デザイナーとして常にチェックが欠かせないフォント。手書き一つとっても筆のはね具合などでイメージが変わってきてしまいます。今回は幅広いタイポグラフィのデザインがまとめられた「Free Fonts – 17 New Fonts For Designers」をご紹介していきます。

Free Conditional Script Font on Behance
斬新なデザインでインパクトのあるものなど、多彩なフォント。下記にいくつかピックアップしているので、ご覧下さい。
詳しく見る
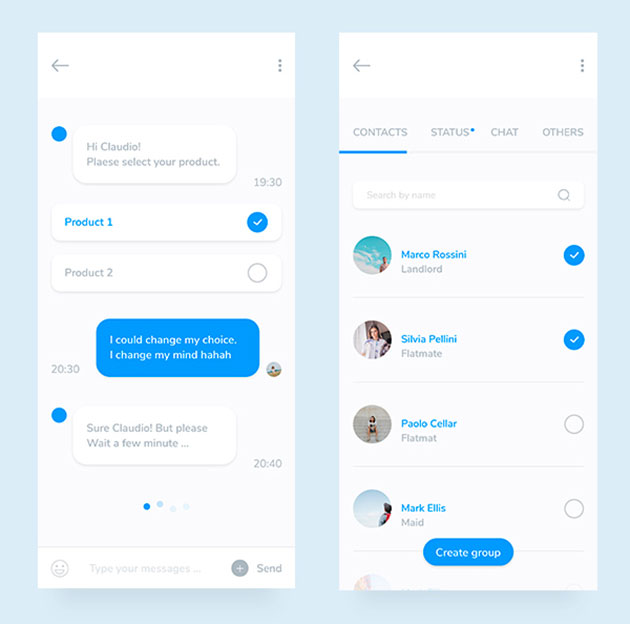
デザイナーにとってテンプレート・モックアップは非常にありがたい存在。デザイナー以外でもディレクションに関わる人であれば完成イメージとして、これらを使用する機会もあるのではないでしょうか。そんな人たちにおすすめできるまとめ「30 Fresh Freebies for Web & Graphic Designers」を今回はご紹介していきます。

Mobile Chat App Design – free download by Claudio Parisi – Dribbble
トレンド感のあるシンプルかつフラットなデザインで表現された完成度の高いテンプレート・モックアップ。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
クライアントにWebやアプリのUIデザインを見せる際に役に立つモックアップ。その中でも今回は、室内のバリエーション豊かなモックアップがまとめられた「40+ Free Workspace Mockups for Photorealistic Presentations」をご紹介します。

Work Space Mockup | Premium and Free Graphic Resources
今回は室内に焦点をあて、さらにワークスペースをテーマにしたモックアップビジュアルが多くまとめられています。下記にいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
フォントデザインに演出をつけたいけれど、どうやって加工したら良いのか分からない。そんなシーンに遭遇するデザイナーの方は多いかと思います。今回はそんな時に心強い味方となってくれるチュートリアルをまとめた「20 Top-Notch Retro Text Tutorials To Learn From」を紹介したいと思います。

Create a 3D Style Retro Text Effect – Vectips
さまざまなテイストのレトロフォントを作り上げることができるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
psd形式の素材はいろいろなデザインに対応できるため、非常に重宝する存在。インターネット上でもフリーで使用できるものが多数配布されています。そんな中今回紹介するのは、さまざまなデザインに対応できるPSD素材まとめ「28 Fresh Photoshop Free PSD Files for Designers」です。

Freebie: Design Flat Header with Flat Hero Header Kit | Freebies
多彩な種類のpsd素材がまとめられており、いろんなシーンで活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webデザインを行う際にとても便利なpsdの素材。持っていると何かと便利で重宝すると思います。そんな中今回紹介するのは、 様々なpsd素材を集めた「50 Free High Quality and Inspirational PSD Files for Download」です。

(Wraps and Ribbons pack by *plakkert on deviantART)
使い勝手のよいデザインパーツから、webデザインにそのまま使えそうなものまで種類は豊富。中でも気になったものをいくつかピックアップしました。
WEBサイトの機能として欠かせない存在になりつつ在るモーダルウィンドウ。ギャラリーを閲覧させたり、商品詳細を表示させたり非常に便利な仕組みです。今回ご紹介するのはそんなモーダルウィンドウを制作する際に役立つ、フリーのモーダルウィンドウをまとめた「12 Free Modal Window Libraries & Plugins For Your Site」です。
シンプルなタイプから、ちょっと凝った機能を搭載した応用的なものまで、様々なモーダルウィンドウが12点紹介されています。更にその中から、おすすめのものを3点ピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
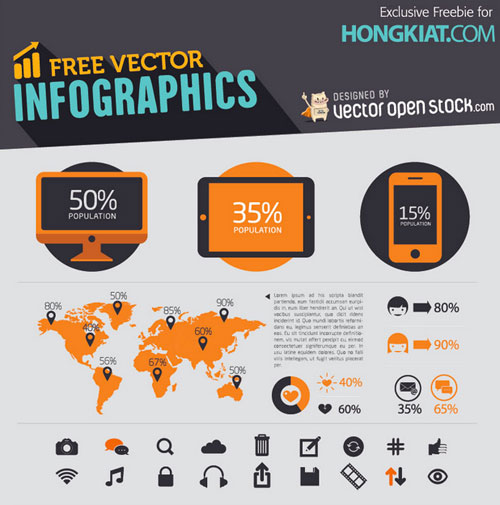
難しく固い内容を、ビジュアル化し分かりやすく表現することができるインフォグラフィック。さまざまなwebサイトでよく利用されていますが、実際に制作しようと思うとなかなか大変なもの。そんな時に利用したい、インフォグラフィックデザインを手軽にするベクターセット「Freebie Release: Infographic Elements」を今回は紹介したいと思います。

ベクター素材を多数紹介しているサイト「Vector Open Stock」にて公開されている、さまざまなテーマのインフォグラフィック素材がまとめられたベクターセットとなっています。
詳しくは以下
グラフィックをデザインするにあたってテクスチャは大事な要素。たくさん種類があればデザインにバリエーションを出すことができます。そんな中今回紹介するのは、是非テクスチャのストックに加えてほしいウォールテクスチャまとめ「Useful Wall Textures for Your Daily Use」です。

Useful Wall Textures for Your Daily Use – GraphicMania
レンガや石造りの壁、コンクリートの壁など、さまざまウォールテクスチャがまとめられています。いくつか気になるものをピックアップしたので、下記よりご覧ください。
詳しくは以下
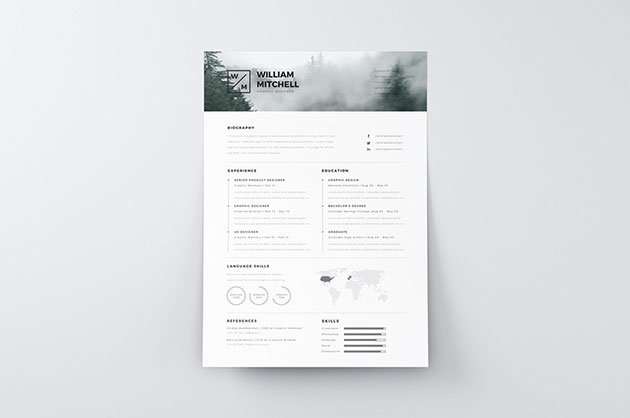
制作したデザインが実際に使用されている時の状態を確認したい、また提案時などにデザインをより魅力的に見せたい、そんなシーンはとても多いと思います。そんな中今回紹介するのは、紙媒体のデザインを手がけている方にとっては特に嬉しい、デザイン性の高いフリーテンプレート集「20 Beautiful & Free Resume Templates for Designers」です。

Free Minimalistic And Clean Resume Template – CreativeBooster
ポスターや名刺、チラシ、冊子などのイメージテンプレート、いろいろな種類がピックアップされています。気になったものをまずは以下よりご覧ください。
詳しくは以下
活用するととても便利なテンプレート。中でもwebサイトのデザインテンプレートは、すでに完成されたデザインを使ってサイト設計ができるとても魅力的な存在です。今回はそんなwebサイトテンプレートを多数まとめた「Best of 2015: 100 Free PSD Website Templates」を紹介します。

Dribbble – Free psd template by Yana Smirnova
2015年のベストテンプレートが揃っており、ジャンルやテーマもさまざま。見応えのある内容も魅力となっています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを制作する際に、素材感をプラスしたい時やクオリティを高めたいと時などよく利用するテクスチャ。さまざまな種類が展開されており、日々活用されているという方も多いかと思います。そんな中今回紹介するのは、デザイン制作の定番素材とも言える、キャンバス素材のテクスチャ「14 High-Res Paper & Canvas Textures」です。

キャンバスの質感を存分に感じさせてくれる、シンプルなタイプのテクスチャ。さまざまなデザインへのアレンジが可能なこともあり、かなり活用できるテクスチャセットではないでしょうか。
詳しくは以下
背景の制作にとても便利な敷き詰めて使えるイラストレーターのパターン。今回紹介するのはイラストレーターで使えるフリーパターンを集めたエントリー「225+ Free Adobe Illustrator Patterns」です。

Organic Patterns (3 patterns)
ドットやラインといったシンプルで汎用性があるものから、葉っぱなどの個性的なものまで、様々なパターンが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下