全部で50種類ものアイコンがセットとなっており、2色で表現されたものと、線のみで描かれた2種類のアイコンが収録されています。
詳しくは以下
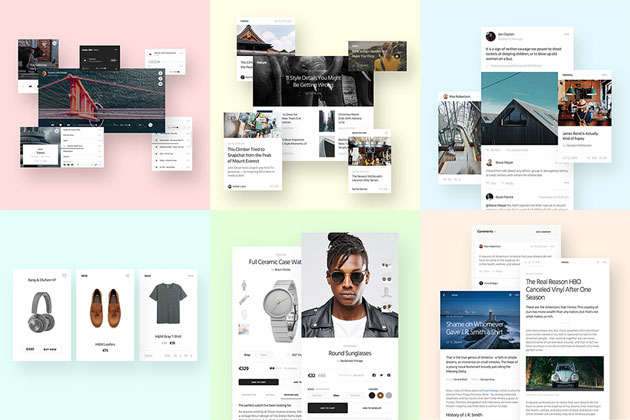
WEBデザインのトレンドの推移は早く、年々あらたなトレンドが生まれては消えていきますが、今日紹介するのはUIデザインのベースにできるシンプルなUIフリーサンプル「Ease UI Component Free Sample」です。

非常にシンプルでスタイリッシュなデザインでブログ、メディア、フォーム、Eコマース、ベースパーツなどなど様々なユーザーインターフェースのパーツが収録されています。
詳しくは以下
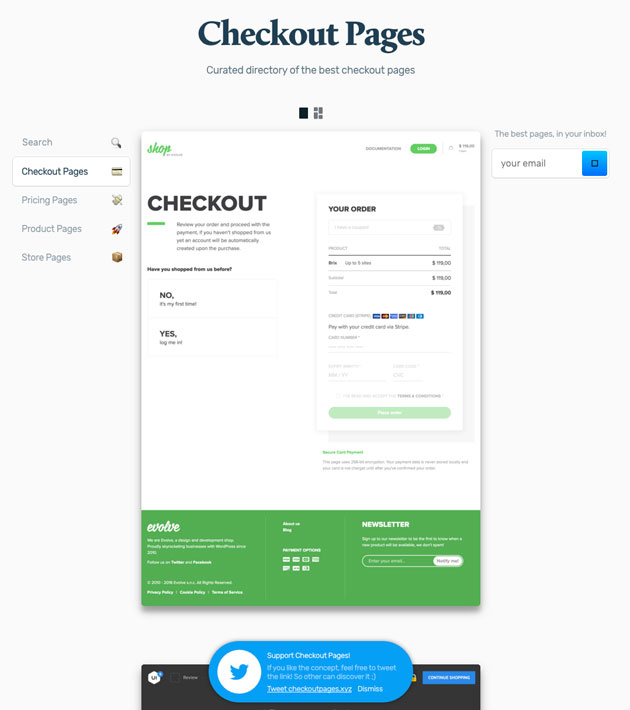
ECサイトからプロダクトランディングページまで物を売るためには様々なページが必要ですが、その中から決済画面、プライスページ、プロダクトページ、ストアページと大きくカテゴライズしてデザインを収集している、物を売るために参考になるWEBデザイン集を今回紹介したいと思います。

それぞれのカテゴリに特化して、デザインが集められており、スクリーンショットもフッターまでで取得しているため、サイト上でも全てを参照することが可能です。
詳しくは以下
デザインを演出する素材の一つ・フォント。テイストにもさまざまなものがありますが、今回紹介するのは、ラフな文字をフォントで手軽に表現できるフリーフォント集「20 Beautiful and Free Hand-Drawn Fonts」です。

Fabfelt script – Free font on Behance
手書き風テイストのフォントを簡単にデザイン上に配置できる、魅力的なフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ベクター形式の素材は非常に使い勝手が良く、特にイラストレーターを使用している方にとっては重宝する存在ではないでしょうか?今回はそんなベクター形式のイラストフリーデータをまとめた「15 + Free Quality Vectors To Download」を紹介したいと思います。

Free Vectors: Laptop Icons Set | Business
柔らかいタッチで描かれた、フリーで使用できるベクターイラストがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に必要なさまざまなテクスチャ素材は、たくさんストックしておきたいもの。そこで今回紹介するのが、金属のさまざまな質感に対応できるテクスチャ集「65+ Free Photoshop Metal Patterns」です。

(All sizes | ASL4009 ~ Metal Line Pattern | Flickr – Photo Sharing!)
リアルな質感を表現する写真素材から、美しさの際立つCG素材まで、豊富なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
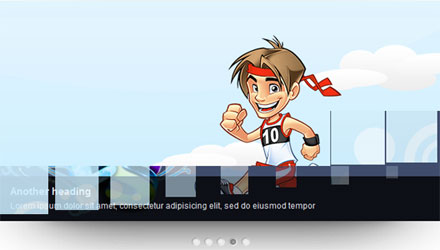
軽量で非常に高機能なjavascriptライブラリ「jQuery」。様々なプロジェクトで利用されていますが、今回紹介するのはjQueryをつかったイメージギャラリーを集めたエントリー「20+ jQuery Image Gallery for your next project」です。

AviaSlider – a unique jQuery Image slideshow plugin
画像と画像の間のエフェクトに凝ったものから、フューチャーリストのようにサムネイルと連動しているものまで様々なイメージギャラリーが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
デザインのイメージを左右するといっても過言ではない程、非常に重要な役割を持つフォント。その選定には充分に吟味を重ねたいもの。今回はクリエイティブなデザインにおすすめの、最新フリーフォントまとめ「12 Latest Free Fonts for Designers」を紹介したいと思います。

(Dirty Slab a new typeface with free download)
デザインのクオリティを高めてくれるフリーフォントが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
日々多くの多彩な種類の制作物を手がけるデザイナーにとって、フリー素材はもはや欠かせない存在となっているのではないでしょうか?今回はそんな方におすすめの、最新フリー素材まとめ「50 Free Resources for Designers from November 2014」を紹介したいと思います。

Dribbble – 4 Free Mockups by Shakuro
さまざま種類のフリー素材がまとめられており、どれもストックしておきたくなる魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下