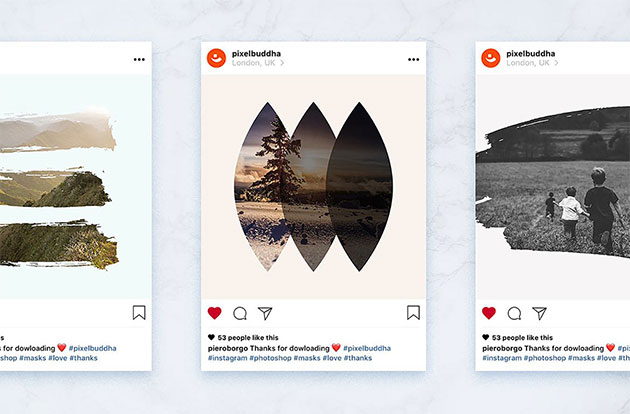
世界中で多くの人たちが利用しているInstagram。いかに魅力的な写真をアップするかで、注目度は大きく変化します。今回はそんなシーンでぜひ活用したい、デザインマスクコレクション「Instagram Masks Collection」を紹介したいと思います。

写真にかけるマスクに個性的なデザイン形状をプラス、さまざまな形のテンプレートがセットになっています。
詳しくは以下
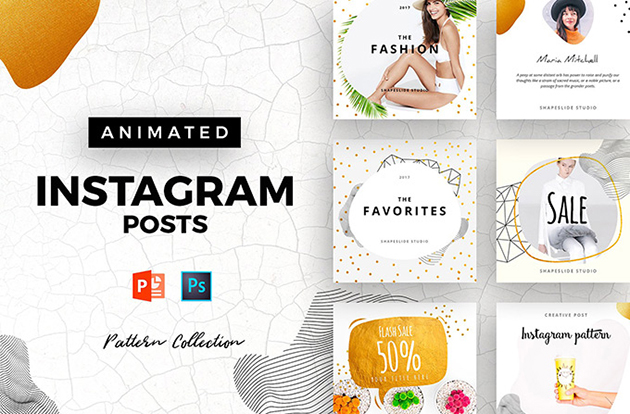
SNSを活用し情報発信をする人が増える中、いかに魅力的に投稿を見せるのかが鍵となってきています。今回はそんなSNSへの投稿をお洒落にデザインしてくれるフォトフレーム素材「Animated Social Media Pack」を紹介します。

Instagramベースの正方形のフォトフレームが、12種類セットになった使いやすい素材集です。
詳しくは以下
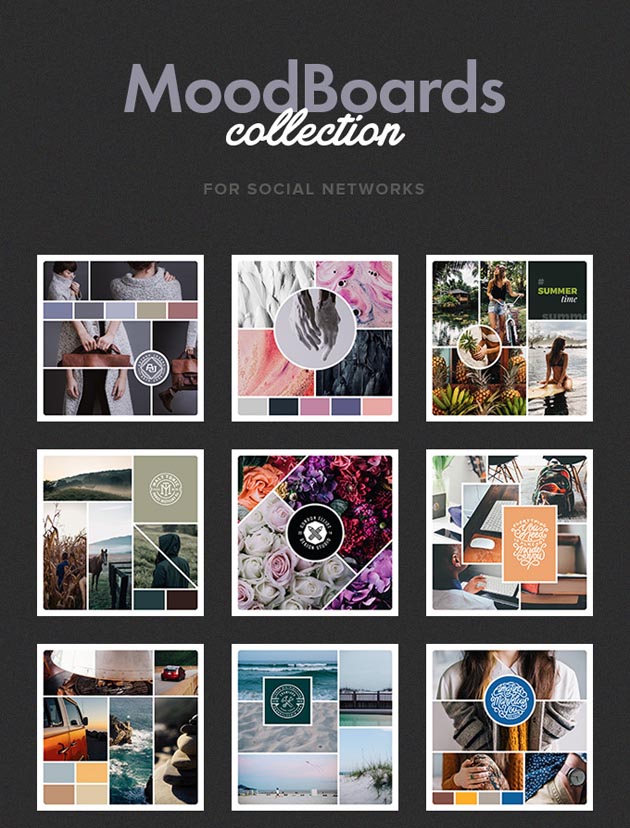
InstagramやPinterestなど、トレンドとなっているSNSは写真をメインに使ったもの。そんな流れがある中、重要なのはいかに自分の写真を目立たせるか。多くの写真が流通しているネット社会では目に止まらないことも多いはず。そんな悩みを解決してくれるまとめ「Social Mood Board Set」を今回はご紹介していきたいと思います。

写真を組み合わせてレイアウトするだけでなく、さまざまなサイズでランダムに配置させたりと、おしゃれなイメージのコラージュを簡単に作り上げることができるセットとなっています。
詳しくは以下
SNSで写真を日々投稿している方も多いかと思いますが、ただ写真を撮って上げるよりも加工やアレンジを施した方が魅力的に見えることも。今回はそんなシーンで活用したいSNS投稿用テンプレート「Peach Social Media Templates」を紹介したいと思います。

ピンクカラーで展開された、ガーリーなデザイン性が魅力のテンプレート集となっています。
詳しくは以下
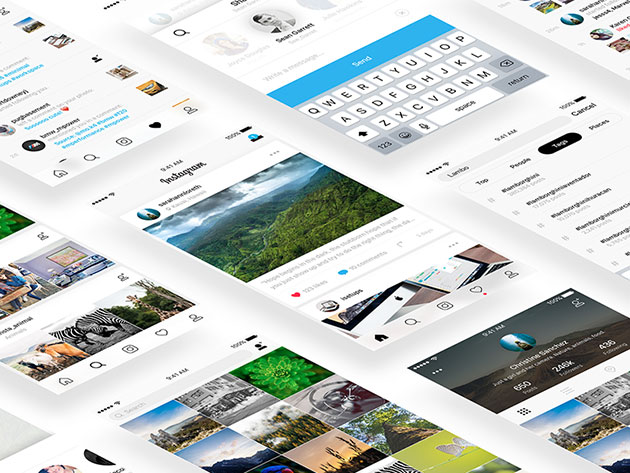
国内でもユーザーが増え続け、プロモーションでも数多くの企業が活用しているInstagram。先日のアップデートやAPIの改訂など開発側にも大きな話題を振りまいていますが、今回紹介するのは企画書に使えるInstagramのUIを再現できる「Instagram UI Kit」です。

こちらはiOS9・アップデート後のユーザーインターフェイスを再現しており、最新の画面を利用することが可能です。
詳しくは以下
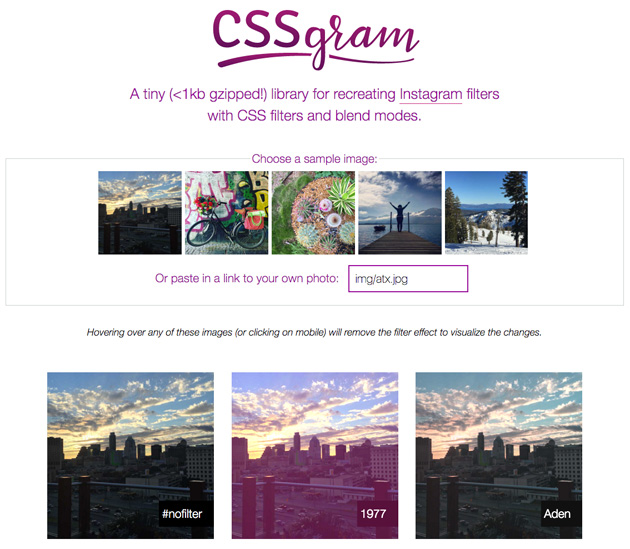
どんな写真でも、優秀なフィルターを用いることで、それらしい写真が撮影できるInstagramは国内を始め世界中で利用されていますが、今日紹介するのはCSSでInstagramで使われているフィルタ効果を実現する「CSSgram」です。

CSSは非常に軽量で、1kb以下のコードで、様々な種類のフィルタ表現がブラウザ上で可能になります。その数は全21種類にも及びます。
詳しくは以下
デザインをする上で、たくさんの便利なツールや素材が揃っていると、仕事が効率的に進められるのではないでしょうか。今回はそんなツールを探す時に参考にしたい「What’s new for designers, January 2016」を紹介したいと思います。
デザイナーに便利なツール類がたくさん紹介されています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下
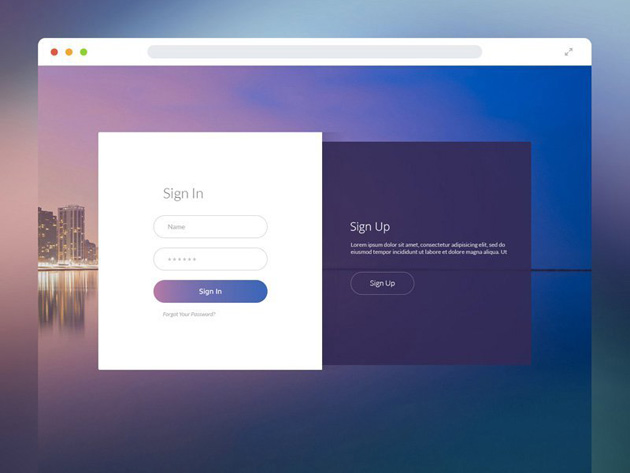
ログインボタンにフォームエリア。必要な要素の定まっているログインフォームのデザインは、ついつい似たようなデザインになってしまいがち。そんな中今回ご紹介するのは、クリエイティブなログインフォームのデザインサンプルをまとめた「20 Creative Login Form Examples For Your Inspiration」です。

Sign In & Sign Up Form by Nick Buturishvili – Dribbble
さまざまなテイストのフォームデザインが集められており、きっとあなたにとって新鮮な発想をもたらしてくれるはず。まとめの中から特におすすめのフォームデザインを、3つ抜粋してご紹介していますので以下よりご覧ください。
詳しくは以下
Webサイトのデザインにおいて、コンテンツと背景のコントラストを強めたり、背景をぼかすことによって効果的にコンテンツへと目線を誘導するといったような優れたデザインを制作する時に使える、特徴的な背景のテクスチャをまとめた「15 Stylish High Quality Textures Pack」を今回は紹介したいと思います。

ぼやけた背景や不思議な写真、和風の柄まで、さまざまな種類のテクスチャが紹介されています。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されているjavascriptライブラリjQuery。多機能で軽量。そして豊富なプラグインと制作者、開発者にとっては非常にありがたい存在です。今日紹介最近リリースされたjQueryプラグインを集めたエントリー「50 Awesome New jQuery Plugins」。
様々なジャンルのプラグインが紹介されていますが、今日はそのなかから今までDesigndevelopで紹介した事が無い、プラグインを中心にいくつか紹介したいと思います。
詳しくは以下
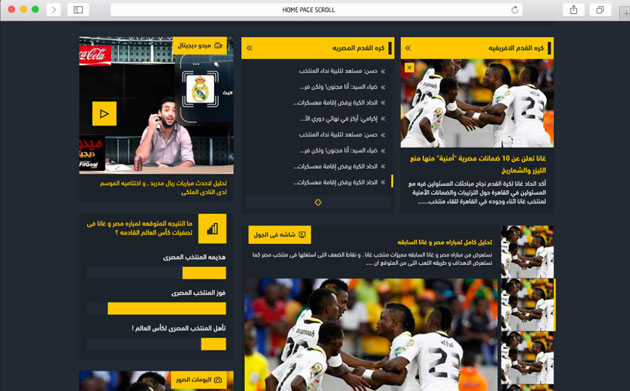
webサイトやスマートフォン・タブレットサイトなどを制作するのに便利に利用できるUIキット。いろいろな種類がダウンロードできるようになっており、活用されている方も多いのではないでしょうか?そんな中今回は、フラットテイストなフリーUIキットが多数揃った「30 Free and Flat UI Kits」を紹介したいと思います。

Al Khabar – Free UI Kit For News [free psd]
主流のフラットデザインを取り入れたUIキットの、さまざまな種類がまとめられています。
詳しくは以下
手書きの雰囲気を表現できるフォントは、手軽にアナログ感を演出できる人気のフォントです。そんな中から今回紹介するのが、手書きフォントの中でも、チョークで描かれた質感が表現できるフォントを厳選した「Chalk Font Examples to Improve Your Design」です。

()
細めのフォントから、極太フォントまで、チョークの多面性を感じられるフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを華やかに彩ってくれるバックグラウンド素材。種類豊富にストックしておけば、いろいろなテーマに対応することができます。今回はそんなときに役立つフリーベクターバックグラウンド集「Vector Background Download: 30 Free Backgrounds」を紹介したいと思います。

Grungy gradient background Vector | Free Download
30種の、ベクター形式バックグラウンドがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真加工ソフトとして活用されているPhotoshop。いろいろな表現が可能ですが、機能が多いゆえに使いこなせていないというデザイナーの方も多いのではないでしょうか。今回はそんな方におすすめしたい、魅力的なチュートリアル20選「Post-Processing Photoshop Tutorials: 20 PS Tutorials for All Designers」を紹介したいと思います。

Add quick effects to your personal photos – 300+ free Photoshop Tutorials
Photoshopでの画像加工にバリエーションを出すことができる、トレンド感を押さえた表現ができるチュートリアルが紹介されています。
詳しくは以下
軽量で高機能なjavascriptライブラリjQueryですが、今回紹介するのはWEBレイアウトに使えるjQueryプラグインを集めた「15 jQuery Plugins for Better Web Page Element Layouts」です。
最近よく見かける、カラムが自動的に組み変るものだったり、文字の回りこみだったり、カラムの高さを揃えたりと様々なWEBレイアウトに効くjQueryプラグインが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下