データや情報を視覚化し、わかりやすくしてくれるインフォグラフィック。デザイン性があり、見やすいものを作成するのは意外と大変なもの。そんなときにあると便利な「[Freebie] Gradient Style Infographic Elements: AI, EPS, and JPG」をご紹介します。

多種多様な形で複雑な情報を簡潔にまとめてくれています。
詳しくは以下
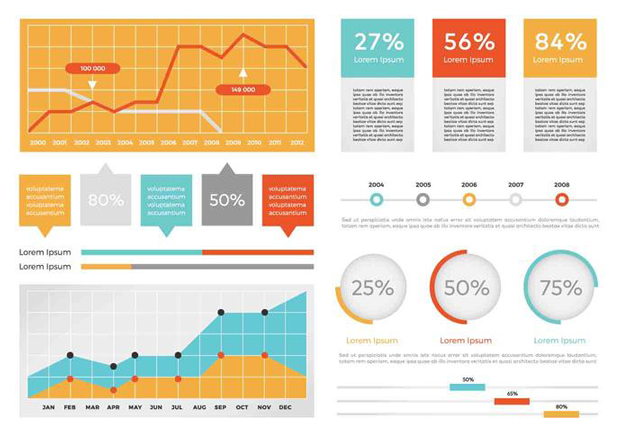
複雑な情報やデータをまとめて分かりやすく伝えるためには、イメージ図やグラフなどをうまく使って表現することが必要となってきます。今回はそんな時に役に立つアイテム、様々な場面で役に立つ便利なインフォグラフィックテンプレート「20 Cool Infographic Templates to Create Amazing Designs」の紹介です。

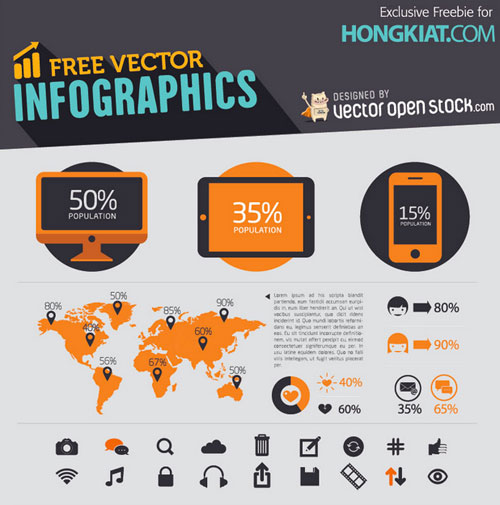
Free Vector Infographic Elements – Download Free Vector Art, Stock Graphics & Images
アイコンから円グラフなど様々なアイテムがまとめられたサイトです。気になったものをピックアップしましたので、チェックしてみてください。
詳しくは以下
情報を分かりやすくまとめてくれるインフォグラフィックは、複雑な内容を視覚化したいときに大いに役立ってくれます。今回ご紹介するのは、そんなインフォグラフィックを手早く手軽に取り入れることができるテンプレート素材をまとめた「30 Templates & Vector Kits to Design Your Own Infographic」です。

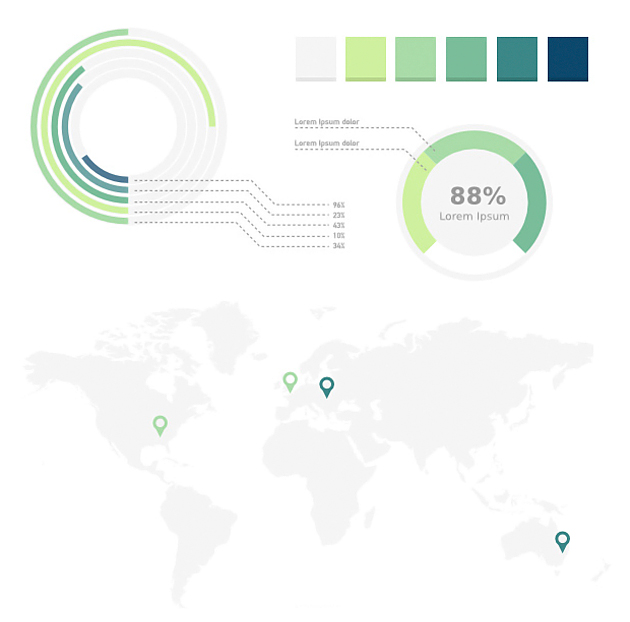
Universal Subtle Infographic Elements
全部で30種類もの、ベクターのインフォグラフィックテンプレートがまとめられています。さらにそのなかから、おすすめのテンプレートをピックアップしてまとめましたので是非ご覧ください。
詳しくは以下
(さらに…)
難しい内容を分かりやすくグラフィックを使って見せる時などに利用されるインフォグラフィック。今ではいろいろなシーンで活用されていますが、いざ1から作るとなるとなかなか大変なもの。今回はそんな時に活用したいフリー素材セット「25 Must-Have Free Infographic Sets」を紹介したいと思います。

Successful business infographic Vector | Free Download
フラットテイストから、立体感のあるリアルなテイストまで、さまざまなデザイン性のインフォグラフィック素材がまとめられています。
詳しくは以下
難しく固い内容を、ビジュアル化し分かりやすく表現することができるインフォグラフィック。さまざまなwebサイトでよく利用されていますが、実際に制作しようと思うとなかなか大変なもの。そんな時に利用したい、インフォグラフィックデザインを手軽にするベクターセット「Freebie Release: Infographic Elements」を今回は紹介したいと思います。

ベクター素材を多数紹介しているサイト「Vector Open Stock」にて公開されている、さまざまなテーマのインフォグラフィック素材がまとめられたベクターセットとなっています。
詳しくは以下
難しい数値やグラフなどの表現をグラフィックで表現するのに利用されるインフォグラフィックは、ベースから作るのはなかなか大変なもの。今回はそんな時に是非参考に、または利用したいフリーベクターインフォグラフィック「20 Free Infographic Vector Element Kits」を紹介したいと思います。

(Infographics Retro Style elements Grapihc Vector – Free Vector Art)
デザイン性の高いさまざまな種類のインフォグラフィックがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインで用いられる非常に便利なデータ形式ベクターデータ。使い勝手が良く、質感だったり、立体感だったり作り方次第では細かなディティールも再現できます。今日紹介するのは「Inkscape」というフリーのベクターグラフィックツールを使ったベクターデータで描くグラフィックのチュートリアルを集めたエントリー「35 Tutorials to create amazing Vector Graphics using Inkscape」を紹介したいと思います。
様々なチュートリアルが紹介されていますが、今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
javascriptを使って様々な表現ができるjQuery。様々なシーンで利用されていますが、今日紹介するのはよくあるスライダーで表現されたスライドショーではなくて、フルスクリーンをで演出されるスライドショー&ギャラリー「Sliding Panel Photo Wall Gallery with jQuery」を紹介したいと思います。

上記のように一面に画像を引き詰め、その画像をクリックするとしたからせりでてくるようなエフェクトで画面遷移され、個別の画像が表示されると言うものです。
詳しくは以下
今までDesigndevelopではグラフィックデザインやWEBデザインなど平面のデザイン素材を中心に紹介してきましたが、今日紹介するのは3Dモデルやテクスチャ素材を検索できるWEBサイト「3DFilter」です。

女性や家具といった基本モデルやテクスチャなど様々な3D素材を探し出す事ができます。検索対象はフリー素材、有料素材とまたが手検索でき、さらに3Dソフトのフォーマットで絞り込んだり、価格順にならべたりと様々な使い方が可能です。
詳しくは以下
内容をPRしたり、注目度をアップさせたいときに利用することの多い矢印ですが、その表現方法はとても多彩です。そんな中今回は、さまざまな矢印が表現できるPhotohsopブラシをまとめた「55+ Useful Sets of Photoshop Arrow Brushes」を紹介したいと思います。

110824_arrow17_by_eleven by ~eleven1627 on deviantART
手書きの可愛らしい雰囲気のブラシから、アイテムをモチーフにしたブラシまで、いろいろなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
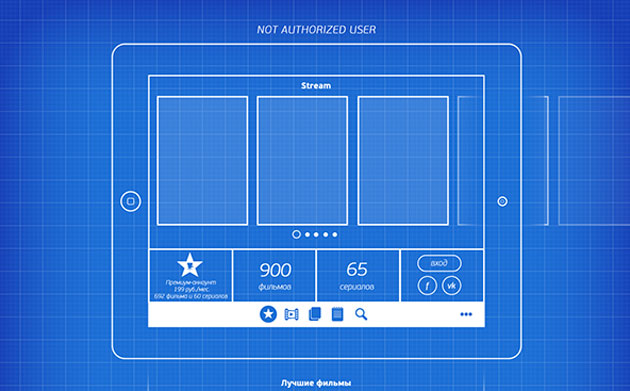
サイトを設計する際に必要なワイヤーフレームの制作。これを行っておくことで、web制作のクオリティやスピードを高めることができるため、できるだけ精度の高いものを作っておきたいもの。今回そんなワイヤーフレーム制作・スケッチの参考に便利な「23 Beautiful Wireframe Sketches for Web Designers」を紹介したいと思います。

Movies app wireframe on Behance
どのワイヤーフレームも、そのままwebレイアウトのベースとして使えそうなほど、ハイクオリティなものばかりが揃っています。
詳しくは以下
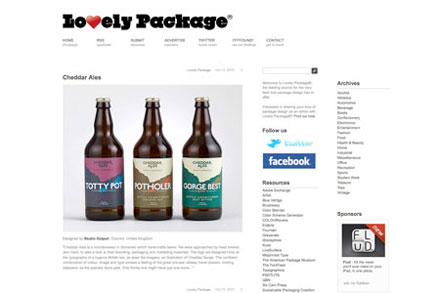
デザインをするときに全くゼロから、自分自身から出すというかたもいるかも知れませんが、多くの方がインスピレーションを得るために何らかのデザインを見たりという作業を行っていると思います。今日紹介するのはデザインの参考になる海外デザインインスピレーションブログ11選「11 design blogs with a specific focus」です。

1. Packaging blog – Lovely Package
大枠なデザインのブログでは無く、それぞれロゴデザイン、パッケージデザイン、タイポグラフィなど、デザインの中でおジャンルが細かく分けられてブログがピックアップされていました。
詳しくは以下
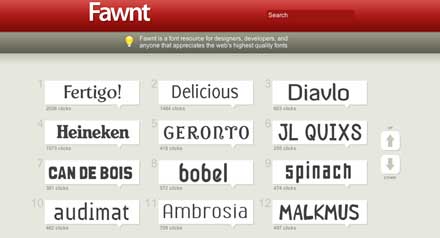
デザインの印象を大きく決定する要素の一つとして書体、フォントが上げられる。直線的でカクカクしている書体は堅いとか信頼感があるイメージをあたえ、逆に曲線的な書体は柔らかく、遊びのある印象を与えます。ビジュアルの上に重ねる場合はそのビジュアルと書体とのマッチングが重要になってきます。

今日紹介する「Fawnt」は柔らかい書体から堅い書体までクオリティの高いフリーフォントが集められているフリーフォントポータルサイトです。
詳しくは以下
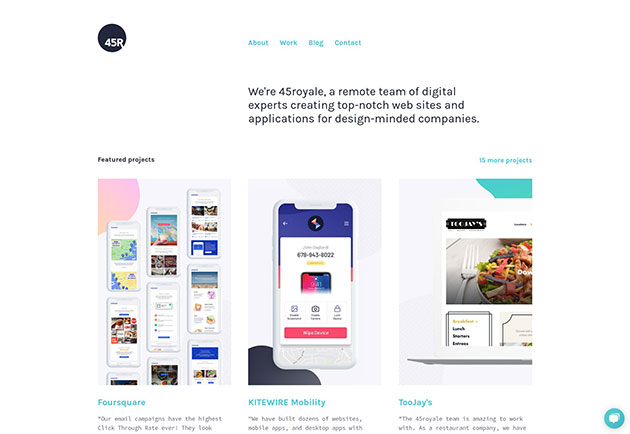
デザイナー・プログラマー・イラストレーターなど、クリエイティブな職業についていると、実績や作品というのは重要な営業のための要素の一つで、自分の作品をどう見せていくのかで、仕事の質や量にも大きく影響してくると思います。今日紹介するのは、作品を美しく見せるポートフォリオサイトベスト20「20 Best New Portfolios, September 2018」

45royale – A remote web design company with 12+ years of experience
原文には全部で20のポートフォリをサイトがまとめられていますが、今日はその中からいくつか気になったものを抜粋して紹介したいと思います。
詳しくは以下
サイト内で検索をしたり、また、ユーザー個人の情報を保持するサイトなどではパスワードやIDの入力などが求められることがほとんど。その際に使用するのが入力フォームですが、今回紹介するのは、ダーク系デザインのフリーpsdフォームを集めた「22 Dark Form PSD Freebies for Web & UI Designers」です。

Search Box PSD Freebie | Free Photoshop File | Best PSD Freebies
ダークカラーをベースにしたpsdのフォーム素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下