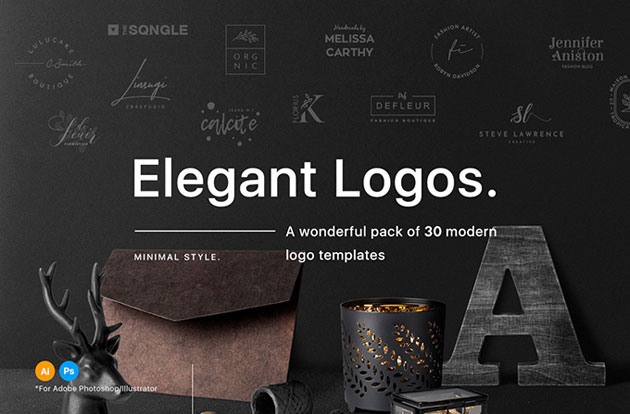
様々な商品や企業のイメージとなるロゴ。デザインする時間がない、でも制作しなければならない。時間に追われがちなデザイン業界ではよくあるシーンですが、そんなときに役立ってくれるロゴデザインテンプレートまとめ「30 Elegant Logo Templates」を今回は紹介していきたいと思います。

エレガントなテイストの多種多様なデザインが多くまとめられています。いくつかピックアップしてありますので、下記よりご覧ください。
詳しくは以下
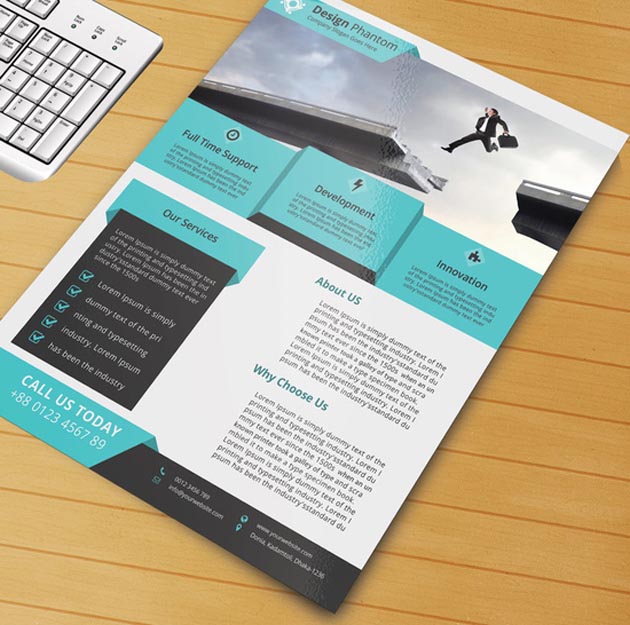
企業にとって広報は非常に重要な役割を持っており、できれば提案者に向けて響くクオリティの高いものを作成したい。そんなときに活用したい、デザイン性の高い企業向けフライヤーテンプレートまとめ「10 Professional Free Corporate Flyer Templates」を今回は紹介します。

Free Flyer PSD Template (Free Download) by designphantom on DeviantArt
まとめられているのはどれもハイクオリティなテンプレートばかり。その中からいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
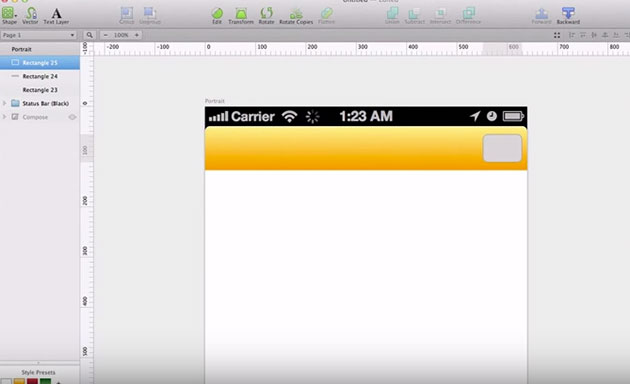
1つのデザインを完成させるためには、多くの素材の組み合わせが必要になってきます。フリーで配布されているものも多数ありますが、時には自分で作らなくてはいけない、オリジナル性を求められるシーンに遭遇することもあるのではないでしょうか?今回はそんな時に参考にしたい、自身で一から作り上げることができるデザインチュートリアルまとめ「38 Best Design Tutorials for Learning Sketch 3」を紹介したいと思います。

iOS Design using Sketch. Part one: iOS Navigation Bar – YouTube
アイコンやイラスト、UI、アニメーション、ツール類など、多彩なチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイトに動きを付ける、コンテンツを限られた範囲内で最大限に見せるために利用されるスクロール。シンプルなものが取り入れられがちですが、今回紹介するのは、さまざまな動きのスクロールプラグインまとめ「12 Free Scrolling Plugins For Websites」です。
動きに特徴のあるスクロールプラグインが12種紹介されています。
詳しくは以下
デザインの参考や素材を一から集める作業は、案外手間のかかる作業。デザイナーにとって効率よく制作出来るアイテムはいくつも手元に置いておきたいものです。そんな中今回紹介するのは、デザイナーのためのフリー使えるPSD素材まとめ「33 Fresh Free PSD Files for Designers (Freebies)」です。
さまざまな種類のpsd形式の素材がまとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
一般的なモチーフのブラシやシェイプは少し探せばすぐ見つかりますが、ピンポイントなもので、自分にピッタリ合うものは、なかなか見つけるのが難しいです。今回紹介するブラシセットはどちらかというとかなりニッチなもので、手形、足跡、指紋集められたフリーのPhotoShopブラシ「Fingerprints and Footprints」です。

なかなか商業デザインでは使いどころが難しいところですが、グラフィカルな作品やホラーな雰囲気をだしたりするのには便利そうなブラシセットです。
詳しくは以下
グラフィックをデザインするにあたってテクスチャは大事な要素。たくさん種類があればデザインにバリエーションを出すことができます。そんな中今回紹介するのは、是非テクスチャのストックに加えてほしいウォールテクスチャまとめ「Useful Wall Textures for Your Daily Use」です。

Useful Wall Textures for Your Daily Use – GraphicMania
レンガや石造りの壁、コンクリートの壁など、さまざまウォールテクスチャがまとめられています。いくつか気になるものをピックアップしたので、下記よりご覧ください。
詳しくは以下
ブログを運営していたり、WEBを運営したりしているとYouTubeの貼付けタグにお世話になる機会も多いかと思います。WordPressやMovabletypeを始めとする多くのブログツールは「XHTML 1.0」が利用されていますが、実はYouTubeの貼付けタグは「XHTML 1.0」準拠していないそうでW3Cを気にされている方にとっては以前からちょっと話題になっていました。
現状のYouTube貼付タグで「XHTML 1.0」に準拠していない所は以下の通り
* `&rel` は不明な実体参照です。
* 空要素タグは <param /> と書くようにしましょう
* <embed> は Mozilla、MSIE または doti 用のタグです。
* </embed> は Mozilla または MSIE 用のタグです。
* <object> には等価な内容を書くようにしましょう。
手動でも修正できますが、YouTubeを利用するたびに書き直すのは非常に面倒。そこで今回紹介するのはその貼付けタグを自動的に最適化し、XHTML validの状態にしてくれるGreasemonkeyスクリプト「YouTube better embed」です。
変換等の面倒な作業は必要なくインストールするだけで、自動的に変換してくれるのでとても便利です。「XHTML 1.0」準拠にこだわってブログを書いている方はとても便利なスクリプトだと思います。
※このツールを使用するにはfirefoxにGreasemonkeyがインストールされている必要があります。
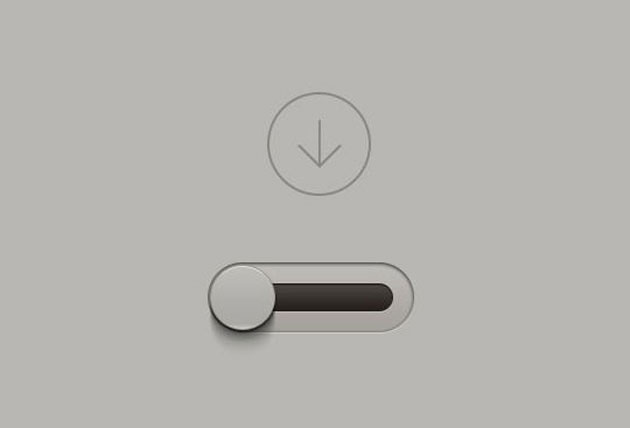
クリックすることでアクションが起きることを認識させるためのツールとして利用されるボタン。形が大きさ、デザインなど、ベースの制作物によって合わせるタイプも選びたいもの。しかしどのように作ったらよいか分からず、ありきたりになってしまうことは意外に多いのではないでしょうか?今回はそんな時に参考にしたいボタン作成のチュートリアルまとめ「Call to Action: 13 Tutorials For Creating The Perfect Button」を紹介したいと思います。

4-Designer | Deep analysis on how to create a high-precision button
いろいろな種類のデザインボタンの作り方が分かりやすくまとめられた記事がピックアップされています。
詳しくは以下
デザインのクオリティは細部に宿るといいますが、ちょっとした粒子や、色味の違いで大きくクオリティが変わったりします。今日紹介するのは、微細な汚れや味を表現するブラシコレクション「A Collection Of 100+ Subtle Brush Sets」です。

Hi-Res Subtle Grunge Vector Textures
粒子を表現したものから、刷り傷やランダムな粒子など様々なブラシセットがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下