デザイン業務を効率化してくれるフリー素材。使えるハイクオリティな素材を日頃ストックしておけば、デザインの幅が広がるだけでなく時短にも繋がります。今回ご紹介するのはそんなデザイン業務を支えてくれる、Webデザイナーの為の使えるフリー素材をまとめた「50 Dribbble Freebies For Web Designers」です。

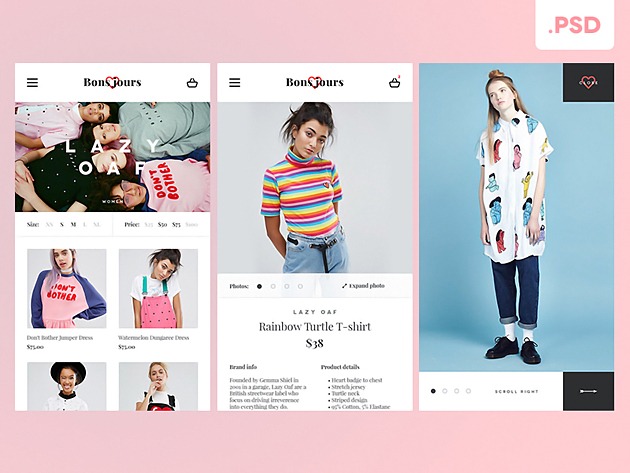
Eshop Mobile Product Pages – Free .PSD by Marth – Dribbble
モックアップやUIデザインなど幅広い素材が50種類もまとめられています。その中からおすすめの素材を幾つかピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)
デザイナーにとって必要なスキルは幾つかありますが、中でもPhotoshopの操作は必須。今回はそんなPhotoshopでのWEB制作のチュートリアルがまとめられた「35 High Quality Photoshop Web Design Tutorials」を紹介したいと思います。

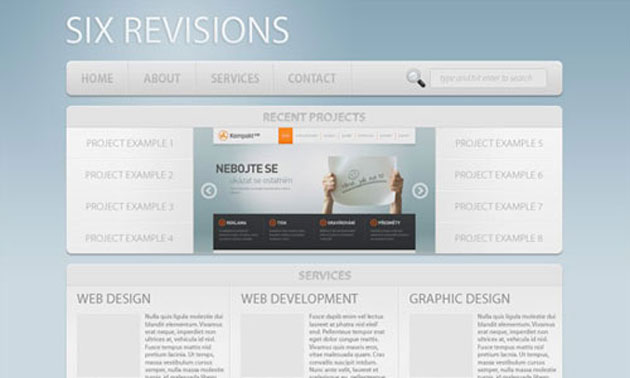
How to Make a Light and Sleek Web Layout in Photoshop
基本的な枠組みから手の込んだサイトまで、35種類のチュートリアルが集約されています。
詳しくは以下
クライアントやユーザーの目線に立って試行錯誤し制作したデザインを、クライアントにプレゼンテーションをする際には、実際に使用するシーンを想像させることも大切。そんな時に活用したい、フリーで使用できる ブラウザフレームPSDテンプレート「30 Free Web Browser Frame PSD Templates」を今回は紹介したいと思います。

Flat Vector Chrome Frame by Jeffrey Kam – Dribbble
タイプの違う30種類のテンプレートが集約されています。気になる種類をいくつかピックアップ致しましたので以下よりご覧下さい。
詳しくは以下
使いやすく見やすい、ユーザーに満足してもらえるUXデザインをより短時間で作ることは、デザイナーであればぜひマスターしておきたいもの。そんな中今回は、特にSketchを利用している方におすすめ、様々な場面で役に立つSketchテンプレートを集約した「Must-Have Sketch Templates for New UX Designers」を紹介したいと思います。

FREEBIE – Flowchart kit for Sketch by Greg Dlubacz – Dribbble
Sketchで活用できる秀逸なテンプレートがまとめられており、どれも非常に魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
情報解禁やコンテンツ公開前のWebサイトでよく利用されるのが、リリース日までの日付をカウントダウンする表現。カウントダウンと共に時間が刻々と過ぎていく様子は、ユーザーの期待感を煽るのにぴったりです。今回ご紹介するのは、そんなカウントダウンページを作るためのフリーのデザインテンプレート集「Top 15+ Free Website Under Construction, Coming Soon Templates」です。

Black HTML5 Coming-soon Web Template – WebThemez
どれも秒単位で公開日をカウントできる、様々なテイストのテンプレートが15点以上紹介されています。その中から特に気に入ったテンプレートを幾つか紹介します。
詳しくは以下
世界中で様々なフォントが公開されていて、フォントと一口にいっても様々な種類のフォントがありますが、今回紹介するのはLEDに表示されているようなドットで構成される、デジタルチックなフリーフォントを集めたエントリー「20 Best Useful Digital Fonts for LED Banner Designing」です。

上記のようなフォントが全部で20個まとめられています。今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
印象的なデザイン制作にとって画像から感じられる雰囲気は、デザインのテイストを左右する重要なポイント。そんな中今回紹介するのが、画像の雰囲気を劇的に変えられるPhotoshopアクションをまとめた「33 High Class Photoshop Actions for Photo Enhancement」です。

Add-ons – Cold Atmosphere | GraphicRiver
微妙な色味が難しい加工アクションが豊富に紹介されています。中でも気になったものをいくつかピップアップしましたので、下記よりご覧ください。
詳しくは以下
ユーザーとのコミュニケーションに一般的に使われているフォーム。メールフォーム、アンケートフォーム、会員登録と幅広い使われ方をしていますが、今回紹介するのはそんなフォームを快適にしてくれるフォームのためのjQuery集「10+ jQuery Form Enhancement Plugins」を紹介したいと思います。

フォームをちょっと便利にしてくれるそんなテクニックが詰まっています。エントリーに収録されているモノのから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
自然の風景や雰囲気を演出できるデザイン素材は数多く存在しますが、今回紹介するのは、葉っぱがテーマのPhotoshopブラシ集「A Compilation of Free Photoshop Leaf Brush Sets」です。

foliage 01 by *ShadyMedusa-stock on deviantART
リアルな葉っぱから、イラストのような葉っぱまで、さまざまな表現に対応できるPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今やスマートフォンアプリにおいて欠かせないアイコンのひとつである、ジェスチャーアイコン。新規ユーザーに使い方を伝えていく上で重要なファクターになっています。今回ご紹介するのはジェスチャーアイコンが15個もまとめられた「15 Free Gesture and Interaction Icon Sets for Mobile App Designers」になります。
![]()
100+ Touch Gestures Icons — download free icons by PixelBuddha
このまとめではひとつのアイコンセットに最大100種類収録されているものもあります。いくつか気になったものをピックアップしましたので、以下からご覧ください。
詳しくは以下
デザイン制作に非常に便利なベクターデータ。今日紹介する「ClickPopMedia」はそんなベクターデータの中でもグラフィカルなベクターデータを中心に公開、配布しているサイトです。グラフィック的な要素が強いので、万人に役立つと言ったわけではないのですが、探していたと言うものがあればかなり役立つサイトになっています。

扱われているのは「イギリス風ベクターデータ」「筆ブラシ」「テープとテープ台」「鉛筆」とモチーフが決まっているベクターデータが中心です。公開されているベクターデータの中からピックアップして下記にいくつか紹介しておきます。
詳しくは以下
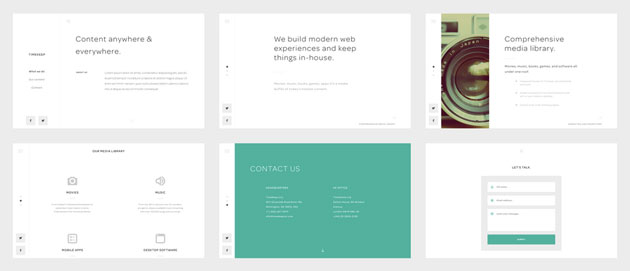
webサイトのレイアウトの中で、サイト全体にワイド感を出したい時、主流のデザインに仕上げたい時などによく取り入れられるシングルページレイアウト。一から構築しようと思うと、デザインのセンスはもちろん、制作 する時間も必要になってきます。そんな時に活用したい、シングルページワイヤーフレーム「One page website wireframes」を今回は紹介したいと思います。

シンプルなデザインが魅力のワイヤーフレームに、いろいろな要素がセットになっています。
詳しくは以下
フォントにはいろいろな太さのものが存在していますが、太めのラインが特徴のBold系は、文字を目立たせたいときなどに活躍してくれます。今回はそんな20種のBoldフリーフォントを集めた「20 Bold Free Fonts Perfect for Headlines」を紹介したいと思います。

Natasha | FREE FONT on Behance
Bold系でありつつ、さらに洗練されたデザイン性も兼ね備えた、ぜひデザインに取り入れたいフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ページの右端がめくれかかっていて、マウスオーバーするとページに隠されていたメッセージなり、コンテンツが出てくる手法がたまに見かけますが、今日はそういった手法を実装できる方法をまとめたエントリー「5 Extremely Simple Ways To Add Page Curl To Your Website」を紹介したいと思います。

simple-page-peel-effect-with-jquery-css
全部で5つの方法が紹介されていましたので、それぞれ紹介したいと思います。
詳しくは以下