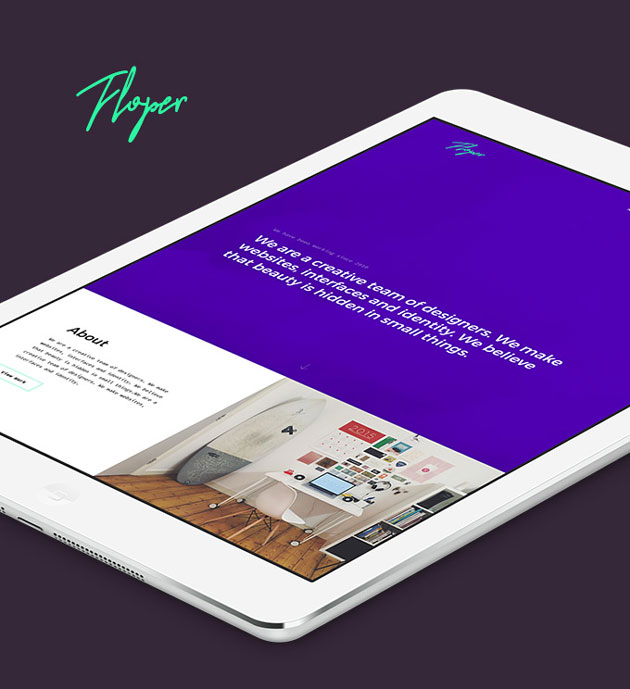
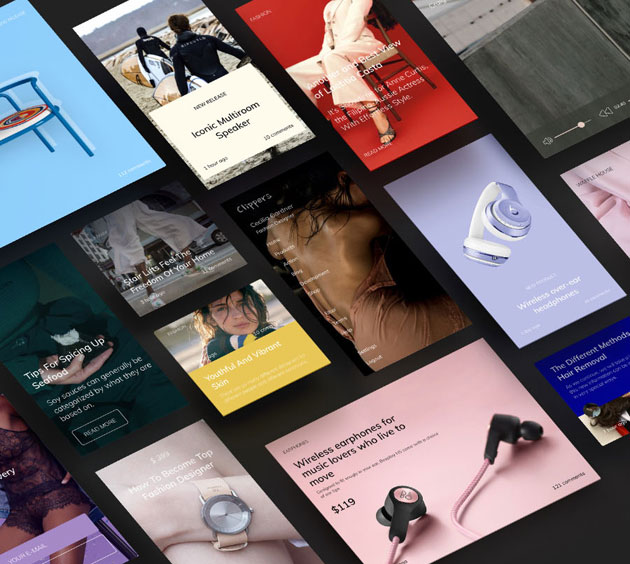
スッキリと綺麗に表現されているサイトは見やすく、使い勝手も良いもの。そんなサイトを手軽に作成するためにおすすめの、クリーンでシンプルなHTMLテンプレート「Floper HTML Template」を今回は紹介したいと思います。

HTMLテンプレートですので自分好みにアレンジも可能。ベーシックなデザインで、いろいろなタイプのサイト設計に活用できそうです。
詳しくは以下
デザインの魅力を引き上げてくれる大きな存在とも言えるフォントの選定には、特に慎重になりたいもの。そんなシーンで参考にしたい、さまざまな種類のフリーフォントを集めた「Free Fonts – 18 New Fonts For Designers」を今回は紹介したいと思います。

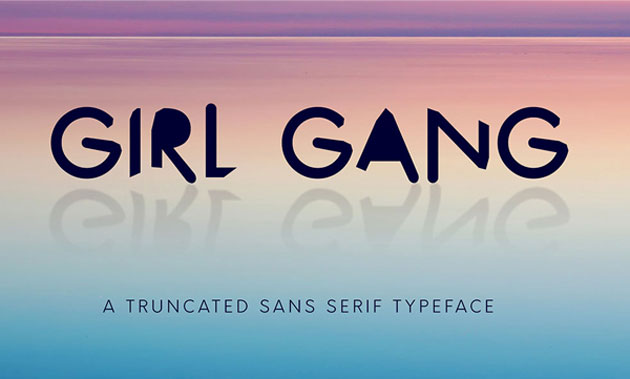
Girl Gang | Free Font on Behance
ロゴなどにも使えそうな個性あふれるフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
アイコンやUI、フォントなどWEBデザインを取り巻くたくさんの要素の中に、フリー素材を取り入れることも多いと思いますが、それらひとつひとつを探していると余計に時間が掛かってしまうことも。今回はそんな時にぴったりな、効率的にWEBデザインに役立つフリーの素材やコンテンツをまとめて入手できる「Web Design Freebies That Will Save Hours Of Your Time And Make Your Life Easier」をご紹介します。

UIキットやフリーアイコンなど、定番の素材など使えるコンテンツのみが厳選されています。その中から気になったものを幾つかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
(さらに…)
ノートPC代わりに持ち歩く人も多く、年々利用者が増加しているタブレット。Webデザインにおいても無視出来ない存在です。今回はそんなタブレット端末でデザインを見せるときに便利なモックアプまとめ「22+ Free Tablet Mockups For Your Presentations」を紹介します。

Free Tablet PC Mock-up on Wooden Background For Graphic Designers
フルCGで作られたシャープなものから、写真ベースの温かみのあるものまで、多数のモックアップが揃っています。気になったものをピックアップしてご紹介しますので以下よりご覧ください。
詳しくは以下
デザイン全体のイメージを直接左右する背景パターン。だからこそ、イメージにあった最適なものを慎重に選びたいものです。そんな中今回紹介するのは、花柄やフードなど、個性的な背景パターンまとめ「Novapattern」です。
ちょっとレトロで可愛らしい、POPでカラフルな印象のパターン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに欠かすことのできないフォントは、選定する種類によってデザインそのものの印象が変わってくる重要な役目を持ったもの。イメージにぴったり合ったものを是非見つけたい、そんな時に参考にしたいフリーフォントまとめ「45 New High-Quality Free Fonts For Designers」を今回は紹介したいと思います。

ゴシック、スクリプト、手書き風など、いろんなテイストのフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなタイプのサイト構築に活用できるwordpress。更新が簡単にできるなどの利点も含め非常に便利な存在です。そんな中今回紹介するのは、wordpressでの構築の参考にしたいフリーテーマ「Top 10: Free WordPress Themes of December 2015」です。

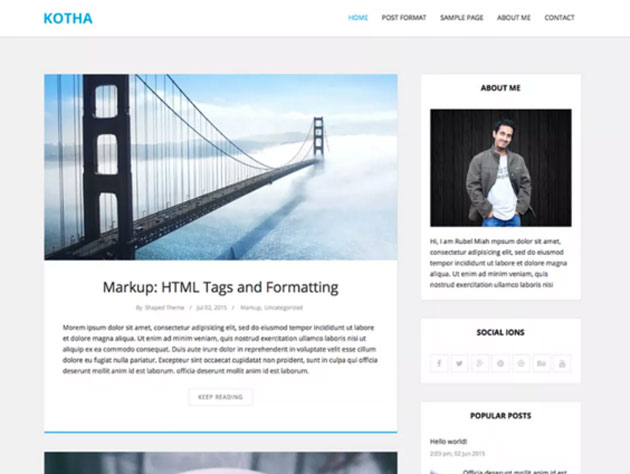
WordPress › Kotha « Free WordPress Themes
新しくピックアップされたwordpressのフリーテーマが紹介されています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
さまざまなwebサイトで取り入れられているwordpress。フリーで使用できるテーマも多数配布されており、活用することでよりデザインや構築がスムーズになります。そんな中紹介するのが、wordpress構築に取り入れたいフリーテーマまとめ「20+ Free WordPress Themes to Start 2016」です。

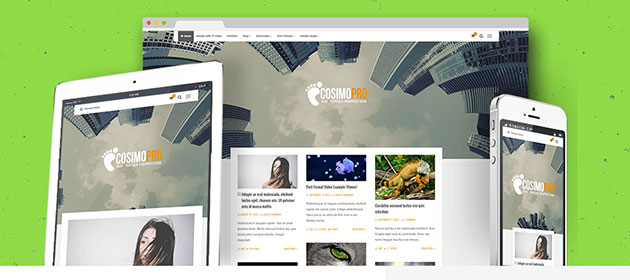
Cosimo – Blog & Portfolio WordPress Theme | CrestaProject
いろいろなレイアウトのwordpressテーマが紹介されており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインと一口に言っても様々なデザイン感があり、求められているデザインや目的に応じて、デザインの感覚を調整し、ふさわしい形で創り上げるのがデザイナーの役目ですが、今回紹介するのはレトロな感覚を演出したい時に便利なレトロ感を演出できるphotoshopブラシを集めたエントリー「30 Free Adobe Photoshop Retro Style Brush Sets」です。
上記の他に、幾何学的なものから、イラストレーションまで、幅広いphotoshopブラシがまとめられていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
トレンドを取り込んだUI設計を行うことは非常に重要ですが、一から行っていくことはとても大変。そんなときに知っておくと便利なUIキット「Clippers UI Kit Free Sample」を今回は紹介いたします。

UIキットには様々な種類がありますが、最新のトレンド感あふれるデザイン性が魅力のUIキットです。
詳しくは以下
数年前に比べて現在のWeb業界は、便利な機能や面白い仕組みが増え、Webサイトの表現の幅も広がってきました。今回紹介するのはそんな便利な機能を手軽に実現できる、jQueryを利用した20の開閉式メニュープラグイン「20 jQuery Side Sliding Panel Plugins (show-hide) For Your Website」です。
単なる開閉に留まらず、さまざまな使い方が想定された素敵なメニューが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景素材として活躍してくれるパターン。すでに完成されているものはもちろん便利ですが、時には自分で作ったものを使用したい時もあるのではないでしょうか?今回はそんな時に参考にしたい、パターンチュートリアル11種「11 Pattern Tutorials For Your Next Designs」を紹介したいと思います。
11種類のパターンを作成できる手法が、分かりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopはさまざまな画像加工ができるだけでなく、ブラシなどの機能を活用することで、さらに幅広い表現が可能です。そこで今回紹介するのが、アクリル絵の具の質感を表現できるブラシセット「Free Acrylic Paint Smudge Brushes Set」です。

さまざまなタッチが再現できるブラシが30種類もセットされているので、想い通りにカンバスに描くことができそうです。
詳しくは以下
クリックすることでアクションが起きることを認識させるためのツールとして利用されるボタン。形が大きさ、デザインなど、ベースの制作物によって合わせるタイプも選びたいもの。しかしどのように作ったらよいか分からず、ありきたりになってしまうことは意外に多いのではないでしょうか?今回はそんな時に参考にしたいボタン作成のチュートリアルまとめ「Call to Action: 13 Tutorials For Creating The Perfect Button」を紹介したいと思います。

4-Designer | Deep analysis on how to create a high-precision button
いろいろな種類のデザインボタンの作り方が分かりやすくまとめられた記事がピックアップされています。
詳しくは以下
視認性にすぐれているものから、見た目面白く惹きつけるもの、意味が込められているものなどなど世の中には様々な書体がありますが、今日紹介するのは、そのままロゴに使えそうなクリエイティブで個性的なフリーフォントを集めた「30 Cool Free Futuristic Fonts To Work With」です。
その中でもキレイめなものから、グラフィカルなものまで幅広いジャンルの個性的なフォントが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下