フロントエンドエンジニアの多くの方は、自分が利用するエディタというのを決めているとは思いますが、緊急の時だったり、どうしても自分のPCが手元に無い環境でコードを書かなくてはいけないなんて事も極稀ではありますがあると思います。今回紹介するのはそんな、もしもの時のためのHTML、CSS、JSが同時に編集できるシンプルなオンラインエディタ「playcode.io」です。

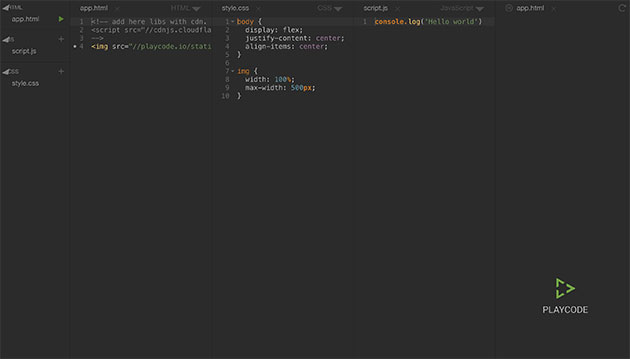
この「playcode.io」非常にシンプルなツールで順番に左からコントロールパネル、HTML・CSS・Javascript、HTMLプレビューと並んでおり、結果を見ながらコーディングすることが可能です。
詳しくは以下
写真は撮ったそのままでももちろん素敵な場合も多いのですが、気に入った質感にならなかったり、デザインに合わせて加工が必要な場合も多いと思います。そんな中今回紹介するのは、ヴィンテージな質感に写真加工できるキット「Vintage Photo Press Kit」です。

いつもの写真が、どこか懐かしい雰囲気のレトロな質感に変化。新しい写真の魅力を発見できるフォトキットとなっています。
詳しくは以下
定番として使用できるテクスチャは、デザインの幅が広がる要素だけにできるだけ多くストックしておきたいもの。今回はそんな定番として取り入れたい、シームレスに使えるフリーコンクリートテクスチャ「Free Seamless Concrete Textures For Your Design Project」を紹介します。

seamless concrete texture by oonerspism on deviantART
シンプルな表情で、いろいろなデザインに応用できるタイプのテクスチャとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBはもはやメディアの一つとして確立されたものを築き上げていて、様々な情報を伝えるメディアやWEBマガジンが個人運営、法人運営に関わらず公開されていますが、今日紹介するのはコンテンツがたっぷり詰まった、WEBマガジンのためのデザイン集「25 Magazine-Style Layouts for Your Design Inspiration」を紹介したいと思います。
様々なタイプのWEBマガジンのレイアウトが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
予約フォームや等で、webサイトで日付の選択を行う機会は意外に多いもの。だからこそ、ユーザーの使いやすさを意識したUIの工夫が必要となってきます。そんな中、今回ご紹介する「10 Free Open Source Date Picker Plugins」は、日付選択のプラグインが集められたまとめです。
使いやすさや、見やすいデザインが考慮された日付ピッカーのプラグインがまとめられています。
詳しくは以下
世界中で利用されているCMSの一つWordpress。拡張性の高さから、多くのWEB制作者に利用されユーザーが多いのもあり、便利なプラグインやクオリティの高いテーマが多くリリースされています。今日紹介するのは2011年に発表されたハイクオリティなフリーwordpressテーマを集めたエントリー「Free WordPress Themes: 2011 Edition」。
様々なジャンルのwordpressのテーマがまとめられていますが、今日はその中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
様々な表現を可能にしてくれるソフトウェアphotoshop。クリエイティブの現場でも利用しているという方が非常に多いと思いますが、photoshopの機能の中でも魅力的なのが、様々な表現を可能にしてくれるphotoshopブラシ。今回紹介するのはアナログな塗りを表現するフリーphotoshopブラシ4を集めたエントリー「450+ Free Acrylic And Paint Photoshop Brushes」。

Free Hi-Res Photoshop Brushes: Acrylic Textures
アナログ感溢れる塗りを再現するためのphotoshopのブラシセットが多数まとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
グラフィックデザインからwebデザインまで、幅広いデザインシーンで活用できるベクター素材。イラストレーター等での編集が可能なため、利用範囲は多岐に渡ります。そんなベクター素材を集めた「36 New Free Vector Graphics and Vector Images for Designers」を今回は紹介したいと思います。

さまざまなイラストやグラフィックのものが揃っており、いろいろなシーンで活用することができそうです。
詳しくは以下
デザイン製作をする際に多用するテクスチャは、いくつあっても嬉しいもの。そこで今回紹介するのは、ヴィンテージ調のフリーテクスチャ素材集「60+ Free High Quality Vintage Textures」です。

(texture 2 by =night-fate-stock on deviantART)
独特なアンティークな雰囲気溢れるテクスチャ素材が多数紹介されています。そのまま使っても様になるので、知っているととても便利なまとめではないかと思います。中でもいくつか気になったものを選んでみましたので、以下よりご覧ください。
詳しくは以下