植物をモチーフとしたデザインは、繊細で柔らかくナチュラルな雰囲気をデザインに与えてくれます。今回はそんな、優しい質感を取り入れたい時に活用したい、「110 Hand-Drawn Floral Elements」を紹介したいと思います。

アンティーク・アナログテイストの手描きタッチの植物イラストが1170種セットになってダウンロードできるようになっています。
詳しくは以下
さまざまな最新技術や描写表現が進化する現代でも、昔ながらのレトロなデザインは、根強く人気の高いジャンルの一つ。中でもレトロゲームの世界のようなデザイン表現はいろんなシーンで活用されています。今回はそんなレトロな質感の3Dマップを手軽に作成できる「Low Poly Art Maker」を紹介したいと思います。

種類豊富なパーツを組み合わせて、自分だけのオリジナルレトロマップを作り上げることができるアートメーカーです。使い方が分かりやすく紹介されたムービーが公開されていますので、まずは以下よりご覧ください。
ムービーは以下より
SNSで写真を日々投稿している方も多いかと思いますが、ただ写真を撮って上げるよりも加工やアレンジを施した方が魅力的に見えることも。今回はそんなシーンで活用したいSNS投稿用テンプレート「Peach Social Media Templates」を紹介したいと思います。

ピンクカラーで展開された、ガーリーなデザイン性が魅力のテンプレート集となっています。
詳しくは以下
デザインをより魅力的に見せてくれるモックアップですが、型落ちのスマートフォンのモックアップなど少し古いものを使えば、魅力的なデザインでもマイナスの印象を与えてしまうことも。そんな事態を避ける為にも、モックアップは常に最新のものを押さえておきたいところ。そんな中今回ご紹介するのはフリーのモックアップの素材の中から最新作のみをまとめた「Free PSD Mockup Templates (25 Fresh Mock-ups)」です。

Free PSD Mockup Templates (25 Fresh Mock-ups) | Freebies | Graphic Design Junction
スマートフォンやPC、フライヤーまで、WEBと紙両方で活躍する定番のモックアップを25種類が揃っています。その中から幾つかお勧めのモックアップを抜粋してご紹介しますので、下記よりご覧下さい。
詳しくは以下
(さらに…)
スマートフォンを取り入れたモックアップにはいろいろな種類が存在しており、すでに取り入れて活用されている方も多いのではないでしょうか。そんな中今回は、ぜひストックに加えておきたい、デザイン性の高いiPhone用モックアップを集めた「20 Free Photorealistic iPhone Mockups for Your Mobile Designs」を紹介します。

Red iPhone on Desk Mockup | MockupWorld
さまざまなシーンやグラフィックにiPhoneが配置されたモックアップが20種紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業のイメージを支えるブランディング。適切なデザインを取り入れることで、会社をより良い方向へと導いてくれます。今回はそんな企業向けブランディングデザインの制作時に活用できるモックアップをまとめた「2016 Revisited: Best Free Corporate Identity Packages, Business Cards and CVs」をご紹介します。

Anthony Boyd | Realistic Stationary Branding & Identity Mockup
名刺から書類、手帳などビジネスに関わるベストなモックアップがまとめられています。気になったものをピックアップしていますので、以下よりご覧ください。
詳しくは以下
皆さんはwordpressをデザインしていくときどのような手順を踏んでいくでしょうか?一からデザインすると言う方ももちろんいらっしゃるかと思いますが、ベースのテーマから改変していくとい手段をとられている方も多いのではないでしょうか?
今日紹介するWordpressのテーマ「Empty Canvas」は名前の通り、ものすごくシンプルなテーマで、カスタマイズにてきしたテーマになっています。
詳しくは以下
アスキーアートとは記号などの文字を組み合わせて作成した絵のことで、画像を掲載する機能のないBBSでも書き込めるので、インターネットがパソコン通信と呼ばれていた時代から使われている伝統的な物です。今回紹介するのはそんなアスキーアートを画像から生成してくれるWEBサービス「ASCII Art Generator」です。

ソースの都合上、上記の画像は「ASCII Art Generator」でアスキーアートに変換した物をスクリーンショットで撮った物ですが、画像で選択しているように本来はすべて文字で作られています。
webサイト上で、メニュー選択や特別なアクションをする際に登場することの多いポップアップウインドウ。どうしてもシンプルな描写になってしまいがちですが、今回はそんな状況から開放される、さまざまな描写のフリーポップアップウインドウまとめた「45 Free Popup, Alert Window, Notification, Photoshop Designs」を紹介したいと思います。

minimal dark dropdown menu psd PSD file| Free Download
多彩な表現の、メニューやアラート、通知機能などを取り入れたポップアップウインドウが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
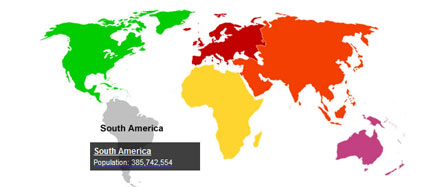
様々なWEBサイトで利用されているjavascript。様々なライブラリなども開発され幅広い表現が可能になっていますが、今日紹介するのはJavascriptを使わない制作テクニックを集めた「32 Javascript Alternatives with Pure CSS – Updated」です。

CSS Image Maps: A Beginner’s Guide | Noobcube
マップ、グラフなどを始め、様々なテクニックがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
街などで見かけることグラフィティアートは、独自のフォントを使ったデザインが特徴です。そんな中今回は、グラフィティアートをイメージさせるフォント集「50 Awesome Graffiti Fonts」を紹介したいと思います。

(MY TURTLE font by Billy Argel – FontSpace)
シンプルなフォントとは対照的に、使用するだけで個性を演出できるデザインフォントが多数紹介されています。中でも気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
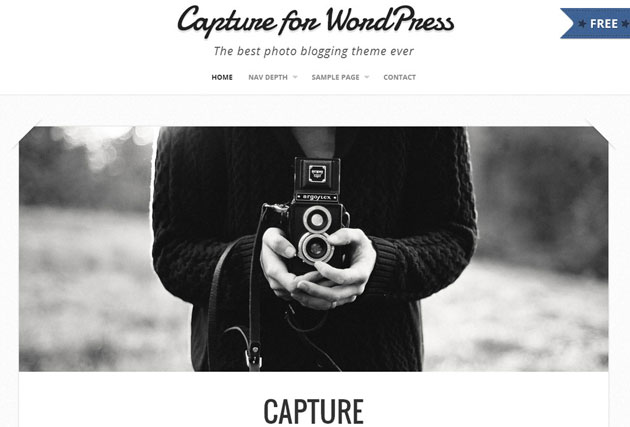
更新システムなどを取り入れたwebサイト制作によく利用されるWordPress。フリーのテーマも多数配布されており、便利に利用できるようになっています。そんな中今回紹介するのは、デザイン・機能共に魅力的なフリーWordPressテーマ「25+ free WordPress themes for April 2014」です。

(Capture Free | Slocum Themes)
デザイン的に使いやすいWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
スモールビジネスの形態で仕事をする人が増えたこともあり、ビジネスをアピールするためのツールはさらに重要な要素となってきています。そんな中今回紹介するのは、スモールビジネスのwebサイトにおすすめのフリーwordpressテーマ「10 Free WordPress Themes for Small Businesses」です。
シンプルかつ、伝えたいことを的確・厳選してまとめられる構成のwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下