国内でもipad2が発売されて、ipadを活用する気運も再び高まっている業界もあると思いますが、今回紹介するのは、ipadアプリをデザインするためのテンプレートやワイヤーフレームを集めたエントリー「GUI Stencils, Wireframing Kits and Sketching Templates for iPad App Designers」です。

iPad GUI Design Template Version 2 (PSD)
プレゼン用、本番用のデザイン用様々な形のテンプレート&ワイヤーフレームが集められています。今日はその中から幾つか下記になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインが施された内容のメールは、通常のメールよりも目を惹き、内容への注目度を高めてくれる効果があると思います。そこで今回紹介するのは、HTMLメールのデザインテンプレート集「Free HTML Newsletter Templates」です。

(100+ free HTML email templates | Campaign Monitor)
さまざまなテイストのテンプレートが多数収録されており、好みや目的に合わせて使い分けることができそうです。中でも気になったタイプのテンプレートをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
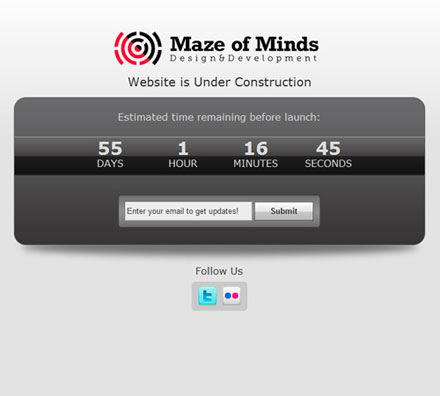
使い方によっては、コンテンツが無いということを期待感に変えてくれる、Coming Soon & Under Constructionのページ。今日は魅力的なComing Soon & Under Constructionのページを簡単に実現させてくれる、テンプレート集「45+ Neat Coming Soon and Under Construction Templates」を紹介したいと思います。

MofM WordPress Coming Soon Template | WordPress | Mojo Themes
今回あつめられたテンプレートは有料のものになりますが、単純に、comingsoonだけではなく、公開日までのカウントダウンや、ソーシャルメディアとの連携など、考えられて制作されているものばかりです。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
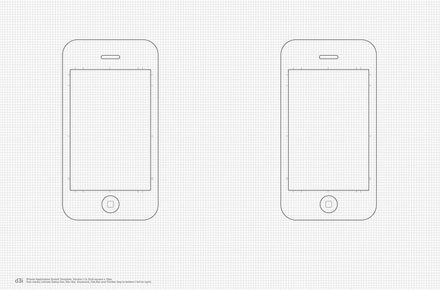
デザインをする際、いきなり画面に向かって作業するよりもアイデアや考え方を手書きで描いてからデザインするという方は多いと思います。今日紹介するのはiphone、ipadをデザインするためのスケッチテンプレートを集めたエントリー「Ultimate Collection of Printable Mobile Sketching Templates」です。

iPhone Application Sketch Template
方眼をベースにしたものから、シンプルなデザインもの、主要事項が書き込めるような枠が付けてあるものなどなど、様々なスケッチテンプレートがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
HTML5 は、WHATWG および W3C が HTML4 に代わる次世代の HTML として策定を進めている HTML の仕様で、最近では徐々に使われてきていますが、ブラウザの関係上、コーポレートサイトなどではまだ利用しているところはあまりないのが現状です。ただ、間違いなく今後の主流となってくる仕様だと思います、今日紹介するのはそんなHTML5で作られたフリーWEBテンプレートを集めたエントリー「Beautiful HTML5 Templates For Free Download」
デザイン的にはまだまだ、スタンダードなものが多めですが、様々なタイプのHTML5テンプレート集がまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
wordpressやMT、その他パッケージを利用する場合はバックパネルのデザインは考えなくても良いのですが、フルスクラッチでシステムを作る場合、管理パネルまでも作るという場合が多いと思います。管理パネルのデザインは見た目だけではなく、使い勝手にも大きな影響を与える部分ですので、しっかりと考えてつくり込みたいところです。今日紹介するのはそんな管理パネル、バックパネルのデザインを楽にしてくれるデザインテンプレート10選「10 Free CSS and HTML Admin and Backend Templates」。
利用するシステムに応じてそのままでは使えない場合が多いかと思いますが、様々なタイプの管理パネルのデザインテンプレートがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
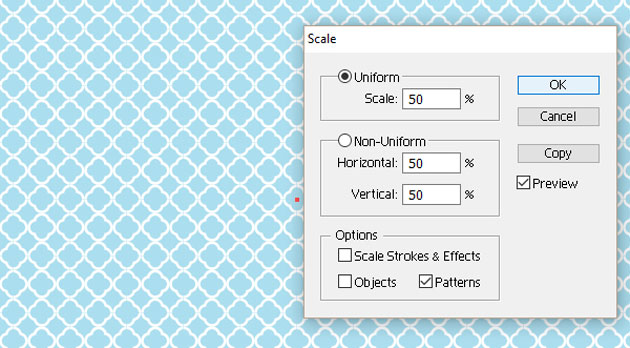
さまざまなグラフィック表現を可能にする、adobeのソフト・イラストレーター。デザイナー必須のソフトであり、ほとんどのデザインシーンで利用されています。今回はそんなイラストレーターをもっと活用できる、最新のチュートリアル15選「15 New Adobe Illustrator Tutorials」を紹介したいと思います。

How to Create a Simple Geometrical Pattern in Adobe Illustrator
イラストレーターを使ってできる描写技術が15種掲載されています。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
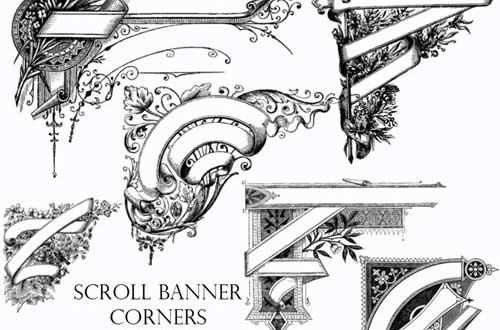
アンティーク風なデザイン素材として利用されることの多いコーナー装飾は凝ったデザインのものが多く、自身で描き出すのはなかなか大変なもの。今回はそんな時に便利なPhotoshopブラシのまとめ「35 Free Photoshop Corner Brushes」を紹介したいと思います。

Scroll Banner Corners by =Lileya on deviantART
絵画の額を感じさせるもの、植物の唐草模様など、さまざまなテイストの装飾ブラシがまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
先日「様々なベクターデータやデザインに役立つ素材を配布する「Dezignus.com」」という記事で、様々なベクターデータ、photoshopブラシなどクリエイティブな素材を扱っているブログを紹介しましたが、今日紹介するのもそんな素材を配布してくれているブログ「Pixlpusher」です。

まだ数は少ないのですが、様々な素材を公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
クオリティの高いwebデザインを完成させるためには、細部にまでこだわったパーツづくりがキーポイントになってきます。しかし、全てを0から作り出すのは大変。そこで今回紹介するのが、無料で利用可能な、さまざまなテイストのUIキットをまとめた「20 Free Top Shelf UI Kits for Web Designers」です。
テクスチャを活用したデザインから、ポップなデザインまで、さまざまなデザインのUIキットが集められています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
チョークという言葉を聞くと学生時代を思い出す方は多いはず。授業の思い出や落書きを懐かしむ方もいるのではないでしょうか。そんな中今回は、チョークで書かれた様な文字フォントをまとめた「35+ Free Chalkboard Fonts – Want A Nice Back To School Design?」を紹介したいと思います。

Chalkboard by Marta van Eck font by Marta van Eck Designs – FontSpace
教師の書いたような文字や学生が書いたラフ感あるものなど、さまざまな特徴を持ったチョークフォントがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントと聞くと、一般的に文字を思い浮かべますが、今日紹介するのは文字の変わりに絵文字やデザインが割り当てられているフォントDingbats fontをまとめたエントリー「10 free and useful Dingbats fonts」。

Symbol signs
ピクトグラム的なものから、そのままアイコンに使えそうなものまで、便利そうなディンバットフォントが登録されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
デザインをする際、非常に役に立つベクターデータ。Designdevelopでもいくつか紹介してきましたが、今日紹介するのは世界中で公開されているフリーベクターデータをまとめたエントリー「Free Vector Downloads」です。
グラフィックからアイコンまで様々なジャンルのベクターデータが集められています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
今まで様々なフリーで使えるベクターデータを紹介してきましたが、今日紹介するエントリー「Ornate, Floral, Swirly and Curly Vector Roundup」はグラフィカルで、花や植物など装飾的に使えるフリーベクターデータを集めて、まとめたエントリーです。

シックなモノから、グラフィック全開のものまで様々なベクターデータが集められています。今日はそのなかからグラフィカルな表現に向いていそうなベクターデータを厳選して、いくつか紹介したいと思います。
詳しくは以下
かなり有名なサイトで、もはや紹介しなくても良いんじゃないかと思うぐらいですが、ブックマーク変わりに記事にしたいと思います。今回紹介する「Maniackers Design」は作り込まれた、高品質なフリー、シェアフォントを配布しているサイトです。

大元はデザイン事務所のWEBサイトなので、フォントのクオリティもさすがで、国内の雑誌やフォントブックにも常連で収録されていたりします。
詳しくは以下