デザインの良し悪しを左右する要素として大きな役割をもつタイポグラフィ。シンプルに配置するのも良いですが、時にはフォント自体にデザインを施してみると、新しいデザインに出会えるかもしれません。今回はそんなときに役に立つ、Photoshopチュートリアルまとめ「20 Best Photoshop Text Effects Tutorials」を紹介したいと思います。

How to Create a Layered Floral Typography Text Effect in Adobe Photoshop
さまざまな種類の、Photoshopで作成できるテキストエフェクトがまとめられています。気になるものをいくつかピックアップ致しましたので、下記よりご覧下さい。
詳しくは以下
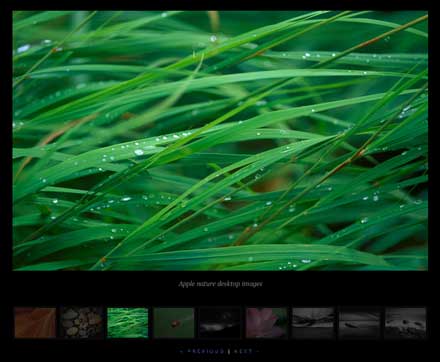
WEBで画像を表示するようなギャラリーはよく見かけるし、作品紹介や、写真紹介など様々な用途で使われる場合が多いです。Flashなどを使ってギャラリーページを作っても良いのですが、もっと手軽にかっこいいギャラリーを作りたいそんな時におすすめなのが、今回紹介するJavaScriptベースのライブラリ「Galleria」です。

「Galleria」はJQueryを使ったライブラリで、シンプルながらも画像表示にフェードをかけたり画像の表示もスマートで、導入も比較的簡単にできるようになっています。
詳しくは以下
デザイン制作をする際によく利用する写真は、自身で撮影したものだけではイメージ素材として足りないことも多く、ストックフォトサイトを活用する場合が多いと思います。今回はそんなストックフォトサイトをまとめた「Awesome Stock Images for FREE !! Even for Commercial use」を紹介したいと思います。
是非ブックマークしておきたい、フリーで利用できるストックフォトサイトがまとめられています。
詳しくは以下
WEBを制作する上で、非常に便利なjQueryプラグイン。javascriptで実現できる様々な動作、機能を簡単に実装できます。今日紹介するのはjQueryプラグインの中でも、新しい価値を与えてくれるjQueryプラグイン集「20 New jQuery Plugins Worth Taking a Look at」です。
フリップして進むブックスライダーだったり、jQueryのみで画像を描画したり、映像を背景にしたフルスクリーンサイトなどなど、様々なjQueryプラグインがまとめられています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
アナログテイストなデザイン制作にはもちろん、デザインのワンポイントとしても使いやすい手書きフォントですが、イメージにぴったりなフォントを見つけるというのは難しいもの。そんな中今回紹介するのが、アナログテイストなデザイン制作に欠かせない手書きフォントまとめ「30+ Essential Free Hand Drawn Fonts」です。
洗練された雰囲気のフォントから、個性的なフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下
デザインに必要不可欠なフォントは、選ぶ種類によってクオリティを左右する重要な要素。そんな、中今回紹介するのは、デザインをもっとハイクオリティに演出できるフリーフォントまとめ「14 Free Display Fonts with a Creative Flair」です。
14種の、比較的新しいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
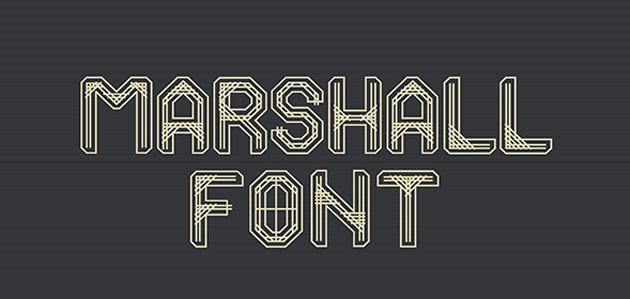
使用する種類によってデザインのイメージが変わってしまう程、フォントはとても重要な役割を果たしてくれる存在。選定する際は慎重にデザインにぴったりなものを選びたいものです。そんな中今回紹介するのは、16種のデザイン性の高いフォントまとめ「16 Free Fonts and Typefaces for January 2014」です。

(Marshall Font + Free Download on Behance)
どれもデザインクオリティが高いので、選定の際にどれを選んでも制作物の質をアップさせることができそうです。
詳しくは以下
全世界で使われているオープンソースなCMS、Wordpress。高い拡張性と柔軟なデザイン性が人気ですが、数多く公開されているレベルの高いテーマもその人気を支える一つです。
今回紹介する「45+ great looking free WordPress Themes」はそのタイトル通り、素晴らしいフリーWordpress Themesを集めたエントリーです。いくつか紹介されていますが、今回は紹介されているものの中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
毎日無数のwebサイトが立ち上がっており、自由な発想から生まれるさまざまなデザインが注目を集めています。そんな中今回は、サイトとユーザーの直接的な繋がりとなる問い合わせフォームのデザインに力を入れているサイトを集めた「30 Inspiring Examples of Contact Forms」を紹介したいと思います。

手書き感のあるフォームデザインから、さまざまなアイテムをモチーフにしたフォームデザインまで、たくさんの種類が紹介されています。中でも気になったののをピックアップしましたので、下記よりご覧ください。
詳しくは以下