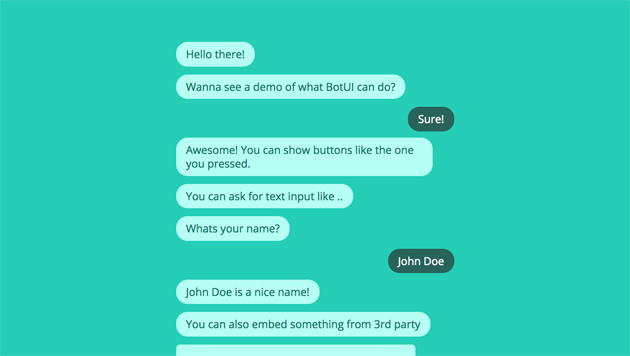
LINEなどでお馴染みのチャットのユーザーインターフェイス。メールに代わるコミュニケーションツールとして台頭し、多くのサービスで取り入れられているチャット。今回ご紹介するのは、そんなチャットのユーザーインターフェイスを実現できる「BotUI」です。

動作のイメージや動きなどについては、BotUI – A JavaScript framework to build conversational UIs.
からご覧いただくことが可能です。
詳しくは以下
(さらに…)
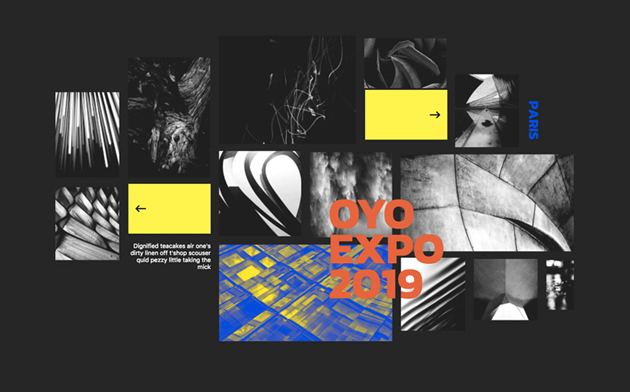
Web上で写真を見せる定番の手法のひとつ、スライドショー。コンテンツを見せるのに利用したり、メインビジュアルに利用したり…とても活用幅が広く便利な存在です。今回ご紹介するのはそんなスライダーを、よりクリエイティブに見せてくれる変則的なスライドショー「CSS Grid Layout Slideshow」です。

グリット上に並べられた複数のイメージを、一気に切り替えることができる美しいスライドショーのフリーCSSソースです。
詳しくは以下
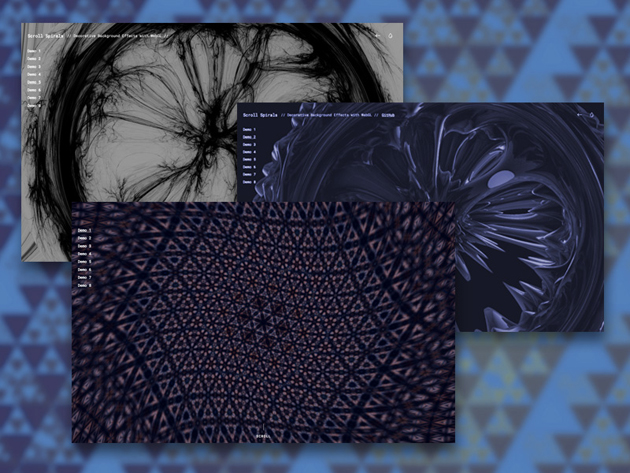
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下
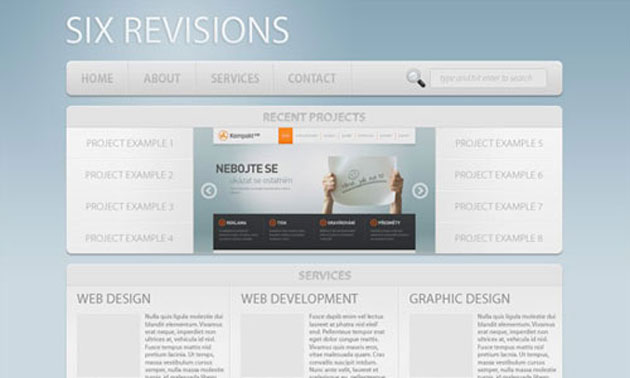
プログラムを組むと一言で言っても、内容は幅広く、多くの知識と技術が必要不可欠です。そんな中今回紹介するのは、時間短縮できる無料のツールをまとめた「Best of 2016: 100 Free HTML/CSS Themes」です。
できるだけ短時間でウェブサイト制作が必要とされる場合や、手順のかかるプログラムを素早くこなしたい時に役立つツールが、数多く紹介されていますのでご覧ください。
詳しくは以下
プログラムについてはそれぞれのジャンルごとに様々なサイトやブログでレビューやTIPSが公開されており、ソースコード自体を記載されています。今回紹介するのは、そんなソースコードをステップごとにわかりやすく閲覧させることができる、プログラムコードをスライダー形式で見せることができる「SPECTACLE-CODE-SLIDE」です。

行数が入り、かつ色分けされたよく見る埋め込まれたコード表示のままで、ステップを追って見せることが可能です。
詳しくは以下
デザインに彩りを与えてくれるテクスチャ。そのなかでも素材感があり、様々なデザインに使えるテクスチャの一つ金属。今日はそんな金属のテクスチャを集めたエントリー「50 Free Metal Textures」を紹介したいと思います。
錆びたものから、ひっかいたような跡があるもの、また繋ぎ合わせた物まで、金属と一口に言っても様々なテクスチャがあります。今日は収録されているテクスチャの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザイナーにとって必要なスキルは幾つかありますが、中でもPhotoshopの操作は必須。今回はそんなPhotoshopでのWEB制作のチュートリアルがまとめられた「35 High Quality Photoshop Web Design Tutorials」を紹介したいと思います。

How to Make a Light and Sleek Web Layout in Photoshop
基本的な枠組みから手の込んだサイトまで、35種類のチュートリアルが集約されています。
詳しくは以下
日々新しいものがどんどんと誕生しているデザインフォント。常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーフォントまとめ「12 Newest Free Fonts for Designers」です。
デザイナーとして活躍されている方、デザインを手がけている方なら是非知っておきたいデザインフォントがまとめられています。
詳しくは以下
撮影した写真が思ったような雰囲気に仕上がらなかった時、photoshopなどの写真加工ソフトを使って加工を施すだけで、望んでいたイメージに仕上げることができます。今回はその作業負担を減らしながら、プロが撮影したような高いクオリティの写真が出来上がるアクションをまとめた「20+ Awesome Photoshop Actions to Pimp Your Photos」を紹介したいと思います。

(free photoshop actions 14 Freebies: 20+ Awesome Photoshop Actions to Pimp Your Photos)
アンティーク風の質感から、多彩な色味のバリエーションを作り出すことができるものまで、さまざまな種類が紹介されています。気になったアクションをいくつかピックアップしましたので、下記よりご覧下さい。
クリエイティブなデザインワークを支えてくれるフリーフォントは、流行の作り変わりの早い業界だからこそ、常に最新のフリーフォントに目を向けておきたいもの。今回ご紹介するのはそんな最新のフリーフォントをまとめた「20 Fresh Free Fonts for Creative Designers」です。

free script fonts, brush fonts, handwritten fonts | Fonts | Graphic Design Junction
クリエイターに向けた使いやすく美しいフリーの欧文フォントが20種類まとめられています。更にその中から、気になったフリーフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
デザインやCG制作などで激しさなどを表現したい時に活用できる、暗闇に鳴り響く雷鳴の雰囲気を再現できるPhotoshopブラシをまとめた「30 Free Lightning Photoshop Brush Sets」を、今回は紹介したいと思います。

Lightning Brush Set 1 by ~Dudeshibby on deviantART
さまざまな形の雷の光を再現できるブラシが揃っています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
現在、多くの地図サービスがリリースされており、提供されているAPIを利用してオリジナルのピンをマップ上に表示したり、情報をプロットして、地図をベースで見せるWEBページなどもコンテンツによっては求められてたりしますが、強紹介するのは地図上の位置を知らせる、ベクターロケーションピンをまとめたFree Vector Map Location Pins」です。

カラフルで、ユニークなロケーションピンがまとめて配布されています。収録されているロケーションピンは以下のとおりです。
詳しくは以下
デザイン制作を行う上で、自分でオリジナルで素材をつくることも多いと思いますが、フリーで配布されている素材を使用することで、制作時間を短縮できたり、手軽にクオリティを高めることができます。今回はそんな時のために是非参考にしておきたい、さまざまなデザインシーンに対応したフリー素材まとめ「50 Web Designer Freebies from May 2014」を紹介します。

Free Vector Elements & Badges | Dealjumbo.com — Deals from designers, writers and artists
UI、アイコン、テーマ、アクションなど、多彩な種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下