非常に便利に活用できるwordpress。いろいろなデザインのテーマが配布されており、フリーで使用できるものもたくさん存在しています。そんな中今回紹介するのは、最新トレンドを反映したフリーwordpressテーマ集「23 Free WordPress Themes Following the Latest Trends」です。

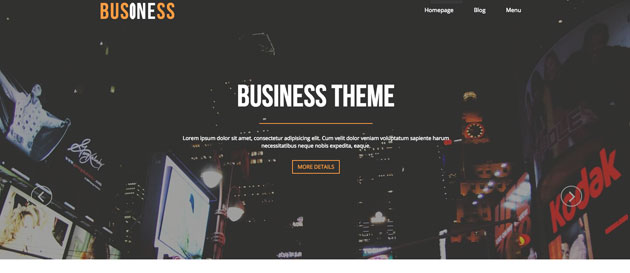
Business One – Free Business WordPress Theme
主流の構成が反映されたwordpressテーマが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
非常に膨大な種類が存在するテクスチャ。webでも紙のデザインでも同様に多用する素材のため、たくさんストックしているデザイナーの方も多いのではないでしょうか?そんな中今回紹介するのは、ひび割れた質感でデザインをクールに演出できるテクスチャ「7 Free Cracked Paint Textures」です。

冷たげ質感がデザインをきゅっと引き締めてくれる、ひび割れの雰囲気に味のあるテクスチャが7種類紹介されています。
詳しくは以下
webサイト内を操作中のエラーや、説明が必要な項目が発生した時に出現する通知は、利用ユーザーにとってはとてもありがたいもの。今回は効果的にユーザーに通知ができるjQuery Notification Plugin「8 jQuery Notification Plugins For Good User Experience」を紹介したいと思います。

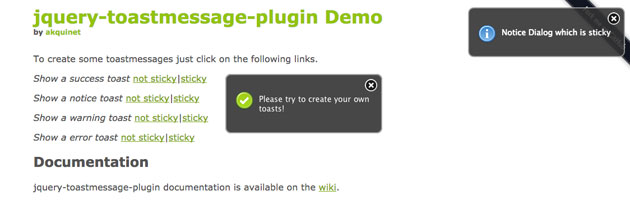
akquinet/jquery-toastmessage-plugin @ GitHub
シンプルながらも、出現の仕方やデザインなどに個性が見えるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなデザインシーンで活躍するソフト・イラストレーター。デザイナーの方はほぼ毎日といって良い程使用しているのではないでしょうか?しかし、豊富な機能性ゆえに効果的に使いこなせていない機能もたくさんあるはず。そんな中今回は、イラストレーターをデザインシーンでより実用的に使いこなすためのグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials for Improve Your Design Skills」を紹介したいと思います。

How to Create a Coding Page Illustration in Adobe Illustrator – Designmodo
いろいろな種類のグラフィックを描き出すことができるチュートリアルがまとめられています。
詳しくは以下
フォントは太さや全体のバランスによって、見た目の印象やインパクトがかなり変わってくるもの。目を引きたい、デザインを強調したい時には太めのフォントが有効です。今回はそんな時に使用したい、ボールド系・見た目に印象的なフリーフォントが揃った「40 Free Beefy And Bold Fonts You Should Grab」を紹介したいと思います。
比較的太さがあったり、しっかりとした形をしているなど、デザインを力強く演出してくれそうなフォントが紹介されています。
詳しくは以下
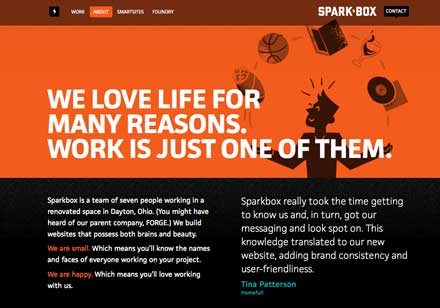
テーマカラーを取り入れることで、より印象的なwebサイトに仕上げることができると思います。今回紹介する「Examples of Orange in Web Design」は、オレンジ色を効果的に利用したwebデザイン集です。

オレンジ色といってもさまざまなカラーバリエーションがあり、サイトのテイストやイメージに合わせて上手に使い分けられています。気になったwebサイトをいくつかピックアップしました。下記よりご覧ください。
詳しくは以下
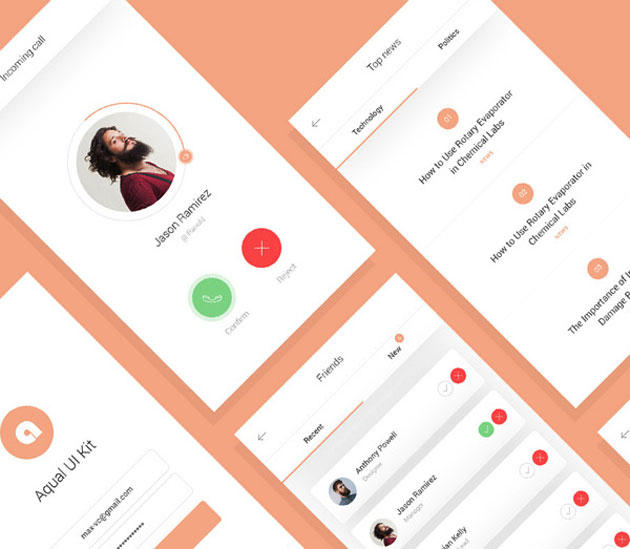
スマートフォンやタブレット端末で様々なことができるようになり、Webサイトやアプリを活用する機会が増え、使いやすさに配慮されたUI設計は非常に重要な存在になってきています。そんな今是非参考にしたい、フリーのUIテンプレート&キット「20 Free Modern UI Design Elements & PSD UI Kits Download」を紹介します。

さまざまなテイスト・設計のUIテンプレートが紹介されており、どれも非常に秀逸なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
つぎつぎと新しいものが公開されるフリーフォント。デザイン性の高いものが多く、デザイナーとして活躍されている方にとっては非常に便利な存在になっていると思います。そんな中今回は、18種のデザイン性のあるフレッシュなフリーフォント「18 Fresh Free Fonts for Designers」を紹介したいと思います。

ATHENA – Post-modern Typeface on Behance
個性的なものから、シンプルなテイストのものまで、厳選された18種類の中に魅力的なフォントがラインナップされています。
詳しくは以下
多くのブログサービスやソーシャルネットサービスでタグ機能が実装されて、タグと言う物自体がWEBをやっているとかなり一般的になってきたかと思います。ブログなどで何が多く書かれていて、どんな事が書かれているのかが視覚的に把握できるようにしたのがタグクラウドですが、今回紹介するのはそんなタグクラウドをよりクリエイティブにしてくれるサービス「Wordle – Beautiful Word Clouds」です。

文字の羅列だけでしかない、タグクラウドを、上記のように素敵なデザインに生まれ変わらせてくれます。タグはテキストで入力するか、del.icio.usのユーザ−IDから読み込む事ができましたので、早速姉妹サイトのdesignworksのdel.icio.usIDを読み込ませてタグクラウドを生成してみました。
詳しくは以下
デザインは一人で黙々と創り上げる作業も必要ですが、商業デザインの場合、様々な人とコミュニケーションをとり、情報を共有しながら、創り上げていくことも必要になります。そんな時に便利なのが、メールやスカイプなどのWEBを利用したサービス。すでに様々なWEBサービスを駆使して仕事をしているという方も多いと思います。

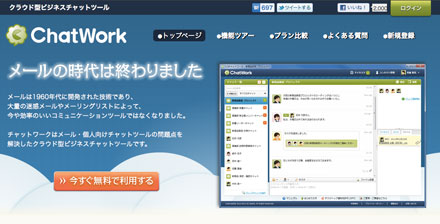
普段は私も、スカイプやEvernote、Gmailなど複数のサービスを利用して社内外のコミュニケーションを取りながらデザイン業務を行っていますが、今回は「メールの時代は終わった」と銘打ったWEBサービス「チャットワーク(ChatWork)」を紹介したいと思います。
詳しくは以下
アナログな表現を実現するのに便利なのがphotoshopブラシ。今日紹介するのはアクリル絵の具のフリーphotoshopブラシが今回紹介する「40 Free High-Res Acrylic Paint Photoshop Brushes」です。

絵の具といっても様々なタイプがあり、盛られたものからかすれた物、書き殴ったものまで様々なブラシが登録されています。
詳しくは以下
紙素材特有のアンティークな質感は、photoshopなどのソフトだけで出すことは難しく、しばしばアナログ的な作業で作られているのではないでしょうか?そんな中今回紹介するのは、アンティークな質感を演出する紙のテクスチャ素材集「New Collection of Must-Have Paper Textures」です。
オーソドックスな質感の紙から、かなり年季の入った状態やデザイン感を感じるテクスチャまで、あったらいいなと思う素材が満載。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
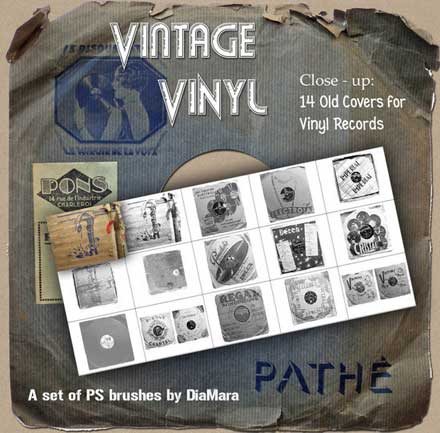
アナログな雰囲気を演出しやすいビンテージ素材は、デザイン制作に利用されている方も多いと思います。そんな中今回は、ビンテージな雰囲気を再現できるPhotoshopブラシをまとめた「Free and Useful Vintage Style Photoshop Brushes」を紹介したいと思います。

Vintage Vinyl by ~Diamara on deviantART
イラストからテクスチャまで、さまざまなシーンで活躍してくれそうなPhotoshopブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下