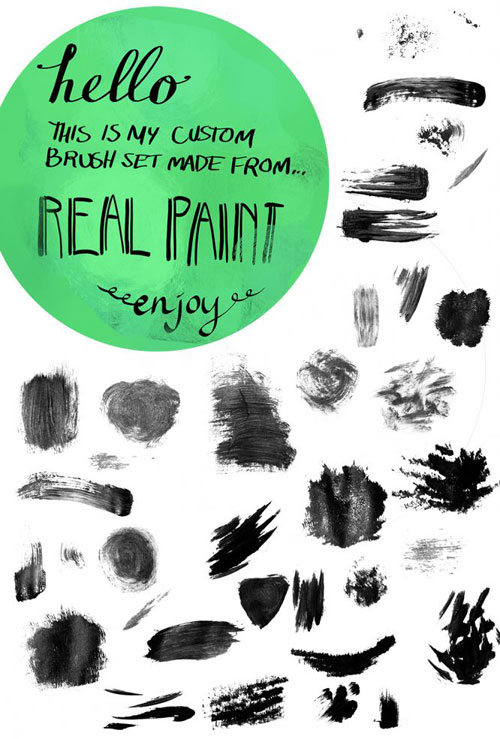
Photoshopの機能の中でも比較的使用頻度の高いブラシツール。手軽にさまざまなグラフィック表現が可能で、重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、アナログな手描き描写を簡単に表現できる、Photoshopブラシまとめ「15 Free Photoshop Drawing & Painting Brush Sets」です。

(Jess's Acrylic Texture Brushes – Free Photoshop Brushes | BrushKing ♛)
手描きの雰囲気をPhotoshop上で瞬時に表現できるブラシセットが15種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
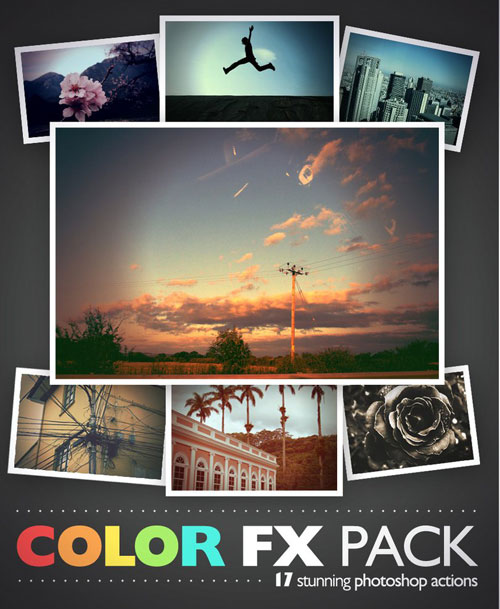
写真を手軽に加工できるPhotoshop。中でも、ワンクリックで複雑な工程を一瞬で反映できるアクションツールはとても便利な存在です。今回はそんなPhotoshopアクションをまとめた「19 Time Saving And Free Photoshop Actions For Designers」を紹介したいと思います。

(najib17Stunning ColorFx by najib dod by najib17 on deviantART)
いろんなニュアンスを手軽に表現することを可能にしたクリエイティブなアクションが19種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
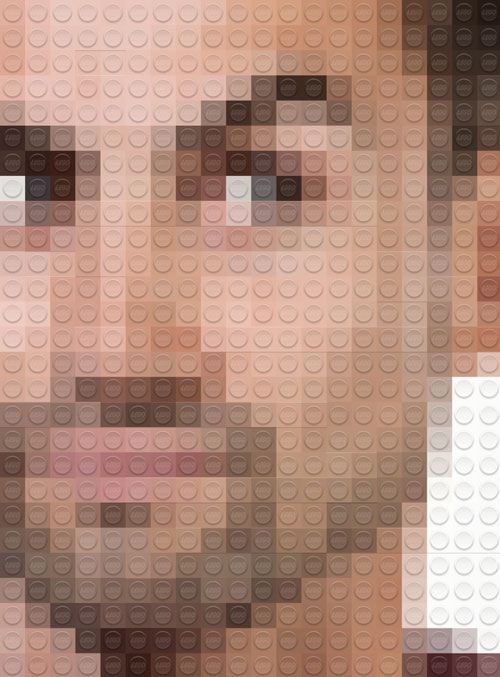
世界中で愛され続けている玩具の一つ、レゴブロック。組合せ次第でいろいろなオブジェクトを作り出すことができるクリエイティブ性の高い玩具として、子ども世代だけでなく大人からも人気を集めています。今回はそんなレゴブロックの質感を取り入れたグラフィックを作り出せるpsd「LEGOlize yourself Free PSD」を紹介したいと思います。

「LEGO」というロゴが入ったブロック状のビジュアルを簡単に作り出すことができるようになっています。
詳しくは以下
グラフィックをより魅力的に加工できるPhotoshopは、デザイン現場に欠かすことができないソフト。搭載されているツールも非常に便利で、その中でもブラシツールは手軽に凝った描写が可能です。今回はそんなブラシをまとめた「Best Free Photoshop Brush Sets for Your Designs」を紹介したいと思います。

(Suspended Color Ink Drop Brushes | Free Photoshop Brushes at Brusheezy!)
さまざまな素材感を演出できるブラシが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
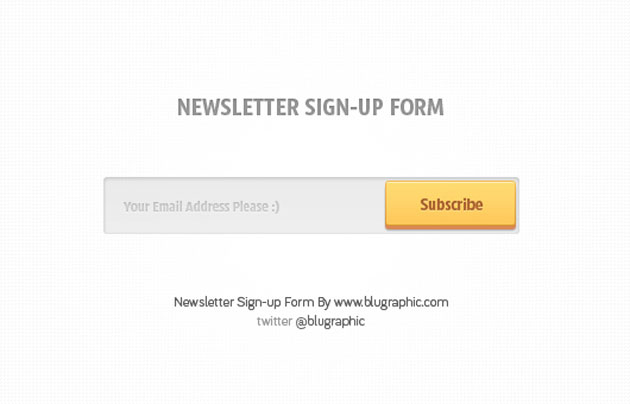
新着やおすすめの情報などを届ける際に活用されるニュースレターの申し込みや、お問い合わせメッセージなどを送付する際に利用されるフォームデザイン。比較的シンプルにまとめてしまいがちですが、今回紹介するのは、デザインされたニュースレター用フォームまとめ「40 Wonderfully Designed Newsletter Subscription Form Photoshop Files」です。

(Subscribe to Newsletter Form (Psd) | Blugraphic)
シンプルな中にもデザイン性を加えているもの、レターの雰囲気をしっかりと感じられる凝ったデザインなど、さまざまなパターンがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
WEBデザインでもっとも大きく印象をコントロールできるのが背景。コンテンツの後ろに広がる背景はそのサイトやブログなどのテーマを印象的に見せることができますが、今日紹介するのは海をイメージした魚がテーマの背景パターン「Create An “Under The Sea” Feel With These Free Fish Themed Patterns」です。

Pattern / Cute fiiiiish ! :: COLOURlovers
どの背景パターンもオシャレでデザイン性の高いものがまとめられています。今回はその中からいくつか気になったものを紹介したいと思います。
自分で運営しているサイトは可愛い物で、どんな状況に置かれているのかが気になる人も多いかと思います。そこで今回紹介するのが、ページランクやGoogleやYahoo!など検索エンジンのページランクやインデックス数やバックリンク数、テクノラティランクなどを一括でスマートに表示してくれるWEBサービス「urlmetrix」を紹介したいと思います。

使い方も至ってシンプルで「Your URL」の欄に調べたいサイトのURLを入力して「Check」のボタンを押すだけです。動作も軽快でサイトのステータスがストレス無く表示されます。
詳しくは以下
非常に使い勝手の良いCMS、Wordpress。国内でも多くの方が利用されていますが、今回紹介するのはiPhone、iPad、PCとマルチに使えるフリーワードプレステーマを集めたエントリー「」です。
ここ数年でWEBを閲覧する環境は劇的に増え、最近は考えておかないといけない事項の一つとなってきました。スマートフォン専用のテーマを創るというのも時間がかかるので、初めから対応というのは、ユーザー層によっては大きなメリットだと思います。いくつかのテーマが紹介されていますが、今日はその中から気になったものを紹介したいと思います。
詳しくは以下
WEBデザインと言っても様々なフローがあり、受注を受けたとき、いきなり、Fireworksやphotoshopでデザインを始めるという方はなかなか少ないと思います。今回はデザインの前段階のワイヤーフレームを描くためのツールを集めたエントリー「10 Excellent Tools for Creating Web Design Wireframes」を紹介したいと思います。
基本的にモックアップをつくるための前段階のものなので、そこまで複雑な表現はできませんが、WEBのワイヤーを作るという意味で、様々な便利な機能が組み込まれています。今日はまとめられているツールのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインのクオリティを引き上げてくれる何かと便利な紙のテクスチャ。使い方によっては様々なデザインシーンで利用できる優れものですが、今回紹介するのはそんな紙のテクスチャを多数あつめたエントリー「158 Paper Textures For Kickstarting Your Backgrounds & Designs」です。

4 Retro Old Dirty Paper Textures – Download From
ベーシックなものから、破れや汚れを表現したグランジっぽいものまで様々なテクスチャが公開されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
デザインのトレンドの一つであるポリゴングラフィックですが、一から作り上げるのは少々手間がかかるもの。今回ご紹介するのは、そんなポリゴングラフィックをもっと手軽に使いたい…!と言う方におすすめなポリゴングラフィックで動物たちを描いた素材集「Polygonal Animals Set」です。

Polygonal Animals Set — download free vectors by PixelBuddha
美しく丁寧に仕上げられたポリゴングラフィックが全部で20種類揃ったダウンロードフリーの素材集です。
詳しくは以下
(さらに…)
様々なシーンで重宝するアイコン、今回紹介するのはそんなアイコンセットが24種類収録された「Free PSD Icons」を紹介したいと思います。今回紹介するFree PSD Iconsはアイコンセットのアイコンセットとなっていてブログ用から、ツールバーに使えそうな物、お天気アイコンまでと、様々なアイコンセットが公開されています。
![]()
デザインのテイストは上記の写真を見てもお分かりになると思いますが、立体的なものが多いです。
詳しくは以下
WEB上で話題になっていたMacのネット環境高速化ツール「dolipo」。様々なところで取り上げられていますが、DesignDevelopでも試してみました。

大枠の仕組みはサーバー側へリクエストをパイプライン化して、サーバからのレスポンスを待たずに複数のリクエストを投げられるようにすることで、レスポンスとアクションの時差を縮めたり、メタデータを一つづつ読み込まず適量を同時に読み込むため体感速度を向上できるとのことです。
詳しくは以下
デザインの現場では毎回さまざまなテクスチャを利用すると思いますが、それぞれのデザインにぴったりのテクスチャを探し出すというのは、なかなか時間のかかる作業ではないでしょうか?そんなとき役に立つのが、テクスチャを分類ごとにまとめて紹介してくれているサイトです。今回紹介するのは、マーブルの模様の石テクスチャをまとめた「30 Free High Quality Marble Textures」です。
はっきりした柄のテクスチャから、淡い優しいテイストのテクスチャまで、さまざまなテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上から数多くのフリー素材がダウンロードできるようになっていることもあり、どの素材を選んでいいか迷ってしまうこともあるのではないでしょうか?そんな中今回は、さまざまな種類の素材を厳選してまとめた「50 fantastic freebies for web designers, December 2014」を紹介したいと思います。

Menú despegable estilo acordeón | Accordion Menu
UIやフォント、ツールなど、たくさんある素材から利用活用度の高そうなものが選定され、紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下