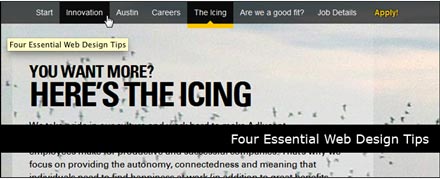
webサイト制作のアイデアはあっても、実際に作ろうと思うとどこから手を付けていいのか分からない、という方もいらっしゃるのではないでしょうか?そこで今回紹介するのは、webデザインに重要な4つの要素をまとめた「Four Essential Web Design Tips」です。

webサイトを構築するにあたり押さえておくべき重要な要素がポイントを絞って紹介されています。
詳しくは以下
ブログの作成に良く使用されるWordPressは、テーマをダウンロードするだけで手軽にブログページを生成することができるツールとして人気を集めていますが、webサイトの生成には使いづらいと考えている方もいらっしゃるかもしれません。そこで今回は、WordPressを有効的に使い作成されたwebサイトまとめ「16 Unusual Ways to Build Great WordPress Websites」を紹介いたします。

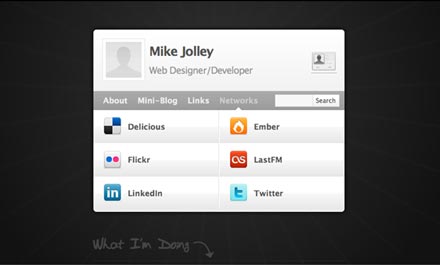
(Minicard)
1つのコンテンツだけをシンプルに見せるデザインから、情報を豊富に表示できるデザインまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
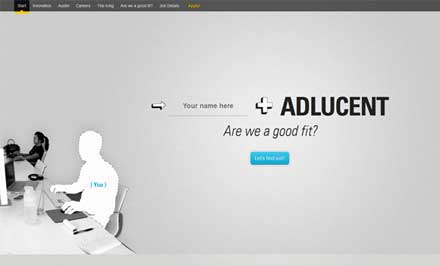
webデザインは無限の可能性を持っており、日々新しい仕様やデザインが発表されています。様々なデザインを見比べ勉強することが新たなアイデアを生み出すための近道ではないでしょうか?そんな多彩なデザインの中から、シングルページで情報を分かりやすく伝えているサイトまとめ「63 Fresh and Creative Single Page Website For Design Inspiration」を紹介いたします。

スクロールもなく見たままの1ページで構成されたサイトから、1ページという空間を上手く利用した見やすいサイトまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
カウントダウンを用いた表現は、企業の期間限定でキャンペーンを行う際など、効果的にユーザーに残り時間を提示してくれる重要なパーツではないでしょうか。そこで今回紹介するのは、様々なデザインや機能の展開を見せる、カウントダウン形式のjQueryプラグインまとめ「9 Cool jQuery Countdown Scripts」です。

(jQuery Countdown plugin that doesn’t sucks!)
細かく自分で設定できるものから、今すぐにでも使えるパッケージまで、さまざまなプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
暗めの配色を利用したデザインは、テクスチャの付け方や構成に悩むということも多いかもしれません。今回紹介するのは、ダークなイメージ制作に役立つテクスチャまとめ「45 Awesome Abstract Textures」です。

city stars bokeh texture by =DyingBeautyStock on deviantART
ダークな中に可愛さを表現したデザインから、とことん恐ろしい雰囲気にこだわったものまで、さまざまなテクスチャ素材が45種類も紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの大枠を決める背景は、背景に質感を持たせることにより表現の幅が広がる、視覚的アプローチの重要な要素ではないでしょうか?そこで今回紹介するのは、質感を活かした背景デザインが特徴的なwebサイトまとめ「Patterns and textures in web design: awesome examples and resources」です。
シンプルなパターンから、サイトの特徴をダイレクトに伝えてくれるテクスチャまで、さまざまなwebサイトが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
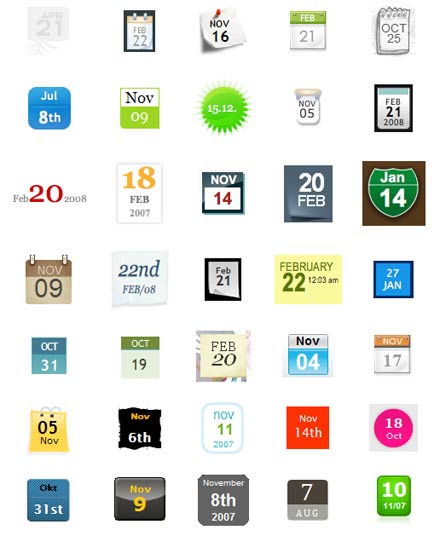
ブログと言う言葉もかなり定着してきて、個人でも多くの人がブログを持っていて、何かしらの形で利用しているかと思います。名前の通りログを残していくという概念ですので、ブログには日付表示が必ずと言っていいほどあるかと思います。今日紹介するのはブログの日付表示のデザインを集めたデザイン集「Gallery Of Date Stamps And Calendars」です。

単純に参考画像として乗っているだけではなく日付アイコンやカレンダーアイコンのPSDの素材が用意されていて、さらにチュートリアルまで公開しています。
詳しくは以下
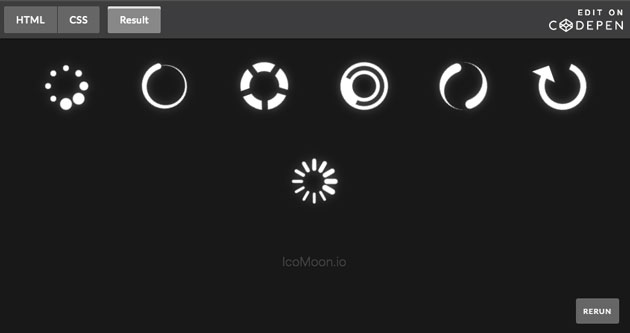
Webサイト閲覧bの際にデータ読み込みに時間がかかる場合、ローディング画面をよく見かけますね。ユーザーにとって待たされるというのは非常にストレスのたまる時間です。そんな中今回紹介するのは、待ち時間のストレスが軽減するローディングスニペット
「 10 Free CSS Loading Spinner Snippets For Web Designers & Developers」です。

ベーシックなアイテムから、ずっと見ていたくなるようなものまで、いくつか気になったものをピックアップしましたので以下よりご覧ください。
詳しくは以下
豊富に配布されるフリー素材の数々。その中からすぐれたものを探し出すのは、なかなか大変な作業です。今回はそんなシーンに是非参考にしたい、最新の魅力あふれるフリーリソースを集めた「50 incredible freebies for web designers, July 2015」を紹介したいと思います。

Bukhari Script – Free Font on Behance
フリーフォントからアイコン、UI、JS、アニメーションなど、デザイナー側・開発側どちらにも便利なフリーツールが多数紹介されています。
詳しくは以下
非常に高機能なjavascriptライブラリとして、WEBではかなり利用されているjQuery。今回紹介するのはjQueryとCSSで制御するスライダー「Automatic Image Slider w/ CSS & jQuery」です。
この手のjQueryを用いたスライダーは数多く存在しますが、「Automatic Image Slider w/ CSS & jQuery」はHTML部分、CSS部分とてもシンプルに作られており、カスタマイズが非常に簡単に行なう事ができます。また動きの部分のjQueryもシンプルなので、カスタマイズもjavascriptを知らないというかたでも何となく分かる作りになっています。
詳しくは以下
ブログのサイドバーにFlickr写真を読み込むサービスはWEB上で多々展開されていますが、今回紹介するのはFlickr写真の読み込みを行なってくれるWordPressプラグイン「FlickrRSS」です。
プラグインの名前の通りRSSから写真を取得しているみたいなので、ランダムで表示などはできず、新着順に表示されますが、目的に合致さえすればシンプルでかなり使えるプラグインかと思います。
詳しくは以下
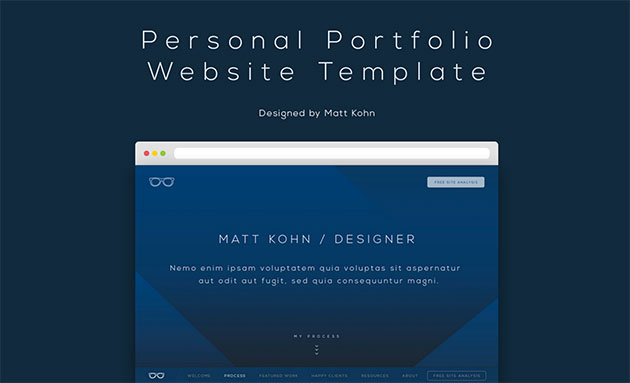
国内でもフリーランスの方でも、新規取引先との仕事を始めるに当たり、ポートフォリオやポートフォリオサイトの提出が求められるシーンも増えてきたのでは無いでしょうか?WEBに精通されている方であれば自分で簡単に制作という事もあると思いますが、そのポートフォリオサイトにもクオリティは求められるもの今日紹介するのはクリエイターのためのポートフォリオサイトテンプレートのベースとなる「Free Personal Portfolio Website Template」です。

このテンプレートはシンプルで洗練されたデザインとなっており、ポートフォリオに必要な内容は予め組み込まれた形になっています。テンプレートの全体のデザインは以下からご覧ください。
詳しくは以下
表現のクオリティを上げてくれるテクスチャ。そのまま利用するだけではなく、薄く引いたり、一部分だけを切り取って使ったり、クリエイティブでは非常にお世話になる素材の一つですが、今日紹介するのはスタンダードから変わったものまで、最近リリースされたテクスチャパックまとめたエントリー「50 Fresh and Free Texture Packs To Spice Up Your Designs」です。
いくつかまとまってパックになったものを数多くまとめられています。今日はその中から気になったえテクスチャパックをピックアップして紹介したいと思います。
詳しくは以下
企業やお店の看板など、様々なツールでロゴを目にすることは多いと思います。会社の顔とも言える重要な役割を果たしているロゴは、最初の印象がとても重要。そんな中参考にしたい、「2017年 ロゴデザインのトレンド」を今回は紹介いたします。

ロゴと一言で言っても、種類は”存在するロゴの数”と膨大にありますが、ここでは大まかなカテゴリーに分けて魅力溢れるデザインをピックアップしましたので、是非参考にしてみてください。
詳しくは以下
スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下