Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

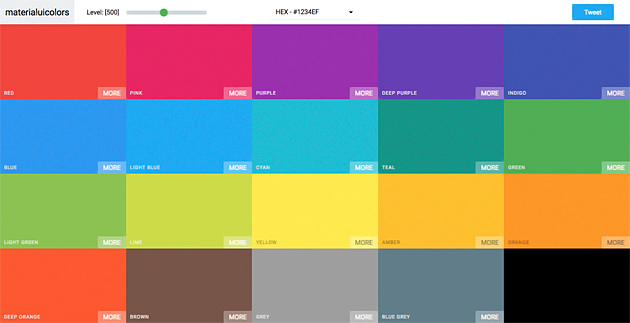
Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

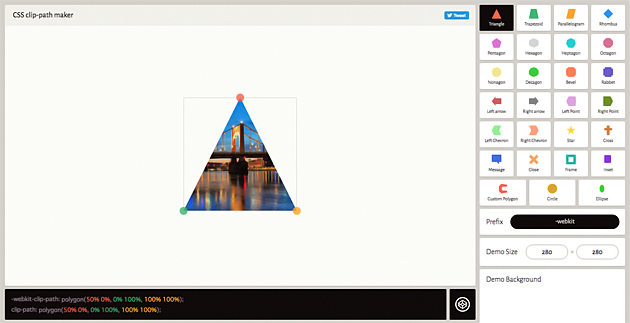
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

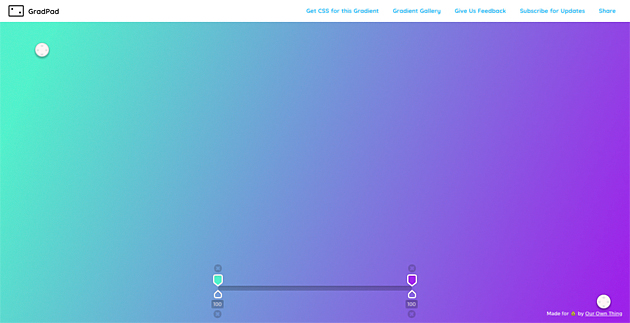
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

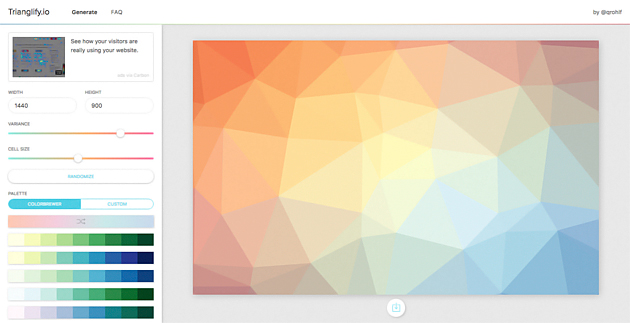
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
多くのWebサイトを構築するデベロッパーにとって、作業時間の短縮や効率アップにつながるアイテムは日々の仕事においてとても重要です。更には新しい技術を求められるため、最新の素材をいくつか手元に置いておきたいもの。そんな時に役立つ最新のリソース10種類「10+ Wonderful Resources (Fully Packed With Hidden Gems ) For Developers」を今回は紹介します。

便利に活用できるリソース素材が豊富に紹介されています。いくつか、気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
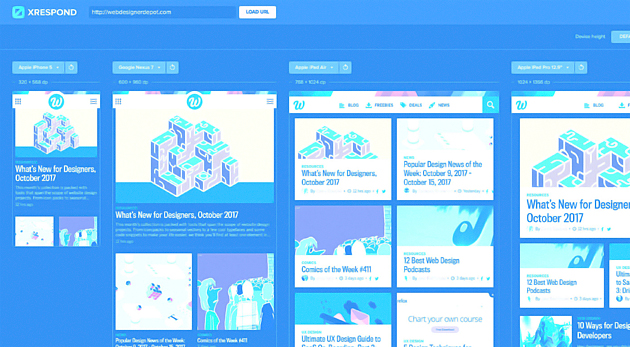
現代のWebデザインに置いて欠かせない基礎設計となっている、レスポンシブレイアウト。PCとスマートフォンでの見え方の違いを手軽にチェックしたい、そんな時の手助けとなる便利なテストツールをまとめた「7 Free Tools For Testing Responsive Layouts」を今回は紹介したいと思います。

7 Free Tools For Testing Responsive Layouts | Webdesigner Depot
使いやすい全てフリーで利用できるツールが7種ご紹介されています。その中から幾つかおすすめのツールをピックアップしてまとめましたので、是非ご覧ください。
詳しくは以下
(さらに…)
美しい写真を大胆に使用し、迫力のあるwebサイトを製作したい時に是非参考にしたいまとめ、「75 Websites Featuring Full Screen Photo Backgrounds」を今回は紹介したいと思います。
フルスクリーンで写真を使用したダイナミックな印象のwebが多数紹介されています。気になるものをいくつかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
デザインの中でも難しい物の一つロゴデザイン。企業や団体のアイデンティティを持たせながらデザインをするという見た目の割に非常に複雑なデザイン。今日紹介するのはロゴデザインをするときに役立つチュートリアルやインスピレーションを得られるサイトをまとめたエントリー「45+ Beautiful Logo Design Tutorials and Resources for Designers」を紹介したいと思います。

Logo Design Project Step By Step Walkthrough
表現から発想の部分まで様々な領域のデザインに役立つ事がまとめられえていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBに置いてユーザーと運営側を繋ぐフォーム。ログインフォーム、コンタクトフォームと色々と種類はあれど、現在、様々なサイトで導入されています。以前「クリエイティブなフォームをCSSで実現する為のTips「20+ Resources and Tutorials for Creative Forms using CSS」」と言う記事でも少しお伝えしましたが、今日紹介するのはクリエイティブなフォームの為のインスピレーション集「20 Creative Web Forms For Design Inspiration」です。
一風変わった様々なフォームデザインが収録されて、クリエイティブなフォームを作るためのインスピレーションとして活用できるかと思います。全部で20ものフォームデザインが収録されていますが、今日はその中から以前紹介したフォームデザインとは違うもので、いくつか気になったものを紹介したいと思います。
詳しくは以下
販売する製品をアピールするためには、魅力的なビジュアル作成が必要。製品自体をそのままサイトなどに掲載するのももちろん良いのですが、より良く見えるように加工を施すことで効果がアップすると思います。今回はそんな時に使用したい、製品背景を簡単に変更できるバックグラウンド変換ツール「Hue」を紹介したいと思います。

ロサンゼルスのデザイナー・Vladimir Kudinov氏によって開発された、選択するだけで登録されているバックグラウンドに簡単に差し替えすることが可能となっています。実際に操作している様子を撮影したムービーが公開されていますので、まずは下記より御覧ください。
ムービーは以下より
デザインの現場では毎回さまざまなテクスチャを利用すると思いますが、それぞれのデザインにぴったりのテクスチャを探し出すというのは、なかなか時間のかかる作業ではないでしょうか?そんなとき役に立つのが、テクスチャを分類ごとにまとめて紹介してくれているサイトです。今回紹介するのは、マーブルの模様の石テクスチャをまとめた「30 Free High Quality Marble Textures」です。
はっきりした柄のテクスチャから、淡い優しいテイストのテクスチャまで、さまざまなテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
多くのコンテンツを少ない面積で見せることができるアコーディオンによる見せ方は様々なWEBのシーンで使われていますが、今回紹介するのは、通常一方向だけではなく、縦と横、両方向に展開ができるjQueryを使ったアコーディオン「Grid Accordion with jQuery」です。
上記のように、多数のカテゴリーでコンテンツが多岐に渡る場合や表組みで、比較したいときなどは非常に便利な機能だと思います。
詳しくは以下
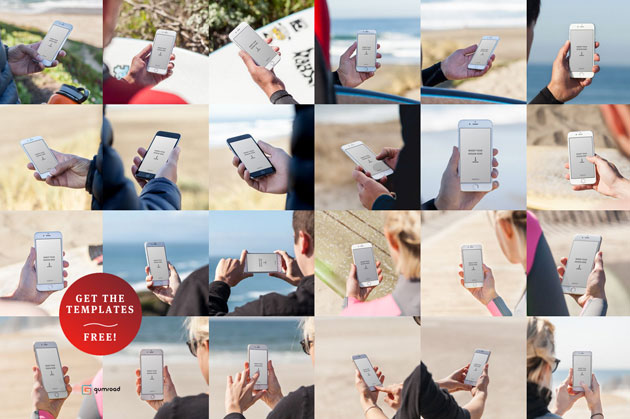
Appleの最新機種・iPhone6。すでに多くの人達が使用しており、ビジュアル的なイメージ作成が必要になってくるシーンも時にはあるのではないでしょうか?そんな中今回紹介するのは、iPhone6の使用イメージを簡単に作成できるテンプレート「24 Fresh Free iPhone 6 Templates to Showcase Your Designs」です。

iPhone6を手に持って使用するシーンのイメージが24種、フリーダウンロードできるようになっています。
詳しくは以下