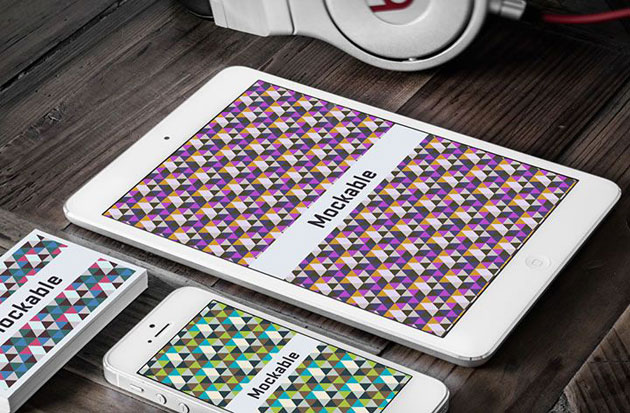
制作したデザインをよりよく見せ、クライアントにイメージを沸き立たせるモックアップ。そんなモックアップに使えるフリーの写真素材をあつめた「100 Free High Resolution Photorealistic Mockup Templates」をご紹介します。

5 high-quality photographic mockups – Freebiesbug
PSD形式で高解像度な写真モックアップ素材を100種類まとめているので、きっとイメージに合う素材が見つかるはず。おすすめのモックアップ素材を下記にてまとめていますので、ご覧下さい。
詳しくは以下
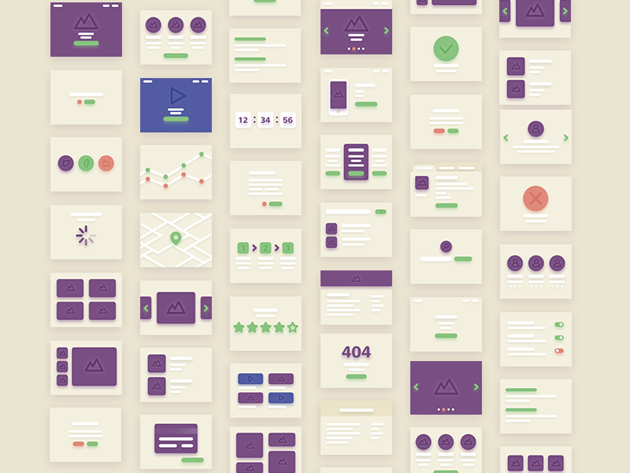
Photoshopの加工技術はどんどんと進化を続けており、そのPhotohopで作られたPSD素材も、ハイクオリティなものが多数配布されるようになっています。そんな中今回は、さまざまな種類のフリーPSDファイルをまとめた「27 New Useful Free Photoshop PSD Files for Amazing UI/UX」を紹介したいと思います。

Bricks – 38 Psd Cards for Flowcharts by Volodymyr Kurbatov – Dribbble
UIやアイコン、テンプレートなど、非常にたくさんのPSD素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下
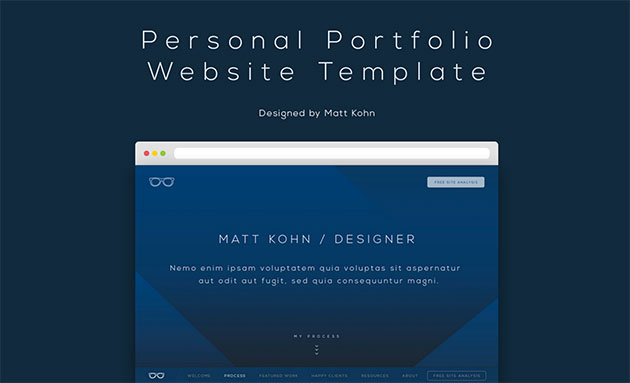
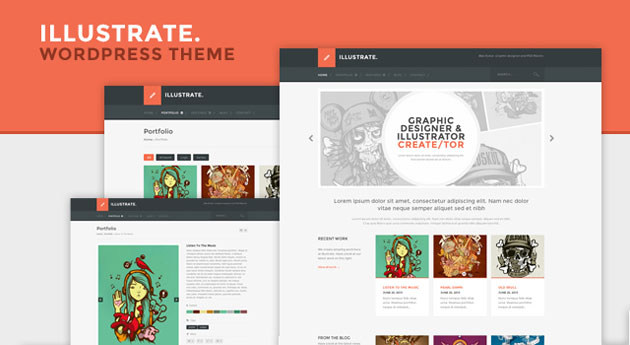
国内でもフリーランスの方でも、新規取引先との仕事を始めるに当たり、ポートフォリオやポートフォリオサイトの提出が求められるシーンも増えてきたのでは無いでしょうか?WEBに精通されている方であれば自分で簡単に制作という事もあると思いますが、そのポートフォリオサイトにもクオリティは求められるもの今日紹介するのはクリエイターのためのポートフォリオサイトテンプレートのベースとなる「Free Personal Portfolio Website Template」です。

このテンプレートはシンプルで洗練されたデザインとなっており、ポートフォリオに必要な内容は予め組み込まれた形になっています。テンプレートの全体のデザインは以下からご覧ください。
詳しくは以下
デザイナーが常にチェックしておきたいフリー素材。常にいろいろな種類がインターネット上で発表されています。今回はそんなフリー素材をピックアップした「27 Amazing Freebies For Designers」を紹介したいと思います。
UIからフリーフォントまで、さまざまな種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
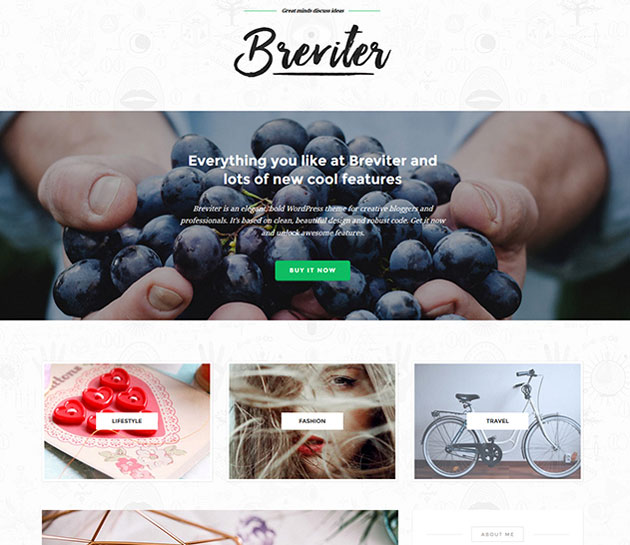
スマートフォンやタブレットにサイトを最適化させることは、もはや必須といっても過言ではない現在のweb業界。レスポンシブ設計のテーマも多数フリー配布されています。今回はそんなフリーレスポンシブpsdテンプレート集「12 New Free Responsive PSD Website Templates」を紹介したいと思います。

Freebie | Breviter – creative blog PSD template | DesignHooks
12種という厳選された数ではありますが、最新の主流デザインが反映された魅力的なものばかりがそろっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
紙系ツールのデザインでイメージを作成する際に便利なテンプレートやモックアップ、いろいろな種類のフリー素材が配布されていますが、今回はクオリティの高さが魅力のフリーテンプレート集「14 Free Simple Resume PSD Mockups & Templates」を紹介したいと思います。

FREE Resume Template on Behance
シンプルなテイストのものを中心に、デザインをより魅力的に見せてくれるテンプレートがまとめられています。
詳しくは以下
もうすっかりWEBの世界ではお馴染みのRSSアイコン。お馴染みになっているだけに様々な形にリメイクされたり、デザインされたりしていますが、今回紹介する「Fresh, Free and Gorgeous RSS/Feed Icons」はかなり斬新な切り口でデザインされたRSSアイコンです。
![]()
上記のように飲み物だったり、新聞風だったり、看板だったりとRSSの本来の意味を汲みながらユニークに表現されています。
詳しくは以下
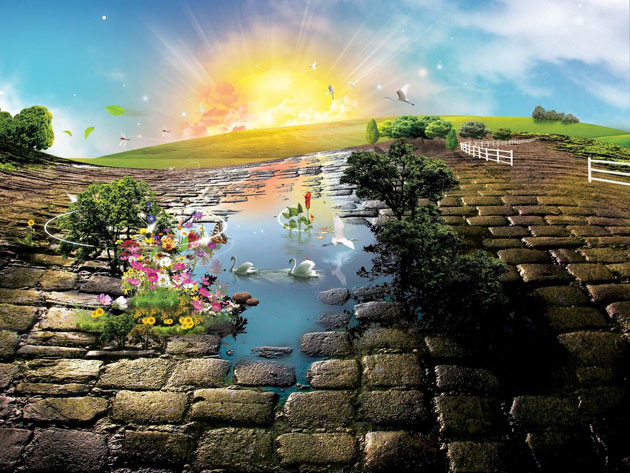
非常に多彩な表現が可能なソフト・Photoshop。機能も非常に膨大に搭載されており、なかなか使いこなせていないという方も多いのではないでしょうか?そんな中今回紹介するのは、ハイクオリティなPhotoshopセンスを学ぶことができる「New Photoshop Tutorials to Learn Photoshop Techniques & Tips」です。

Photoshop tutorial: Mix photos seamlessly to create a bright, brilliant photomontage – Digital Arts
いろいろな表現を可能にするPhotoshopの機能の素晴らしさを改めて感じることができるチュートリアルが紹介されています。
詳しくは以下
柔らかくて女性的な感じのフリーフォントが特徴的なフリーフォンと配布サイト「フォントポ」を紹介したいと思います。ひらがな、カタカナ、欧文とそれぞれオリジナルフリーフォントが公開されています。

フォントのコンセプトはカタカナ、ひらがなフォントは「ゆるくてやわらかい」をコンセプトにしているようで、欧文はカナフォントより硬質かつスタンダードを意識して制作されているそうです。
詳しくは以下
グラフィックにしてしまえば簡単なグラデーション処理ですが、WEBのテキストデータのままグラデーションを実現しようとするとかなり大変です。そこでそんなグラデーション処理を可能にしてくれるのが、今回紹介するjQueryプラグイン「Fade colors using jQuery 」です。

指定した、idの内容のテキストデータの色の透明度を変更し、擬似的に徐々に消えていくような文字のグラデーション処理を実現しています。
詳しくは以下
デザインの大枠を決める背景は、背景に質感を持たせることにより表現の幅が広がる、視覚的アプローチの重要な要素ではないでしょうか?そこで今回紹介するのは、質感を活かした背景デザインが特徴的なwebサイトまとめ「Patterns and textures in web design: awesome examples and resources」です。
シンプルなパターンから、サイトの特徴をダイレクトに伝えてくれるテクスチャまで、さまざまなwebサイトが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
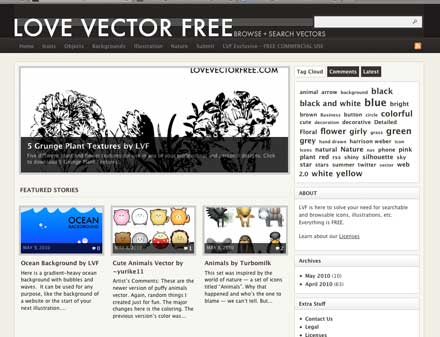
制作にはとても便利なベクターデータ。サイズや色など様々なカスタマイズが可能なため、多くのデザインの現場で利用されている形式ですが、今回紹介する「Love Vector Free」は制作素材に使えるベクターデータを配布しているサイトです。

様々なカテゴリーに分けて公開されていますが、商用利用可能なベクターデータは「FREE COMMERCIAL USE Archive」というカテゴリーでまとめられています。今日は商用利用可能なベクターデータの中からいくつか気になったものを紹介したいと思います。
詳しくは以下
一瞬で様々な表現を可能にしてくれる制作に便利なphotoshopブラシ。色々な切り口のphotoshopブラシが日夜リリースされていますが、今日紹介する「20 Beautiful Vintage Photoshop Brush Sets」はビンテージな雰囲気を演出できるフリーphotoshopブラシを集めたエントリーです。
人物や車など歴史を感じさせるモチーフのブラシが全部で20セット公開されています。今日はその中から気になったものをいくつかピックアップ紹介したいと思います。
詳しくは以下
webサイト制作の際にまず行う、サイト全体の構成やレイアウト・設計。効率よくスムーズに仕事を進めるため、また使いやすいサイトを実現するためにはとても重要な作業ですが、どうしても予算や時間が限られてしまうことも多いのではないでしょうか?今回はそんな時に利用したい、14種のフリーpsd webテンプレート「14 Fresh And Free PSDs Of Website Templates」を紹介したいと思います。

(Free Flat Design PSD Template)
webデザイン制作を手軽に、かつハイクオリティに仕上げられるテンプレートが揃っています。
詳しくは以下