WEBデザインを行う際、Photoshopは非常に便利なツールですが、本来の用途は画像加工であるために、WEB制作用の機能に不満を感じることもあると思います。そこで今回紹介するのは、WEBデザイナーを助けてくれるphotoshopの拡張機能「Free Photoshop Extensions for Web Designers」です。

Dribbble – Interface Tools Photoshop Plugin by Elliot Jackson
作業を自動化してくれるものや、WEBと連携した機能を持つものなど、14種が紹介されています。中でも気になったものをピックアップしましたので下記よりご覧ください。
Skeuomorphism.it? – Fuck That – Make it Flat
Photoshopデータのグラデーションを削除して、あっという間にフラットデザインにしてくれるプラグイン。サイトのレイアウトを変えることなく、一気に最新のスタイルに変えてくれます。

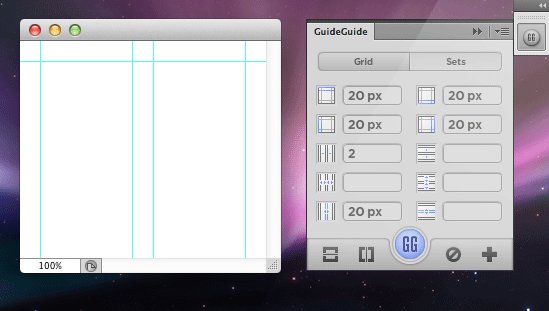
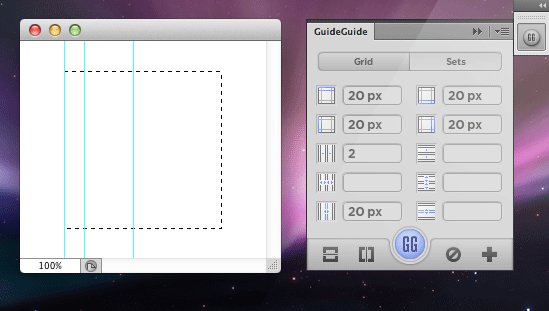
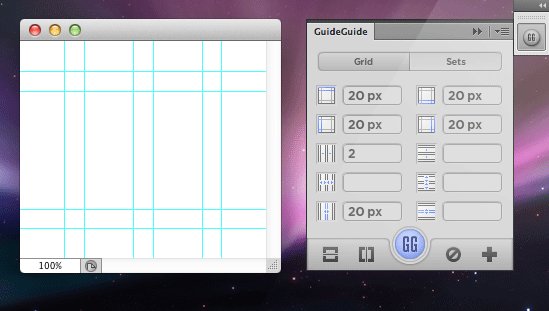
GuideGuide
列、行、幅などに数値を入力するだけで、グリッドをできる機能。手軽に組み替え、確認できるのが嬉しい拡張機能。

BlendMe.in Photoshop and Illustrator Extension – Browse thousands of Icons, Vectors and other assets directly from Photoshop
Photoshopのツールパネルに検索バーを追加してくれるプラグイン。キーワードを入力するだけでWebからアイコンやベクターデータを検索してくれます。

高機能なPhotoshopをWebデザイナー向けにカスタマイズしてくれる拡張機能。上手く活用してデザインのクオリティを高めたり、制作時間の短縮を図っていきたいですね。気になった方は、是非原文もご覧ください。
人間から生み出されるイメージやグラフィックとはまた違った魅力がある、コンピュータなどで計算式を可視化する手法。今回紹介するのはそんなコンピュータによって幾何学的に描き出したイメージをテクスチャとして利用できる素材セット「Seven Free Fractal Wireframe Images」です。

細かい線によって描き出された図はどれも美しく、個性的です。またそれぞれ一定の特徴性を持っていて、ランダムのようにも感じるけれども、その中に確かな法則性があることも感じさせます。
Photoshopのパターン機能は、オブジェクトにテクスチャを貼付けて、簡単に見た目にアクセントを付けられる便利なものです。今回紹介するのはピクセルで構成された扱いやすいパターンセット「Fun Photoshop Pixel Patterns」です。

縦線や横線、斜め線から、少し変わった雰囲気の枠柄など、合計32種類のパターンが収録されています。
デザインのクオリティを上げたくても、日々の仕事に追われてなかなか時間をかけられないデザイナーさんは多いと思います。今回はそんな方たちに向けて、Photoshopで作られた高品質なWEBデザインテンプレート集「10 Beautiful & Free Website PSD Templates」を紹介したいと思います。
海外でよく見られる1カラムデザインを中心として全部で10種類のテンプレートがまとめられています。今回はその中でも気になったテンプレートをピックアップして紹介したいと思います。
経年劣化や傷など、グランジを表現したデザインも1のジャンルとして定着していて一定の需要を集めていますが、今回はそんな汚れ感をテーマにした、60種類ものPhotoshopブラシをまとめたエントリー「60 Ultimate Grunge Brushes for Photoshop」を紹介したいと思います。
痛んだコンクリートやインクによる汚れ、剥げなど、さまざまな種類のグランジブラシが用意されていますが、その中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
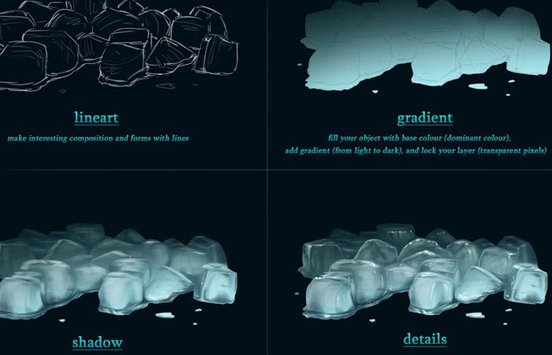
Photoshopはとても高機能な画像編集ソフトであらゆる表現が可能ですが、ソフト自体が非常に奥深くスキルによるところも大きいです。今日紹介するのは実用的なPhotoshopチュートリアルをまとめたエントリー「20 Useful Photoshop Tutorials for Designers」です。

Ice tutorial by Azot-2013 on deviantART
実際の広告やパッケージデザインで見られるような、効果のチュートリアルがまとめられています。今回はその中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
独特な表現も数多く展開されているフリーフォントは、一般の方からプロデザイナーまで幅広く支持されています。そんな中今回紹介するのが、さまざまなテイストのアウトラインフォントを集めた「Free Outlined Fonts」です。
ポップなテイストから、SF系なテイストまで、デザインの幅が広がるアウトラインフォントが豊富に紹介されてます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
企画職ではなくても、デザイナーなら制作を避けては通れないプレゼン資料や企画書。パワーポイントで実用的にというのも有りですが、デザイナーならプレゼン資料や企画書もこだわりたいもの。今回紹介するのはそんなプレゼン資料のデザインを集めた「Note & Point」を紹介したいと思います。

グラフィカルなものから、ちょっと固めなものまで、様々な内容のプレゼン資料が公開されています。プレゼン資料はすべて、パワーポイント形式、またはPDFでダウンロードできるようになっており、表紙だけではなく、中身も見る事ができます。数多くの資料が公開されていますが、今回は評価が高いプレゼン資料のなかからいくつか紹介したいと思います。
詳しくは以下
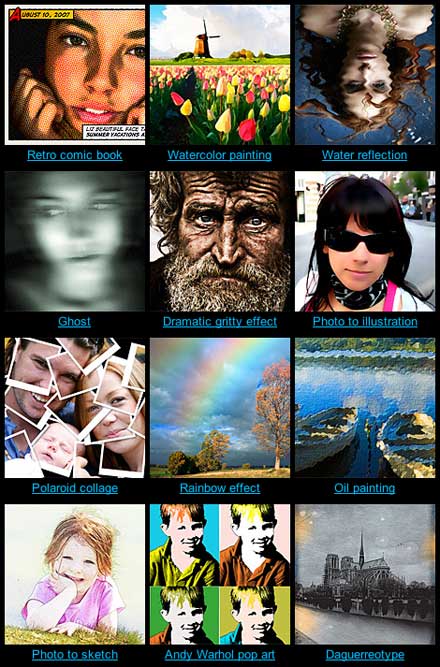
前回「テクスチャからイラストレーションまでPhotoShopチュートリアル100選」という記事でphotoshopによるチュートリアルを100個紹介しているサイトを紹介しましたが、今回紹介する「100 wonderful photo effects Photoshop tutori」も同じように100のphotoshopチュートリアルを集めたエントリーです。

紹介されている100のチュートリアルの一部です。
集められている物はスケッチ風にする、虹を作るといったありふれた物から、HDRをphotoshopで実現する方法やレントゲン写真の作り方など少し変わった物まで紹介されています。
詳しくは以下
次世代のコードとして、すでに利用している所も徐々に増えてきたCSS3。従来のCSSと比べて格段に表現できる幅が広がっており、今までどうしても画像を利用したり、FLASHで表現していた部分がCSSのみで実現できるようになっています。今日紹介するのはそんなCSS3を使ったナビゲーション集「15 CSS3 Navigation and Menu Tutorials and Techniques」を紹介したいと思います。

jQuery Style Vertical Menu with CSS3 – No Javascript
様々な表現のCSS3ナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインの魅力を引き上げてくれる大きな存在とも言えるフォントの選定には、特に慎重になりたいもの。そんなシーンで参考にしたい、さまざまな種類のフリーフォントを集めた「Free Fonts – 18 New Fonts For Designers」を今回は紹介したいと思います。

Girl Gang | Free Font on Behance
ロゴなどにも使えそうな個性あふれるフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
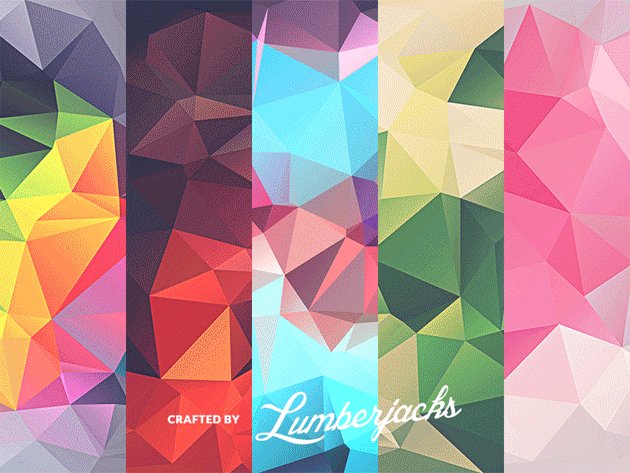
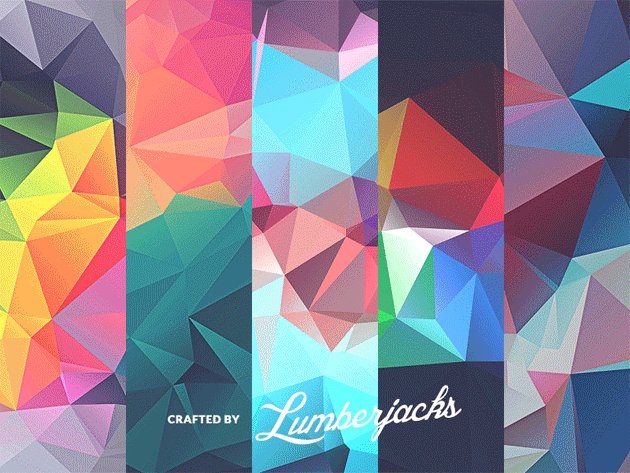
幾何学柄の中でも人気の高い、ポリゴン調のデザイン。web業界でもさまざまな場所で取り入れられていますが、いざ制作しようと思うと意外にバランスやカラー配色などが難しいもの。そんな時に参考にしたい、美しい色合いが魅力的なポリゴン柄フリーテクスチャまとめ「35 High-Res Low Poly Background Textures For Free」を今回は紹介します。

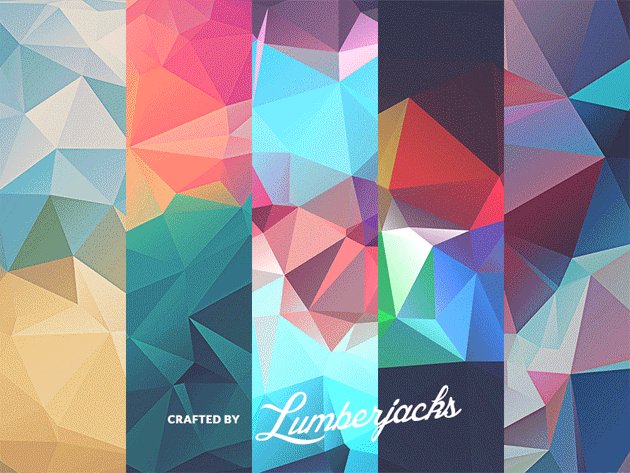
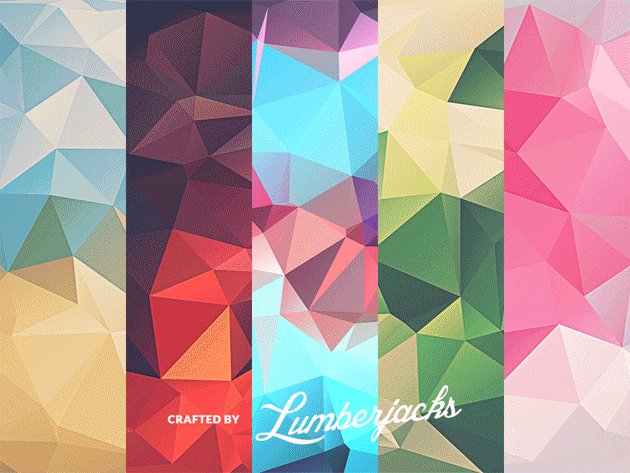
Dribbble – FREE 10 low-poly polygonal textures by Lumberjacks
さまざまなカラー配色で構成されたいろんな表情のポリゴンテクスチャがまとめられています。
詳しくは以下
インターネットが普及してきて、企業、個人でドメインを持つのが当たり前になってきて、世界中でドメインが取得されている中、希望どおりのドメインを取得するのは相当困難になってきました。一般的な言葉の組み合わせや、元々の言葉に意味のあるものだとほとんどの場合取れない事が多いです。

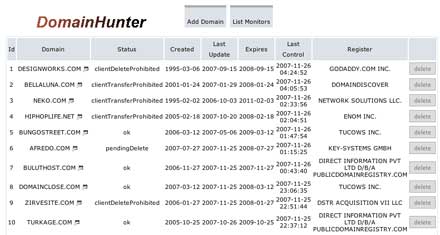
そこで今回紹介するWEBツール「Domain Hunter v0.1.0」はそんなドメイン取得を補助してくれるWEB上で動くアプリケーションです。現在取得済みのドメインの有効期限をドメイン名から表示してくれます。
詳しくは以下
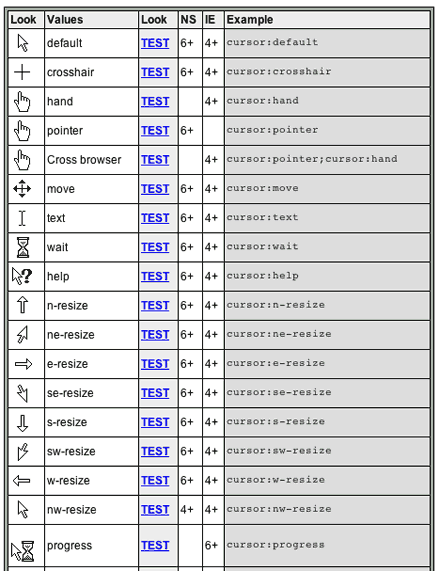
普段は矢印のカーソル。CSSである程度コントロールできるのは皆さんご存じかと思いますが、普段そこまで使わないので、突然聞かれてもパッと出でこない人も多いんじゃないでしょうか?「CSS Cursors 」では下記のようなCSSで指定できるカーソルの一覧表が公開されています。

画像は一覧表の一部です。
全てのカーソルがInternet Explorer 4、Netscape 6以上のいずれかでサポートされています。またTESTのリンクにマウスカーソルをあわせるとブラウザでどう見えるのかを実際に表示してくれます。対応ブラウザまで表示してくれているのが嬉しいですね。
詳しくは以下
お店の看板やショップカード、ロゴなど、最近では手描き風のフォントが使用されているのをよく目にします。手描きフォントは女性らしい表現から大胆な表現まで、幅広い表現が可能な優れもの。今回はそんな、フリーの手描きフォントまとめ「20 Amazing Free Handwriting Fonts For Your Next Project」を紹介します。

Mightype Script – Free Handlettered Font on Behance
タイプの違う手書きフォント20種類がまとめて紹介されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下