デザインテイストの中で、近未来をイメージさせる個性的なデザインを手がけること、時にはあるかもしれません。今回はそんなシーンに最適なフォント13選「13 Free Futuristic Fonts For Download」を紹介したいと思います。

Moonhouse font by NimaVisual – FontSpace
独特の未来的な雰囲気を醸しだしているフォントが13種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
自身のこれまでに作成してきた作品を一般に広く公開するために利用されるポートフォリオサイト。作品はもちろんですが、サイド自体のクオリティを高めることでより作品が魅力的に見えてくるのではないでしょうか?そんな中今回紹介するのは、ポートフォリオサイト作成に最適なフリーWordPressテーマ「Free WordPress Themes For Creative Portfolios」です。

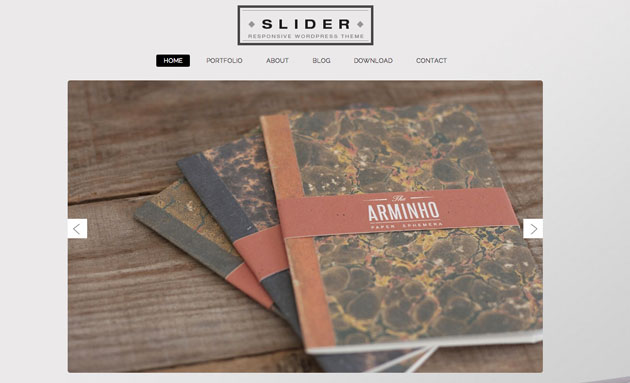
Slider Responsive Theme – Free 2013 | Premium Portfolio Responsive WordPress Themes – Dessign
デザイン性や視認性の高いポートフォリオサイト用WordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざま種類が無料でダウンロードできるフリーフォント。すでにたくさんストックされている方も多いと思いますが、今回はさらにコレクションしておきたくなる、魅力的なデザインを作成するのに必要なデザインフォントまとめ「24 Fresh Fonts for Web Designers」を紹介したいと思います。

Sideboard free font on Behance
デザイン性の高さを感じさせてくれるフリーフォントが24種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
すでに街はクリスマス本番に向けて色づき始めており、デザインシーンでもクリスマス向けのデザインを手がけることが多くなってきたという方も多いのではないでしょうか?そんな時に便利に利用できる、クリスマスシーズンデザインに使えるフリー素材まとめ「25 Free Christmas Resources for Designers」を今回は紹介したいと思います。

FREE Christmas Wreath, Holly Vector and Xmas Digital Clip Art | Zuzka Illustrations
クリスマスイメージのさまざま種類のデザイン素材がまとめられており、どれも魅力的なものばかりが揃っています。
詳しくは以下
70〜80年代といった時代を象徴するようなデザイン制作をする際、当時の特徴を表現する素材の一つとして重要なのがフォント。そんな時に利用できる、レトロテイストなフリーフォントをまとめた「20 Free and Excellent Retro Style Fonts For Designers」を今回は紹介したいと思います。
デザイン性の高い個性的なフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
文字のストロークの端にある小さな飾りがあるセリフ体フォント。セリフが無い書体と比べると、特徴的な印象が強いのですが、今日紹介するのはキレイ目からPOPまであらゆるセリフ書体を集めた「43 Free Serif Fonts to Dream of」というエントリー。

Butler – FREE FONT on Behance
Licence: Free for private and commercial use
Format: OTF
様々なタッチのセリフフォントが集められており、ライセンスやフォーマットも合わせて明記されています。今日はその中でも気になったフォントを幾つかピックアップしたいと思います。
詳しくは以下
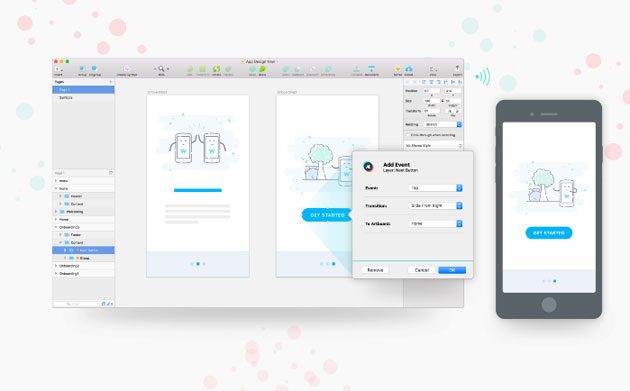
デザインのフィードバックをクライアントからもらう際、動きの部分も形にすることもできれば、確認の行程を少しは減らすことができるはず。そんな悩みを解決してくれるSketchプラグイン「mirr.io」を今回はご紹介していきたいと思います。

Skecthで制作したデザインを簡単に共有可能なプロトタイプに変えてくれる便利なツールがバージョンアップ。さらに有効に使うことができるようになっています。
詳しくは以下
カラーの使い方がユーザーに与える印象を大きく左右するwebデザイン。そんな中今回紹介するのは、ダーク色を基調にしたwebデザイン集「35 Creative Dark Web Designs for Inspiration」です。
ダーク色を用いることで画像やテキストを効果的に見せているwebサイトが、多数紹介されています。中でも特に気になったwebサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作を手がける際に利用されるテクスチャ素材には非常にたくさんの種類が存在しており、欲しいデザインに合わせて使い分けたり、組み合わせたりすることが多いもの。今回はそんなテクスチャの中で、しわの質感を生かした「40 Useful Tissue Texture For Your Wrinkled Looking Designs」を紹介したいと思います。

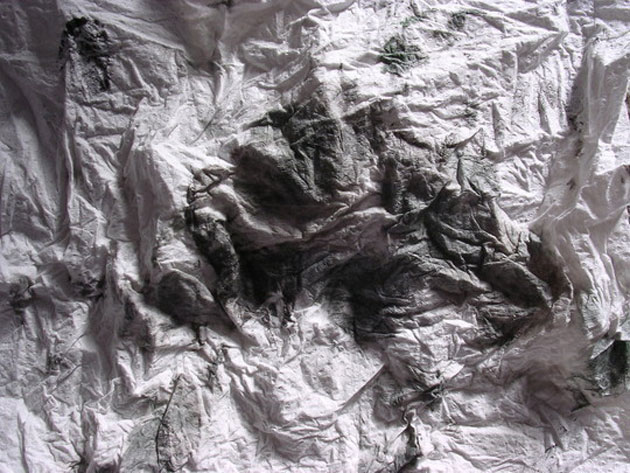
(Ickledinkstock texture 62 by ickledinkstock on deviantART)
自然にできたもの、意図的に作られたものなど、非常に多彩な種類のしわテクスチャが集められています。
詳しくは以下
イメージを伝えるときに絶大な効果をはっきするのが写真。コンセプトや内容に近いコンテンツが現れたときには絶大な効果を発揮してくれる写真、デザインするときも記事を書くときも重宝すると思います。今回紹介する「PicFindr: Free stock photo and image search」はフリーで使える写真を海外の有名なフリーフォトサイトから横断検索してくれる便利な検索サービスです。

検索対象になっているのは商用利用可能な写真なので職業デザイナーの方も使えるサービスかと思います。
詳しくは以下
VR・ウェアラブル・センシングなど様々な技術が一般化され、手に届く範囲で製品化が進んでいますが、「VR MEDIA」は拡張する現実から未来を探るBLOGとして、DesignworksやDesigndevelopとは別にブログを立てて情報発信を行っていくことにしました。
基本的には海外を中心に、VR・ウェアラブル・センシングなどの技術紹介や、面白いプロジェクト事例などを中心に取り上げていければと思っています。
OculusRift(オキュラスリフト)を実際に利用してみて、この分野はまだまだ、荒削りではありますが、非常に可能性があるということと、自分自身が、このVRという分野に対して知識が不足しており、今後発生するであろう、VR絡みの企画に対応できるようにという思いもあります。
現在、Designworksは1日3件、Designdevelopは1日1件のペースで更新していますが、「VR MEDIA」はまだその新しさから、不定期更新になる予定ですが、先端事例をなるべく掲載していきたいと思います。Designworks、Designdevelopと併せて「VR MEDIA」もご覧頂ければ幸いです。