スマートフォンを取り入れたモックアップにはいろいろな種類が存在しており、すでに取り入れて活用されている方も多いのではないでしょうか。そんな中今回は、ぜひストックに加えておきたい、デザイン性の高いiPhone用モックアップを集めた「20 Free Photorealistic iPhone Mockups for Your Mobile Designs」を紹介します。

Red iPhone on Desk Mockup | MockupWorld
さまざまなシーンやグラフィックにiPhoneが配置されたモックアップが20種紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真加工のアクションにはさまざまな種類がありますが、今回紹介するのは、アンティークなテイストを演出したいときや、ちょっとした温かみを加えたいときなどに役立つフリーPhotoshopアクションまとめ「20+ Free Retro Photoshop Actions For A Warm And Classic Look」です。

20+ Free Retro Photoshop Actions For A Warm And Classic Look | Naldz Graphics
ワンタッチで写真の加工ができ時短にも最適。下記ではまとめから抜粋したおすすめのアクションを3つご紹介していますので、以下よりご覧ください。
詳しくは以下
企業のイメージを支えるブランディング。適切なデザインを取り入れることで、会社をより良い方向へと導いてくれます。今回はそんな企業向けブランディングデザインの制作時に活用できるモックアップをまとめた「2016 Revisited: Best Free Corporate Identity Packages, Business Cards and CVs」をご紹介します。

Anthony Boyd | Realistic Stationary Branding & Identity Mockup
名刺から書類、手帳などビジネスに関わるベストなモックアップがまとめられています。気になったものをピックアップしていますので、以下よりご覧ください。
詳しくは以下
レタッチやエフェクトなど、デザインのビジュアル作りに写真加工は欠かせません。写真加工の引き出しを増やすと、デザイン幅もより広がります。今回ご紹介するのはデザインの幅が広がる、多数のテイストのレタッチやエフェクト技法をまとめたPhotoshopチュートリアル「23 New Exciting Adobe Photoshop Tutorials to Enhance Your Skills」です。
全てPhotoshop CCを使用したチュートリアル選で、印象的なビジュアル作りや、いつもとタッチを変えたい時に便利。下記ではその中から気になった素材を幾つかピックアップしてご紹介しています。
詳しくは以下
インクがハネたような飛沫は、デザインに勢いを出したり、ちょっとしたアクセントに使ったりなど大活躍する定番素材。今回ご紹介するのは、そんな飛沫を表現出来るPhotoshopブラシセットをまとめた「20 Free Splatter Brushes Sets for Photoshop」です。

20 Free Splatter Brushes Sets for Photoshop
約20ものPhotoshopブラシセットが紹介されており、ブラシのニュアンスや質感なども多数揃う優秀なまとめです。今回はその中から気になった素材を幾つかピックアップしてご紹介いたします。
詳しくは以下
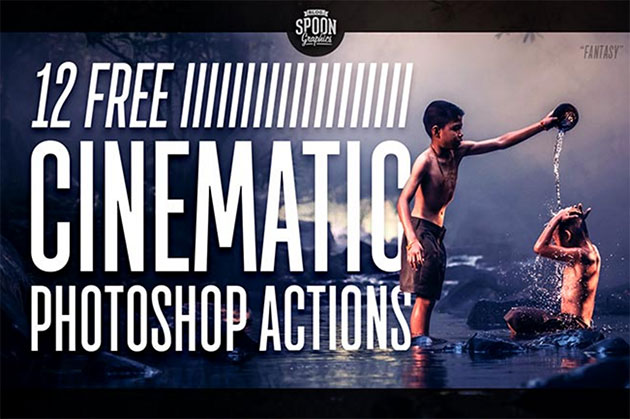
多くのクリエイターに利用されているフォトレタッチソフトPhotoshop。非常に高機能なソフトウェアで写真にまつわることであれば習熟すれば何でもできるといっても過言では無いほどのものですが、今回紹介するのはそんなPhotoshopのテクニックを簡単に利用できるアクションを利用した、Photoshopで使える映画のような写真を創るためのアクションセット「12 Free Cinematic Photo Effect Actions 」です。

通常の生っぽいスナップのような写真から映画で見るようなワンシーンに加工してくれるアクションがまとめられています。
詳しくは以下
WEB制作には欠かせないアイコン。サイトに彩りを与えてくれるだけではなく、ユーザーインターフェイスの改善なども行ってくれる心強いアイテムです。便利なものではありますが、実際作るとなるとかなり手間がかかるモノでもあります。今日紹介するのはそんな便利なアイコンセットを集めたエントリー「40 Fresh and Free Icon Sets for Web Designers and Bloggers」です。
全部で40ものハイクオリティで使えるアイコンが紹介されています。今日はその中から幾つ描きになったものを紹介したいと思います。
詳しくは以下
高い拡張性の他に、世界中でリリースされている高いクオリティのデザインテーマが魅力の一つでもあるWordpress。今日紹介するのは2010年にリリースされたハイクオリティなwordpressフリーテーマを集めたエントリー「100 Free High Quality WordPress Themes: 2010 Edition」。
ギャラリータイプのものグリッドレイアウト。ブロガー向き、マガジンタイプと様々なハイクオリティなフリーテーマが集められています。今日は今までDesigndevelopで紹介したことが無いテーマを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
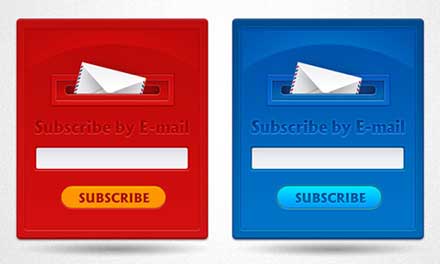
ポータルサイトなどの情報系サイトでは特に、どれだけ多くのユーザーにリピーターになってもらえるかが重要だと思います。そのためには、ニュースレター申込やRSS部分のデザインには、特に力を入れたいところ。そこで今回紹介するのが、ニュースレター用のパーツデザインが揃うPSD素材をまとめた「30 Beautiful Free Newsletter Subscribe Box PSD Designs」です。

Subscription form design | Psdblast
定番のエアメールをモチーフにしたデザインをはじめとした、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルなwebサイトももちろん魅力的ですが、独特な動きを取り入れることでもっと見栄えの良いサイトに仕上げることができるのではないでしょうか?今回はそんな時に利用したいjQueryプラグイン「A Cool Collection Of jQuery Plugins To Make Your Website More User Friendly」を紹介したいと思います。
ちょっとしたさりげない動きから、メインとなる部分に取り入れられる演出まで、いろいろなタイプのjQueryプラグインが紹介されています。
詳しくは以下
デザインに応用できるテクスチャ素材は、できるだけたくさん所持しておきたいもの。中でも活用範囲の広い、商用利用可能な素材はとても重宝します。そんな中今回紹介するのは、商用化+デザインに活用できるテクスチャセット「6 Exclusive and Free High Quality Photoshop Textures」です。
壁や砂を素材とした、種類の違う6パターンのテクスチャがセットになっています。
詳しくは以下
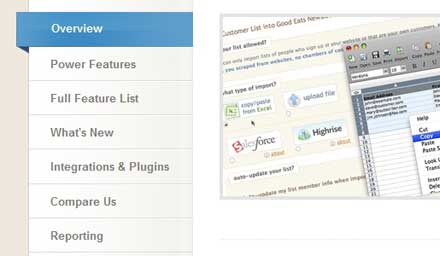
サイト内の要素で欠かせないもので、ユーザーの利便性を決定づけるナビゲーションメニュー。サイトの雰囲気に合わせて様々な形がありますが、今回紹介さするのはデザインされた美しいナビゲーションデザインを集めたエントリー「40 Beautifully-Designed Navigation Menus」です。

細かくビジュアルを作り込まれたものからシンプルなもの、ダイナミックなものまで様々な種類のナビゲーションが紹介されています。今日はその中からいくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下