仕事で作業をするワークスペース。人によって、また国によってさまざまなレイアウトだったり、ガジェットが置かれていたり個性で溢れる場となっていると思います。今回はそんなワークスペースがさまざまなテイストで描かれ、さらにフリーで使用できるイラストレーション「Free download: fun workspace illustrations from freepik.com」を紹介したいと思います。

ポップなテイストのワークスペースイラストが、いろんなパターンで展開されています。
詳しくは以下
デザイナーなら一度はデザインを手がけたことがあるであろうロゴデザイン。実に奥が深く、難しいデザインジャンルとしても認識されているのではないでしょうか?今回はそんなロゴデザインのビンテージテイストなテンプレートをまとめた「30 Free Vintage Logo Templates」を紹介したいと思います。

(6 Free Customizable Retro/Vintage Logos & Emblems)
かすれ具合などでヴィンテージな質感を演出したロゴのテンプレートデザインが紹介されています。
詳しくは以下
デザイン制作でパーツとして使用することも多いラインをベースにした素材は、元々がシンプルなだけにいろいろな表現が可能です。今回はそんな表現力の幅広さを改めて感じさせてくれるブラシセット「65 Sets of Photoshop Line Brushes for Techy Designs」を紹介したいと思います。

Dotted Line brushes by ~xCJx on deviantART
ライン自体に複雑な加工が施されているものから、ベースはラインでありながらもデザイン処理が加えられているものまで、65種もの多彩なブラシが紹介されています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
国内でも数多く利用されているWordpress。様々なテーマがリリースされていますが、クオリティが高くてもブログのテーマに合わなかったり、作りこまれていてもデザイン感がブログのテーマに合わなかったりと、数多くリリースされていますが、自分にぴったりなテーマをさがすというのはムズカシイと思います。今日紹介するのは汎用性が高く、きれいなシンプルなデザインのwordpressテーマをまとめたエントリー「10 Best Free Minimal WordPress Themes」。
全部で10のテーマがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
たくさんのフォントをストックしておくことで、デザインのバリエーションを増やしデザイン力を高めることができるはず。そんな中今回紹介するのは、デザイン性の高いフリースクリプトフォント30選「30 Free Script Fonts You Can Use for Your Designs」です。

THE WOODLANDS – FREE FONT on Behance
筆記体の欧文フォントが30種紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
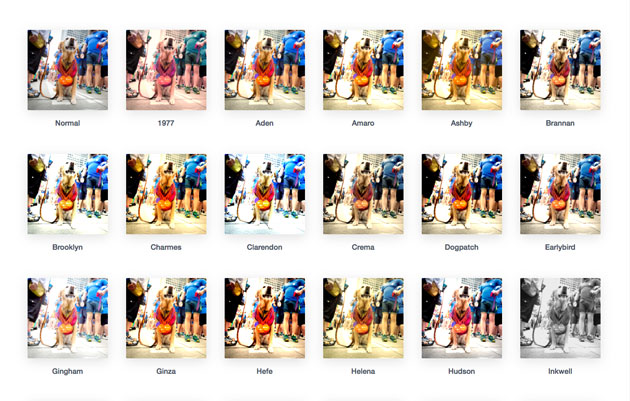
旅先での思い出や美味しいものを撮った写真をSNSに投稿する時、Instagramを活用している人は多いのではないでしょうか。そんな中今回は、Instagramフィルターを再現するCSSスニペット「Instagram.css」を紹介したいと思います。

40種類以上のバリエーション豊かなフィルターを再現できるCSSです。
詳しくは以下
桜も見頃を迎え春を感じられるようになり、制作するデザインにもあたたかみのあるものが増えてきていると思います。そんな中今回は、春らしさを楽しめるフローラルブラシをまとめた「A Collection Of Free Floral Brushes For Photoshop」を紹介したいと思います。

Floral Stroke by ~noniq on deviantART
花や植物をモチーフにしたベクターイラストのブラシから、手書きの優しい雰囲気のフローラルブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
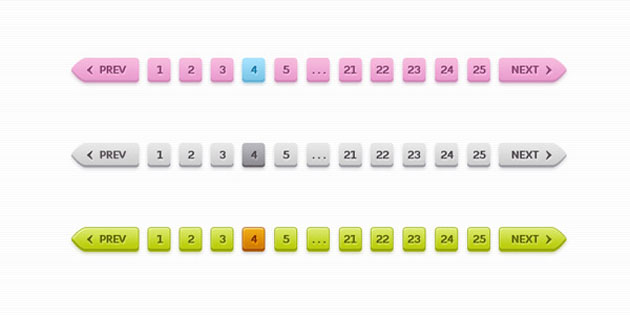
ブログやページ構成のあるwebサイトなどを制作する際に使用するページネーション。わかりやすさを求める故、どうしても無難なデザインになってしまうことも多いのでは?今回はそんな時に活用したい、デザイン性のあるページネーションpsd「25 Free Pagination PSDs For Web Designers」を紹介したいと思います。

(Sleek pagination PSD (3 colors) | GraphicsFuel.com)
さまざまなテイストのページネーションpsd素材が25種類まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
スマートフォンやタブレット端末の普及とともに、様々な機能の実装も可能になってきました。そんな中今回紹介するのは、複数のモバイルデバイスを飛び越えて連結できるjavascript「What if all your mobile devices formed a single screen?」です。

今までにない新しいモバイル体験でユーザーを楽しませてくれそうです。デモムービーが公開されておりますのでご覧ください。
動画は以下より
テクスチャにはさまざまな種類があり、イメージしているデザインに合わせて使い分けて使用するため、種類を豊富にストックされている方も多いのでは?そんな中今回は、暖かみのあるデザインなどに特に活用できそうな、生地の織り目をテクスチャ化した「40 Intricate Weave Patterns For Your Creative Design」を紹介したいと思います。

Pattern / *No Sleep 2 :: COLOURlovers
さまざまな織り方がある生地をテーマとし、いろんなテイストのテクスチャがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下