イラストツールとして使い勝手のよい“Procreate”。様々なテイストを演出することができるだけではなく、自作のブラシを使用することができるカスタム性の高さも人気の理由の一つ。今回はそんなProcreateで使用できるブラシ素材まとめ「Procreate Grain Brushes」をご紹介していきたいと思います。

粒子状のブラシに特化してまとめられており、独特な雰囲気をもつ素材がまとめられています。
詳しくは以下
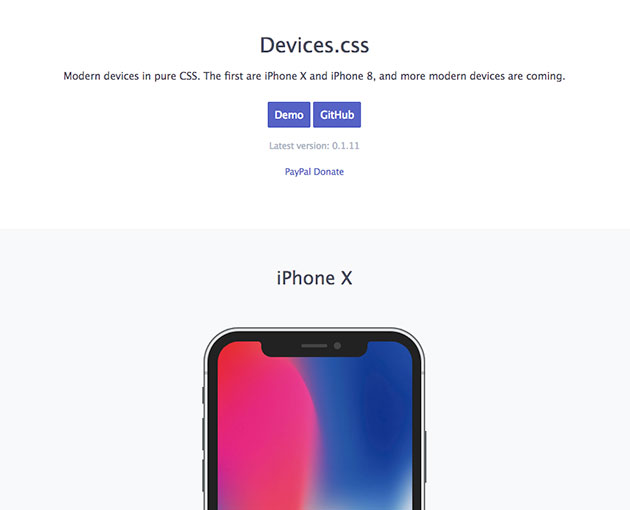
モックアップ素材は多く普及しており、使用している方も多いはず。デザイナーにとって重宝できるモックアップ素材ですが、解像度を気にしなくてはならなかったり、新機種が発表されたタイミングなど、中身の入れ替えが面倒な時も。そんなシーンで役立つ、CSSのみを使用してつくられた「Devices.css」を紹介していきたいと思います。

機種も多く収録されており、知っておくと便利に活用することができそうです。
詳しくは以下
デザインに欠かせない存在のフォント。実にさまざまな種類がネット上でダウンロードできるようになっており、中でも手書きフォントは個性を活かしながらデザインを引き立たせてくれる役割を担ってくれます、今回はそんな手書きフリーフォントがまとめられた「20 Amazing Free Handwriting Fonts For Your Next Project」をご紹介いたします。

Landliebe Font Free by Richard Mitchell » Font Squirrel
さまざまなテイストの手書きフォントがまとめられており、どれも使ってみたくなるものばかり。中でも気になったものを下記にピックアップしましたので、ご覧下さい。
詳しくは以下
ロゴや見出しを制作する際、印象深さを与えるために必要なタイポグラフィはデザインの生命線。一風変わったデザイン性をもつフォントは多く所持しておきたいもの。今回はそんな方におすすめできるフリーフォントまとめ「Fresh Free Fonts for Big Bold Headings」をご紹介していきます。
クールなものからポップなものまで幅広く収録された、クリエイティブな最新フリーフォントのまとめになります。
詳しくは以下
数多くのフォントがどんどんと新しく生み出されている中、膨大な中から選定するのはなかなか大変な作業にもなります。今回ご紹介する「9 Free Minimalistic Fonts To Use On Your Next Project」では、現代のフォントトレンドふまえた上で最小限の所持で済むように厳選に厳選を重ねて選定されたまとめになります。

Cormorant — an open-source display font family on Behance
シンプルなタイプから、個性を感じる特徴のあるタイプなどが紹介されています。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
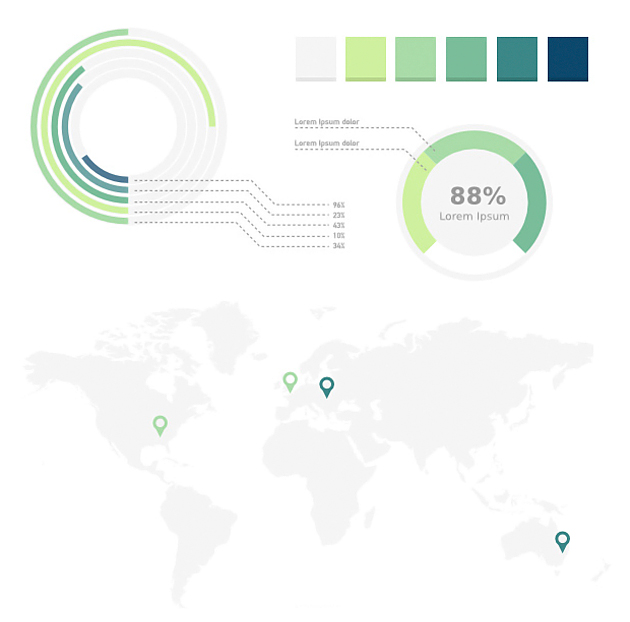
情報を分かりやすくまとめてくれるインフォグラフィックは、複雑な内容を視覚化したいときに大いに役立ってくれます。今回ご紹介するのは、そんなインフォグラフィックを手早く手軽に取り入れることができるテンプレート素材をまとめた「30 Templates & Vector Kits to Design Your Own Infographic」です。

Universal Subtle Infographic Elements
全部で30種類もの、ベクターのインフォグラフィックテンプレートがまとめられています。さらにそのなかから、おすすめのテンプレートをピックアップしてまとめましたので是非ご覧ください。
詳しくは以下
(さらに…)
綺麗な設計されつくされた書体も美しく、読みやすく良いのですが、やはり人間の温かみを感じられる手書きも独特の魅力があります。今日紹介するのは手書き風のひらがなフォント「アイコ」と「はるか」です。

めちゃくちゃやわらかく、くだけた感じではなく、適度な手書き感を残しながらも、手書きの良さがわかるそんなフォントだと思います。どちらかというと「アイコ」の方が堅い感じを受けます。
詳しくは以下
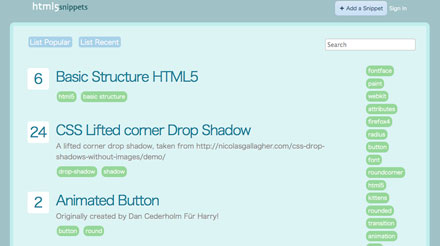
だんだんと対応するブラウザも増えてきて業界の中では利用され、案件も増えてきたHTML5。もうすでにいくつか仕事として利用している方もいれば、これからという方もいると思いますが、今日紹介するのはHTM5スニペットの共有サイト「HTML5 Snippets」です。

スニペットとは、よく利用する短いコードの断片に分かりやすい名前を付け、ソースに利用しやすくするためのもの。「HTML5 Snippets」では、基本的なフレームから、細かなパーツまで、様々なスニペットが共有されています。いくつか気になったスニペットをピックアップしてご紹介致します。
詳しくは以下
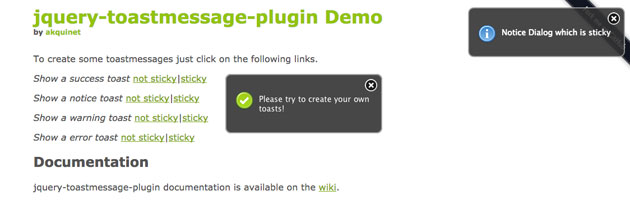
webサイト内を操作中のエラーや、説明が必要な項目が発生した時に出現する通知は、利用ユーザーにとってはとてもありがたいもの。今回は効果的にユーザーに通知ができるjQuery Notification Plugin「8 jQuery Notification Plugins For Good User Experience」を紹介したいと思います。

akquinet/jquery-toastmessage-plugin @ GitHub
シンプルながらも、出現の仕方やデザインなどに個性が見えるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
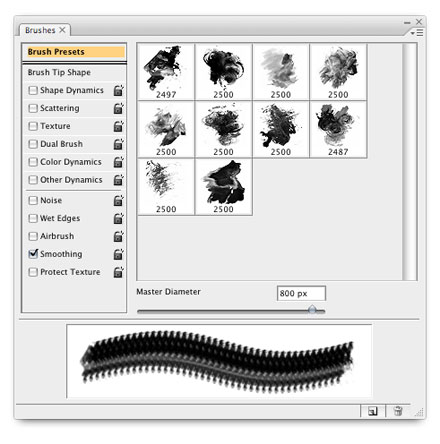
水彩風の高解像度フリーphotoshopブラシ「Grungy Watercolor」
photoshopでの表現力を補ってくれるブラシ。フリーで素晴らしいブラシセットが世の中には沢山ありますが、今回紹介するのは水彩で描いたような表現をしてくれるphotoshopブラシ集「Grungy Watercolor」です。

かなりディテールが細かく、本当に水彩で描いたような風合いを表現してくれます。高解像度のブラシなので、作品制作にも大いに使えるブラシセットだと思います。ブラシ見本が併せて公開されていましたので、下記に貼り付けておきます。
詳しくは以下
WEBサイトの機能として欠かせない存在になりつつ在るモーダルウィンドウ。ギャラリーを閲覧させたり、商品詳細を表示させたり非常に便利な仕組みです。今回ご紹介するのはそんなモーダルウィンドウを制作する際に役立つ、フリーのモーダルウィンドウをまとめた「12 Free Modal Window Libraries & Plugins For Your Site」です。
シンプルなタイプから、ちょっと凝った機能を搭載した応用的なものまで、様々なモーダルウィンドウが12点紹介されています。更にその中から、おすすめのものを3点ピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
2017年も終わりに近づき仕事が一段落し、年内の業務などを整理されている方も多いかと思います。そんなタイミングだからこそチェックしておきたい、2017年を振り返ってまとめられた、ハイクオリティなフリー素材まとめ「Best Freebies of 2017」を今回は紹介します。

Miller Salt Font DUO — download free fonts by PixelBuddha
2017年のベストの名にふさわしいハイクオリティなフリー素材が、フォントからモックアップまで幅広くまとめられています。その中でも気になった素材を幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
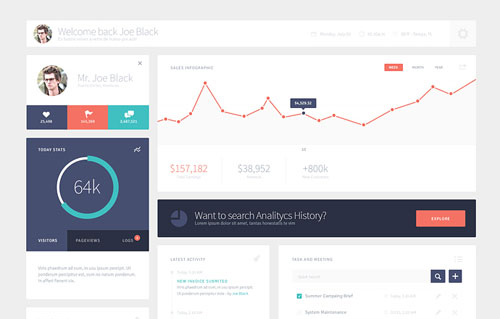
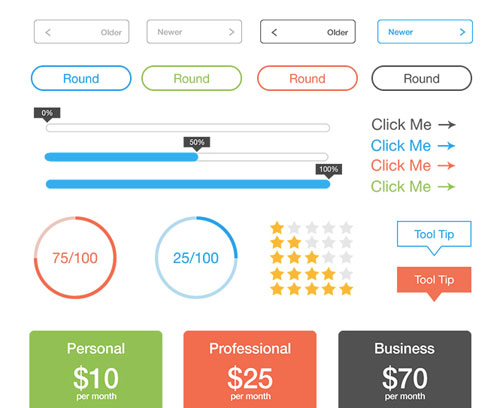
現在主流のフラットデザイン。シンプルなデザインが特徴ですが、これまでに制作したことがない方にとっては、コツをつかむまでに時間を要することもあるのでは?今回はそんな制作シーンに活用したい、PSD UIキット「15 Latest PSD Flat UI Kits for Designers」を紹介したいと思います。

(EAMEJIA | Premium and free graphic design resources | Flat UI Kit PSD)
フラットデザインテイストの、さまざまなwebデザインで利用できるUIがセットになって紹介されています。
詳しくは以下

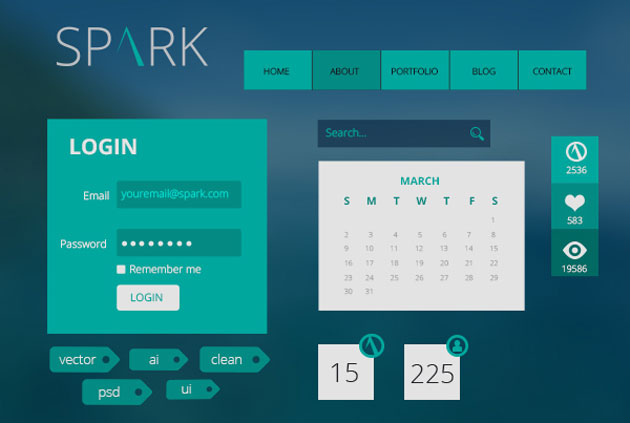
Free Spark Flat UI Kit | Vector Chameleon
エメラルドグリーンのカラーリングが特徴のUIキット。クリーンな印象のデザインにおすすめ。

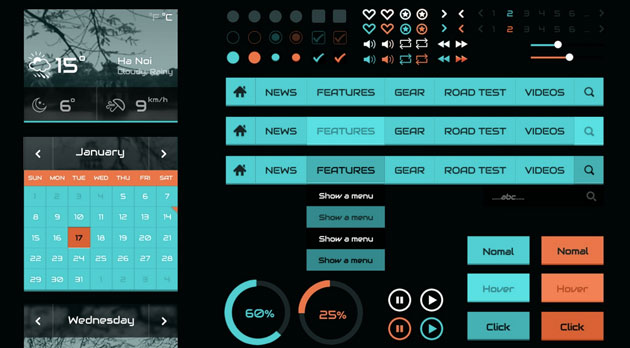
Robotic UI
フラットテイストの中にも、デザイン効果で立体感もところどころに取り入れたUIキット。デザインを印象的に仕上げたい時に。

Flat User Interface Kit on Behance
4つのカラーパターンがまとめられています。デザインするベースカラーに合わせて使い分けることができるのでは。
まずはUIキットを使ってフラットデザインのイメージをつかみとり、さらにデザインに応用を加えてみるのも方法かもしれません。是非活用してみてください。
PSD Flat UI Kits Free Download | Design | Graphic Design Junction
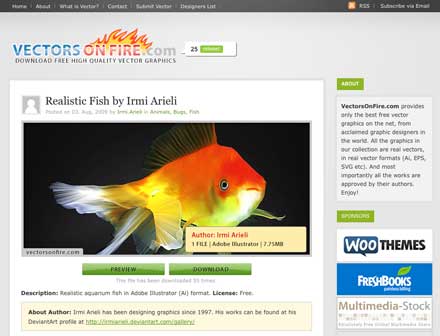
グラフィックデザインをする上で非常に便利なベクターデータ。様々な現場で活躍していますが、今日紹介するのはそんな便利なベクターデータの素材がダウンロードできるWEBサイト「Vectors on Fire」です。

バックグラウンドやイラストレーションから超リアルに表現された金魚といったかわったものまで様々なベクターデータが用意されています。いくつか公開されていますが、今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下