WEB制作を行う上で、非常に有益な素材の一つアイコンセット。質の高いインターフェイスを気軽に実現できる便利で実用的な素材の一つです。今日紹介するのは、柔らかいラインで描かれたベクターアイコンセット「Linecons Free – Vector Icons Pack」

シンプルなデザインなのでどんなデザインにも応用が効きそうです。スマートフォンのインターフェイスに活用されている例が公開されていましたので下記からごらんください。
詳しくは以下
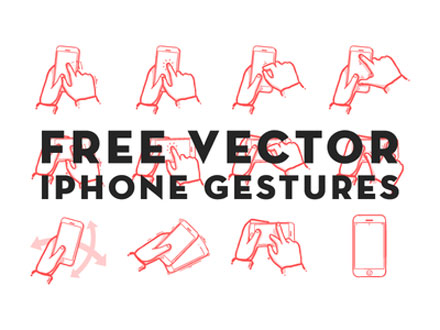
スマートフォンの操作は独特で、普段利用している方であれば、当たり前のように利用できますが、スマートフォンを購入した手のユーザーにとっては用語で説明しても伝わりにくく、「スワイプ」「ティルト」などなかなか言葉からは想像しにくいものもあります。今日紹介するのはスマートフォンの操作をアイコン的に伝えられる、ジェスチャーベクターデータ「IPHONE GESTURES」です。

スワイプ、タップ、ピンチ、ズーム、ティルト、シェイク、マルチタッチといった基本的な操作が手の動きやスマートフォンの動きとともに表現されています。
詳しくは以下
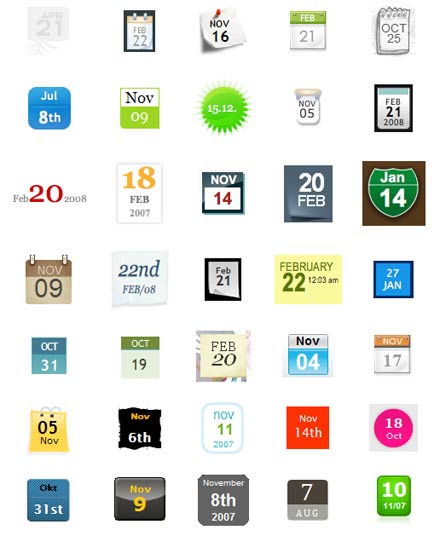
ブログと言う言葉もかなり定着してきて、個人でも多くの人がブログを持っていて、何かしらの形で利用しているかと思います。名前の通りログを残していくという概念ですので、ブログには日付表示が必ずと言っていいほどあるかと思います。今日紹介するのはブログの日付表示のデザインを集めたデザイン集「Gallery Of Date Stamps And Calendars」です。

単純に参考画像として乗っているだけではなく日付アイコンやカレンダーアイコンのPSDの素材が用意されていて、さらにチュートリアルまで公開しています。
詳しくは以下
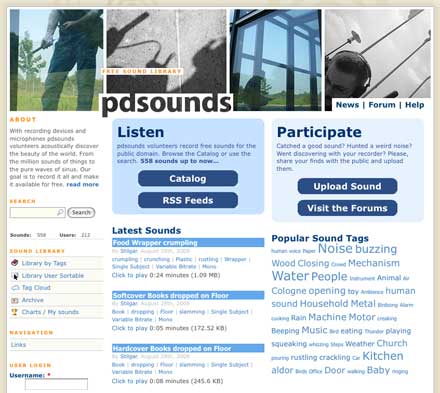
音は時と場合によりますが、受ける印象をより豊かにしてくれます。今日紹介するのはフリーのサウンドがダウンロードできるWEBサイト「pdsounds | free sound library」です。

公開されているのはノイズ音やモータ音、水の音など様々で、様々な音源が公開されています。音源はタグによって検索できたり、キーワード検索もできるようになっています。また最新の音源情報をRSSにて取得することもできるようになっています。
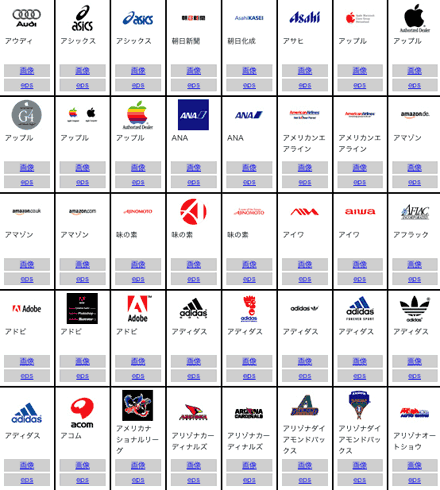
先日「10万件以上のロゴのベクターデータがダウンロードできる「ロゴタンク」」という記事で企業ロゴを集めたサイトを紹介しましたが、今日紹介するのも国内企業のロゴをベクターデータで公開しているサイト「【ロゴ&マーク大辞典!】」です。

開しているすべてのロゴに対して、JPGとイラストレーター形式のepsがダウンロードできるようになっています。
詳しくは以下
WEBサイトの制作をより簡単にそして精度の高いものにしてくれるテンプレート。現在様々なフリーで使えるテンプレートがリリースされており、かなりクオリティの高いもの存在します。今日はそんなハイクオリティなフリーHTML/CSSテンプレートを集めたエントリー「99 High-Quality Free (X)HTML/CSS Templates」を紹介したいと思います。
様々なタイプの高品質なHTML/CSSが収録されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
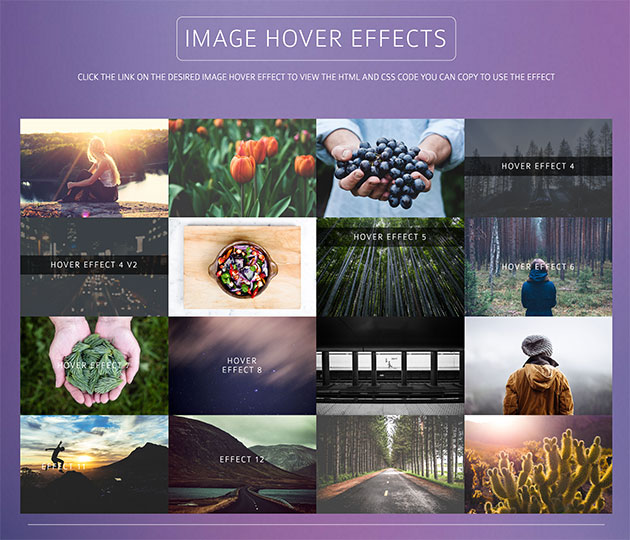
マウスオーバーすると、色が変わったり、様々なアクションが走ったりと、WEBデザインでは多用されるホバーエフェクト。簡単に透明度だけ変えたり、色を変えたりというシンプルなものも良いのですが、一工夫されたホバーエフェクトは上手に使えばサイトの質を向上させてくれます。今日紹介するのはリッチなホバーエフェクトを実現するCSSセット「IMAGE HOVER EFFECTS」です。

画像が拡大されたり、フィルタが掛かったような表現になったり、全部で16ものホバーエフェクトを簡単に実装することが可能です。
詳しくは以下
さまざまな画像加工処理が可能なPhotoshop。デザインシーンで活躍するソフトですが、機能が豊富なだけに使いこなせていない、表現の幅がどうしても広がっていかないという方は意外に多いのではないでしょうか?そんな中今回紹介するのは、豊富なPhotoshopチュートリアルをまとめた「Top 100 Tutorials for Mastering Photoshop」です。

Design a Dark Surreal Urban Scene with Space Brush in Photoshop – PSD Vault
いろんな種類のチュートリアルが紹介されており、ほしいデザインイメージに合わせて参考にすることができそうです。
詳しくは以下
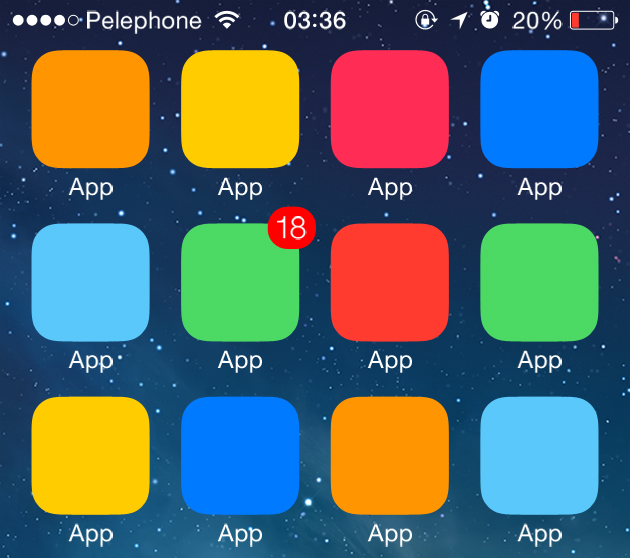
iPhone5sやiPad Airの発売など、続々と新機種発表や商品を展開しているApple。それに伴い、アプリケーションの開発など、iOS向けの開発のお仕事も増えているのではないでしょうか。今回はそんな時に便利なiOS7を中心としたデザインモックアップを紹介したいと思います。

iOS7のホーム画面や設定画面、更にiTunes11のインターフェイスまで用意されていて、すぐに利用できそうなモックアップのベース素材が取り揃えられています。
多くのユーザーに愛用されている「iPhone」に”アプリケーション”は欠かせない存在ですが、今回紹介するのは、そんなiPhoneアプリ風のアイコンを集めた「40 Beautiful MAC OS X and iPhone Inspired Icon Sets」です。
![]()
定番に近いデザインのものから、シンプルなもの、またかなり個性的なデザインまでさまざまなタイプのアイコンが収録されています。
詳しくは以下
いろいろな種類のテクスチャ素材がインターネット上に配布されており、気になったものはどんどんとストックされているという方も多いのではないでしょうか?今回はそんなコレクションに是非加えたい、ハート柄のボケ足のあるテクスチャをまとめた「A Cool Collection Of Heart Bokeh Textures You Should See」を紹介したいと思います。

valentine bokeh stock by TrishaMonsterr-stock on DeviantArt
女性らしさや可愛らしさを演出する時に使用したい、ハート柄をモチーフとした雰囲気あるテクスチャ素材がまとめられています。
詳しくは以下