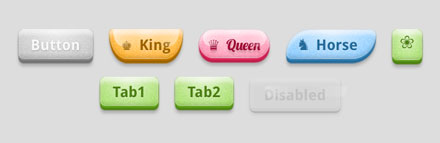
WEB制作業界ではすっかりおなじみのキーワードとなってきたCSS3。ブラウザの対応も進んでいて、そろそろ手を付けていこうというかたも多いかと思います。今日紹介するのはCSS3を駆使して、立体的でアナログ感のあるボタンを作るプロジェクト「BonBon Buttons – Sweet CSS3 buttons」です。

シャドウと立体感と角丸などCSS3ならではの機能をふんだんに利用してボタンを作っています、見た目だけではなくて、クリックした時の動作感などもこだわっていて、表現だけではないリッチなボタンになっています。
詳しくは以下
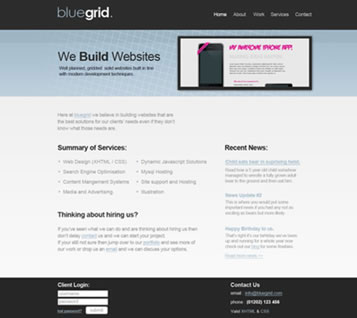
WEBデザインを制作される際に、photoshopを利用してデザインを制作するという方も多いと思いますが、今回紹介するのは成果物のPSDファイルとチュートリアルがセットになったエントリーをまとめた、PSDで学ぶWEBデザイン「Modern UI and Layout Tutorials for Photoshop」です。

Clean Web Layout with the 960 Grid
チュートリアルだけではどうしても分かりにくかった部分が,完成後のPSDも併せてみることで、作り方や構造を直接学ぶことができます。今日は紹介されているものの中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
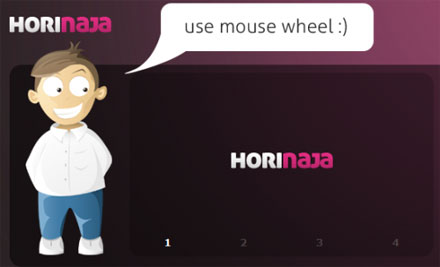
非常に使い勝手が良く、世界中で利用されているjavascriptライブラリjQuery。その中でもサイトの演出として多くのサイトで利用されているスライダーやギャラリーを集めたエントリー「30 Awesome jQuery Slider and Gallery Plugins and Tutorials」を紹介したいと思います。

horinaja for scriptaculous or jQuery
一般的によくある定番のものから、一工夫あるもののまで様々な演出のスライダーやギャラリーが集められています。今日はその中から今までDesigndevelopで紹介したこと無いものを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
現在WEBデザインは基本的にはCSSとXHTMLで構築されている場合が多いと思います。今日紹介するのは主流であるクオリティの高いフリーCSS、XHTMLテンプレートを集めたエントリー「40+ Elegant Free CSS/(X)HTML Templates from 2010」を紹介したいと思います。
テクスチャが効いたアナログ感があるものもから、洗練されたシンプルなものまで様々なテンプレートがまとめられています。今日はそのなかから気になったテンプレートを紹介したいと思います。
詳しくは以下
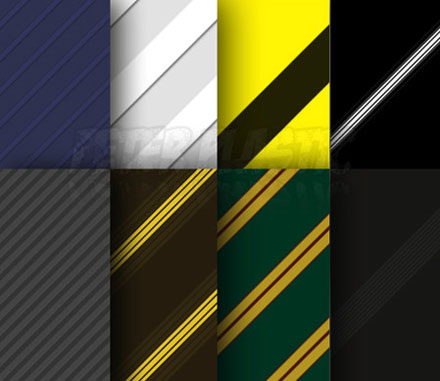
WEBサイトでの印象を決定づける一つの大きな要素の一つ背景。色ベタ、テクスチャを使ったものなどサイトによって様々な背景が制作されていますが、今回紹介するのはWEBサイトに使えるシームレスなパータン素材を集めた「200+ Seamless Patterns Perfect for Website Backgrounds」。

Photoshop Stripe patterns (20 patterns)
紙や布などといった定番のテクスチャを表現したものから、個性的な表現のパターンまで背景に使えそうなパターンセットがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
世界中で利用されているjavascriptライブラリjQuery。多機能で軽量。そして豊富なプラグインと制作者、開発者にとっては非常にありがたい存在です。今日紹介最近リリースされたjQueryプラグインを集めたエントリー「50 Awesome New jQuery Plugins」。
様々なジャンルのプラグインが紹介されていますが、今日はそのなかから今までDesigndevelopで紹介した事が無い、プラグインを中心にいくつか紹介したいと思います。
詳しくは以下
画像加工ソフトとして有名なPhotoshopですが、もっと手軽に、クオリティの高い加工ができたら嬉しいもの。そんな想いを叶える機能として、自分の代わりにあらかじめセットされた動作を行う「アクション」機能がありますが、今回はその中でも簡単にウェディング向けに写真を加工してくれるアクションセット「5 Effects for Wedding Photographers」を紹介したいと思います。

自然な色合いの加工から、少しくすみを加えたイメージ、セピア調など、ウェディングの幸せな雰囲気を追加したり、雰囲気を出してくる5つ加工方法をテーマに、12のアクションがまとめられています。
写真を加工することで全く異次元な空間を作り上げたグラフィック作品も多く、そのクオリティの高い表現に感嘆している方も多いのではないでしょうか?そんな中今回は、ベースの写真を大胆に加工できるPhotoshopチュートリアルをまとめた「120+ Photoshop Photo Manipulation Tutorials」を紹介したいと思います。

the making of "our future" by ~fun-g on deviantART
画像の雰囲気を活かした加工技術から、まったく新しい世界観を作り上げられる技術まで、さまざまなチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
会員登録ページや管理画面へのアクセスに使用するログインページ。シンプルなものが一般的ですが、こだわりを見せることでサイトのクオリティは高まります。今回はそんな時に参考にしたい、オープンソースのログインフォーム10選「10 Open Source Login Pages Built With HTML5 & CSS」を紹介したいと思います。
10種類の、それぞれ個性をもったログインフォームがピックアップされています。
詳しくは以下
手軽にアンティークな雰囲気を演出できるスタンプ素材は、デザイン制作で利用することも多いはず。そこで今回は、アナログテイストなスタンプのPhotoshopブラシを集めた「High Quality Stamp & Post Mark Photoshop Brushes」を紹介したいと思います。
スタンダードなスタンプ素材はもちろん、レトロテイストな素材など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
高解像度のテクスチャやチュートリアルなどデザイン制作のためのまとめエントリーが今回紹介する「 50+ High Resolution Textures, Tutorials and Resources」です。
全部で50以上のリソースが紹介されています。今回はその中から一部気になったリソースをいくつか紹介したいと思います。
詳しくは以下
プレゼントなどのラッピングに欠かせないリボンは、相手にスペシャル感を与えられる代表的なアイテム。webデザインの世界でも人気のあしらいとして、広く活用されています。今回は、そんなリボンを表現できるPSD素材をまとめた「30 Beautiful Ribbons PSD Files for Free Download」を紹介したいと思います。

Leather Ribbons & Web Elements | MediaLoot
ボタンやワンポイントなど、webサイトデザインで利用できるPSD素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
シーンや動きの表現が複雑なスポーツのビジュアルは、イラストとして描き起こすのはなかなか大変なもの。そんな時に活用できる、さまざまなスポーツシーンを表現できるベクター素材をまとめた「30 Free Sports Related Vector Graphics For Designers」を今回は紹介したいと思います。

Basketball Vector Illustration (.eps) | Vector
カラーからシルエットまで、さまざまなタイプの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業などで使用する封筒や名刺、ノートなどのツール。オリジナルで制作されているところも多く、プロモーションツールとしてもおおいに活躍してくれます。それだけに、デザインにはこだわりたいものです。今回はそんな時に便利に活用できる企業ツールモックアップ「15 Free High-Resolution Corporate Identity Mockup Templates」を紹介したいと思います。

(Identity / Branding MockUp Vol.3 | GraphicBurger)
デザイン性の高いモックアップセットが15種まとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下