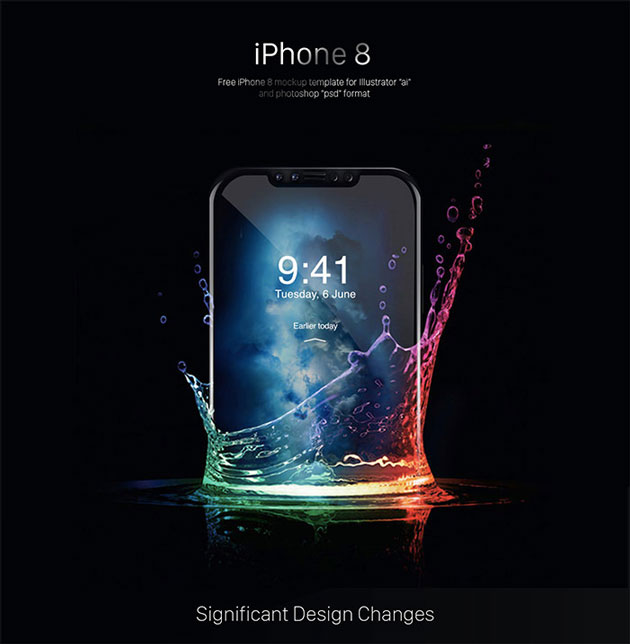
ついに発売されたiPhone8。すでに手に入れたという方もいらっしゃるのではないでしょうか。Apple新製品の発売に合わせ、Webデザイナーは毎年、新しい機能やディスプレイに合わせてデザインを制作し、新たなモックアップを探すことも多いかと思います。そんな中今回は、多くのデザイナーが必要とする、最新機種iPhone8 と iPhoneXのPSDテンプレートまとめ「40 iPhone 8 and iPhone X PSDs and Templates」を紹介します。

Free iPhone 8 Mockup – PSD/AI on Behance
このテンプレートがあれば、最新のモックアップでデザイン提案が可能に。現役デザイナーにとっては必見の素材となっています。
詳しくは以下
外へ出かける事なく服や家電、食品に至るまで、何でもネット上で買い物ができる時代。そんな中今回は、ショッピングサイトを運営する中で活躍してくれそうな素材「10 Free Open Source Responsive Pricing Table Designs」の紹介をしたいと思います。
オープンソースのプライステーブルデザインで、10種類ほどまとめられています。気になった素材をピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
先日、iPhone8と同時に発表されたiPhoneX。全面ディスプレイになった新しいフォルムと新機能が搭載され、手に取るのが待ち遠しい方は人はとても多いのではないでしょうか。新機種が発表されると、デザイナーはそれに合わせてデザインを提案しなくてはなりませんが、今回はそんな時に役立つ、iPhone Xのモックアップテンプレート「Free iPhone X Mockup Templates (28 Mock-ups)」を紹介します。

iPhone X Mockup PSD – Free Download on Behance
早くも28種類の様々なテイストのモックアップが集約されており、デザイナーにとって必見の内容のとなっています。
詳しくは以下
いつもと違うデザインに挑戦したい時や工数のかけられない案件などに、便利なのがWebデザインテンプレート。他人の作ったデータをベースにすることで時短や、デザインの勉強にも繋がります。そんな中、今回ご紹介するのは、フリーのWebデザインテンプレートをまとめた「40 Free Web Page Templates in Photoshop PSD」です。

Pasco: A free PSD multipurpose template – Freebiesbug
全てPSDデータで制作されたデータが全部で40種類まとめられています。その中から気になったものをいくつかピックアップしてまとめましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
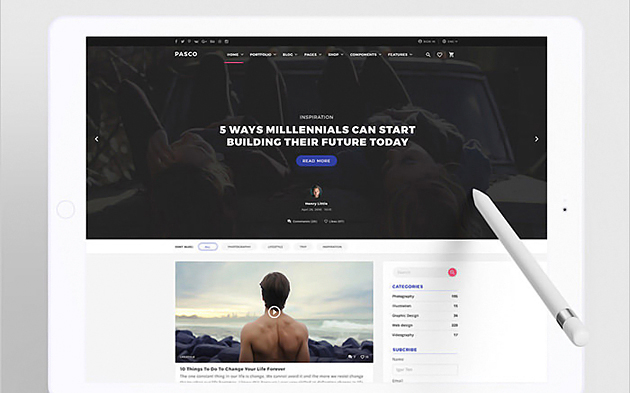
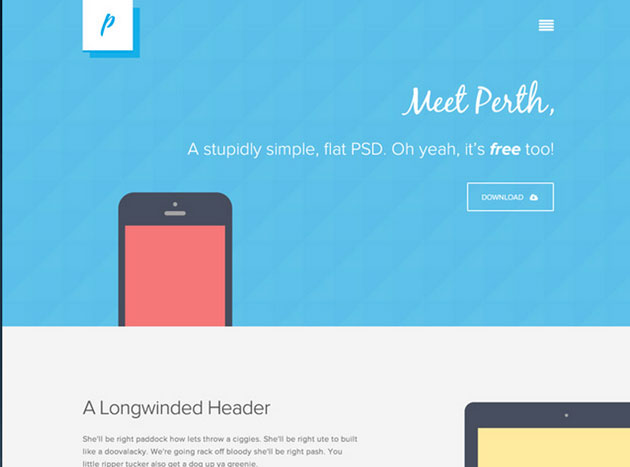
webサイトを一からデザイン・設計するのはなかなか大変なもの。さらにそこから、トレンドを押さえたクオリティの高いものが求められる場合、時間もデザインセンス・技術も必要になってきます。今回はそんなシーンで活用したい、webサイトデザインの設計・デザイン・参考として活用できる「Free PSD Website Templates for Web Designers and Developers」を紹介したいと思います。

Freebie PSD: Perth – A Free Flat Web Design.
デザイン性にすぐれたpsd形式のテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
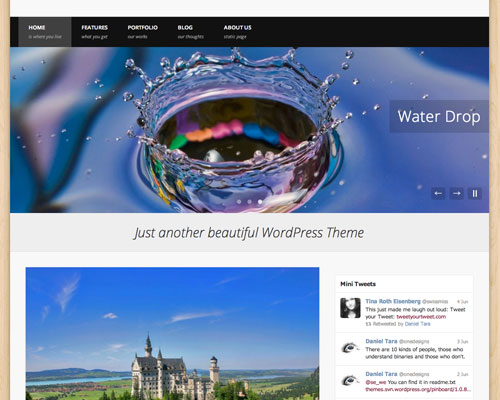
世界中で利用されているCMSの一つWordpress。拡張性の高さから、多くのWEB制作者に利用されユーザーが多いのもあり、便利なプラグインやクオリティの高いテーマが多くリリースされています。今日紹介するのは2011年に発表されたハイクオリティなフリーwordpressテーマを集めたエントリー「Free WordPress Themes: 2011 Edition」。
様々なジャンルのwordpressのテーマがまとめられていますが、今日はその中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
季節行事の中でもクリスマス、ハロウィンと同じくらい特別なイベントであるバレンタイン。行事によってデザインを変えることはユーザーの目を引くにも非常に重要なファクターです。今回ご紹介する「A Huge Set Of Valentine’s Day Backgrounds (exclusive)」ではバレンタインを中心とした背景素材がまとめられています。

バレンタインらしくハートをモチーフとしたファンシーな背景素材がまとめられています。
詳しくは以下
クレジットカードや電子マネーによる決済は一般化してきており、決済がどのように行えるかという表示はより重要なものになってきています。今回紹介するのはそんな決済システム&クレジットカードのアイコンセット「Freebie: The Payment System Icon Set」です。

VISAやJCBといったクレジットカードのロゴを始めとして、PayPalや日本ではあまり馴染みのない支払い方法も網羅されております。
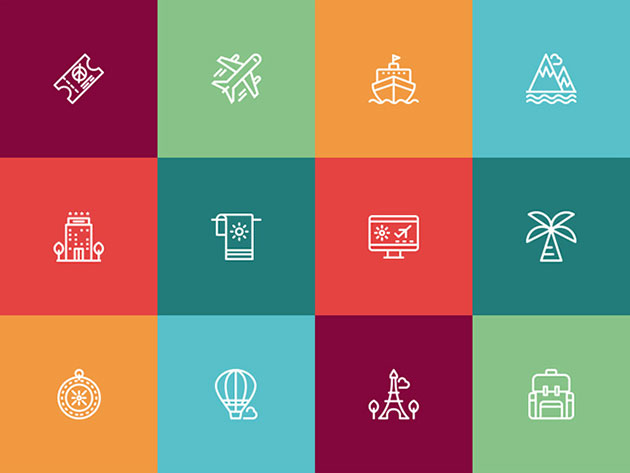
WEBにかかわらず様々なクリエイティブでとても便利なアイコンセット。今日紹介するのはチケットや飛行機・船・名所などなど旅やバケーションを表現したアイコンセット「Travel & Vacation Icon Set」です。

アイコンについては線画で描画されており、ちょっとした変更も可能そうです。収録されているアイコンは以下からご覧ください。
詳しくは以下
今まで「システムアイコンからアプリアイコンまで170のアイコンを収録したアイコンセット「170 dock icons」」や「可愛らしいフリーアイコンセット集「26 Free Icon Sets We Love」」などと様々なアイコンセットを紹介してきましたが、今日紹介する「DelliPack 1.0&2.0」は立体感があり、クオリティの高いフリーアイコンセットです。
![]()
パレット、金庫、建物、黒板からなどの少し特徴的な物から、人物、更新アイコンなど標準的なものまで、バリエーション豊かなアイコンが収録されています。
詳しくは以下
![]()
DelliPack 1.0
![]()
DelliPack 2.0
二つのファイルともにzipファイルで配布されていて、ファイル形式はPNGでサイズは256, 128, 64, 48, 32 and 16 pixelsの6種類が用意されています。またDelliPack 1.0の方は「Smashing Magazine」でPSDファイルも公開されていますのでアイコン制作の勉強用にも良さそうです。
自由にダウンロードでき、アイコンは再配布、販売を除いて、商用、非商用問わずどんな規制も受ける事無く、自由に利用する事が出来ます。
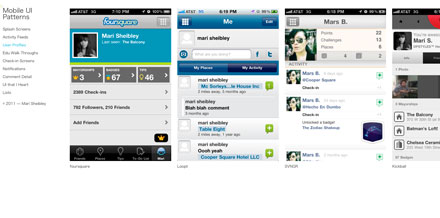
国内でも数多くの機種がリリースされ、普及の兆しを見せてきているスマートフォン。それに伴い多くのコンテンツが制作されてきています。今日紹介するのはそんなモバイルコンテンツの様々なパーツデザインを集めたUIデザインパターン集「Mobile UI Patterns 」。

スプラッシュ、フィード、ユーザープロフィールなどなどモバイルのアプリやWEBサイトに欠かせない、様々なデザインが収録されています。
詳しくは以下
インターネットが発達したことで、誰もが手軽に自分の考えやおすすめ情報を発信できる今便利に活用できる、WEBマガジン制作にぴったりなワードプレステーマをまとめた「40 Magazine Style WordPress Themes For Free Download」を、今回は紹介したいと思います。

Pinboard | Just another WordPress site
思い通りのWEBマガジン運営がスタートできるテーマが豊富に紹介されています。中でも気になったものをいくつくかピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストやオブジェクト、写真だけでなく、デザインの中にあるテキストもグラフィカルに表現したい時があるかと思います。しかしどのように加工したら良いのかわからないことも多いのではないでしょうか?そんな時に参考にしたいチュートリアル集「21 Text Effects Tutorials in Photoshop and Illustrator」を今回は紹介したいと思います。
テキストを、リアルな質感のグラフィック要素としてデザインできる方法が分かりやすく紹介されています。
詳しくは以下