シンプルなデザインももちろん素敵ですが、気分を明るくしてくれる華やかで楽しげなデザインも、ぜひ生活の中に取り入れていきたいもの。今回はそんなシーンにぴったりのパターン素材「Art Dimension abstract patterns」を紹介したいと思います。

花を抽象的にイメージしたようなカラフルな図形が並ぶ、ぱっと目を引く美しいパターン素材です。
詳しくは以下
クリエイティブなデザインを完成させるために必要不可欠な存在とも言えるフォント。最適で、トレンド感のあるものを取り入れるためにぜひ参考にしたいまとめ「20 New Free Fonts For 2019」を今回は紹介したいと思います。

Free Visually Script Font on Behance
比較的最近登場した20種のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
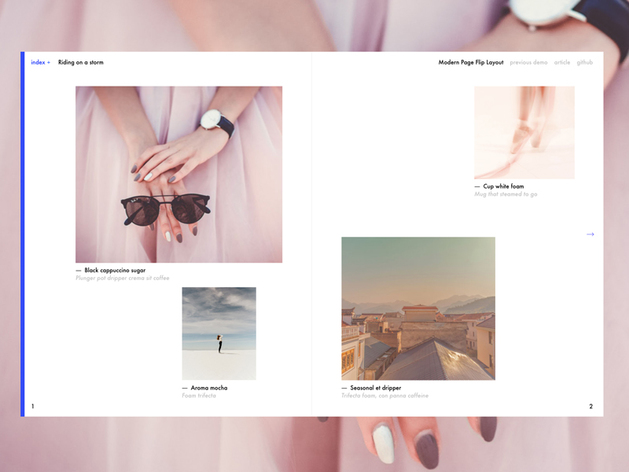
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
和風のテイストのデザインを作る時に重要なのが、色と文様。この二つを押さえるだけで、デザインを一気に和風にすることができます。今日紹介する「粋屋」は日本の伝統文様のベクターデータをダウンロードできるWEBサイトです。

現在かなりの数と種類の文様がダウンロードできるようになっています。またダウンロード素材としてだけではなく、それぞれの文様などの意味や由来も開設されていて、素材以外にも役に立ちます。
詳しくは以下
布はテクスチャの中でも定番のテクスチャで、柔らかめなものから、質感のあるもまで様々なテクスチャが公開されていますが、今回紹介するのは布の中でもジーンズ生地のフリーテクスチャ「10 Free High-Quality Jeans Textures」です。
布の中でも独特の目があり、一つのアイデンティティを築いていると思います。全部で10枚のジーンズ記事のテクスチャが公開されていますが、今回は収録されているテクスチャの中からいくつか紹介したいと思います。
詳しくは以下
クレジットカードロゴアイコン、国旗アイコン、ファイルタイプアイコンなどちょっと珍しいアイこんんから、よく見かけるRSSフィードや一般的なミニアイコンまで幅広いアイコンを無料で配布しているのが今回紹介する「Fine icons.」です。
![]()
ライセンスは「Creative Commons Attribution-Share Alike 2.0 UK: England & Wales」でライセンスの範囲内なら配布されているアイコンはすべてフリーでダウンロードでき、WEB、ブログ、モバイルアプリケーションなど形式を問わず個人使用、商用利用問わず利用することが可能です。
詳しくは以下
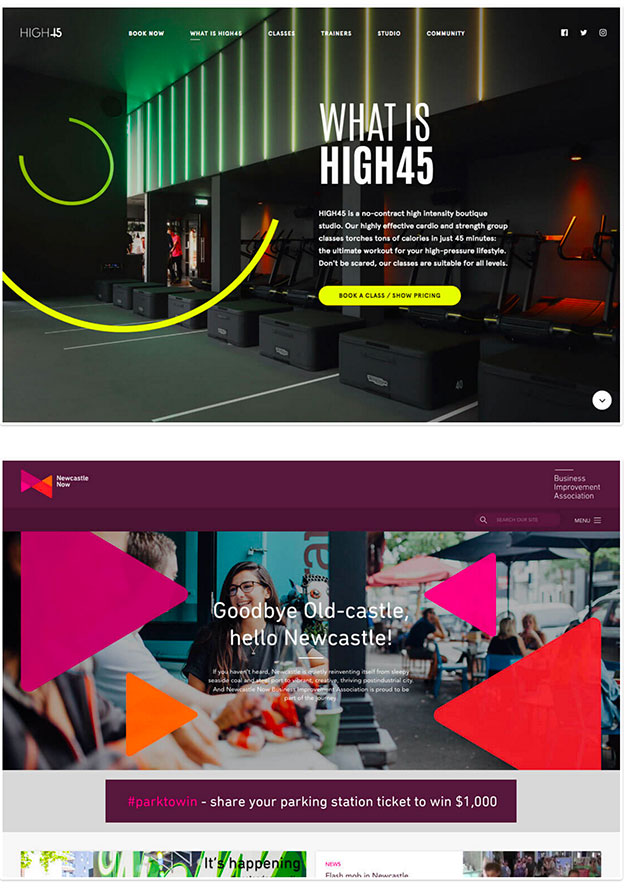
1カラムのダイナミックなデザインが主流となって暫く経ちますが、WEBサイトの印象を決定づける要素の一つに背景があります。特にPCサイトでは大きな面積を占めることから非常に重要な要素ですが、今日はそんな背景デザインのアイデア集、2017年の主流となるWEBデザインの背景のアイデア集「5 Modern Website Background Ideas for 2017」を紹介したいと思います。

1. Geometry on Photos
幾何学的なデザインを写真に重ねる背景デザイン
2017年のトレンドとなりうる背景デザインが全部で5つ掲載されていましたので以下からご覧ください。
詳しくは以下
新しく美しい雰囲気というのは比較的作りやすいものですが、カビや汚れ、ペンキのはがれる様子など、年季の入った雰囲気を作り出すのはなかなか難しいものです。そんな中今回紹介するのが、味のある雰囲気が表現できる傷ついた壁面のテクスチャをまとめた「23 Free Damaged Wall Textures For Your Designs」です。

Tormented texture by ~D-O-Z on deviantART
長年の汚れが蓄積したような壁面から、さまざまな傷が刻まれた壁面まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
流行りは繰り返すと良く言われますが、レトロ感やアンティークな雰囲気のデザインは常に人気を集めています。そんな中今回紹介するのが、雰囲気のあるデザインにぴったりなレトロフォントをまとめた「18 Collection of Free Attractive Retro and Vintage Fonts」です。
テイストの異なるレトロな雰囲気のフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作ツールとして非常に多くのクリエイターが利用しているツールの一つイラストレーター。ベクターデータで扱え、グラフィックデザインなどには非常に力を発揮してくれます。今日紹介するのは、イラストレーターで様々な表現が簡単に可能になる、イラストレーターブラシを集めた「45 Free Sets of Adobe Illustrator Brushes」です。

105 Stunning Retro Tech-Shaped Illustrator Brushes
シンプルなものから、オブジェクト的なものまで、様々なブラシがまとめられていますが、今日はその中空気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
デザインをする上で、たくさんの便利なツールや素材が揃っていると、仕事が効率的に進められるのではないでしょうか。今回はそんなツールを探す時に参考にしたい「What’s new for designers, January 2016」を紹介したいと思います。
デザイナーに便利なツール類がたくさん紹介されています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下