モックアップを使う機会は、たくさんの素材が配布されていることでさらに増えてきています。今回はそんなモックアップ素材を多数集めた「50 Best Free PSD Mockup Templates」を紹介したいと思います。

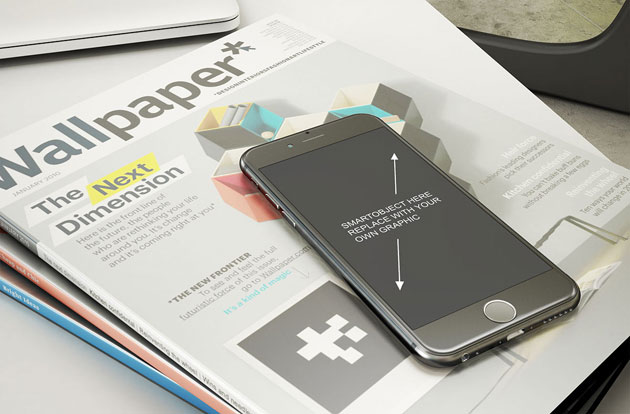
Free Download: 2 iPhone 6/6s Mock-ups in PSD format on Behance
さまざまな媒体用のフリーモックアップテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
少数精鋭でありながらも、質の高いサービス提供を行っていくスモールビジネスというスタイルが今定着しつつある中、アピールするためのwebサイト制作も必須となってきています。今回はそんなシーンに最適なフリーwordpressテーマ集「12 Free Small Business WordPress Themes」を紹介したいと思います。
情報を的確に、シンプルに伝えることができるテーマが揃っており、どれも取り入れてみたくなるものばかり。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常にさまざまな種類が存在するテクスチャ。常にチェックしストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、グランジテイストのフリーテクスチャ10選「10+ GRUNGE FREE WALL TEXTURES」です。

劣化した壁面をテクスチャ化。10種という厳選された種類の中に多彩なバリエーションが揃えられています。
詳しくは以下
背景素材にはいろいろな種類がありますが、中でも特に流行となっているのがジオメトリック柄のもの。フリーでダウンロードできるものも非常に多く見かけます。そんなフリーで使える ジオメトリック背景がまとめられた「12 Free Geometric Background Sets For Graphic Designers」を今回は紹介します。

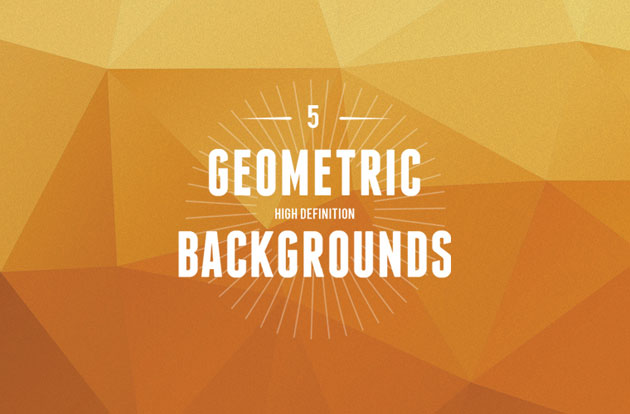
5 High Definition Geometric Backgrounds | Best PSD Freebies
いろいろなテイストのジオメトリック背景がピックアップされています。きになったものを以下に紹介していますので、ご覧ください。
詳しくは以下
デスクトップ上でどのようにサイトやコンテンツが見えるのか?そのイメージ作成に便利なブラウザのモックアップ、今回はそのまとめとなる「10 Free Web Browser Mockups (PSD, AI)」が公開されていますので、紹介したいと思います。

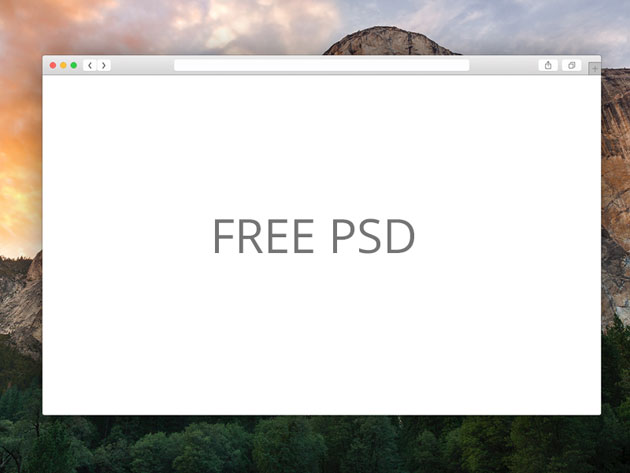
Dribbble – FREE!! Safari PSD by Alec Douglas
シンプルベースないろんなブラウザに応用できるものから、各社ブラウザに特化したデザインのものまで、厳選された10種のフリーモックアップが紹介されています。
詳しくは以下
リアルなアイコンや立体的なアイコンなど最近はフリーアイコンと言えどかなり手が込んだ物が配布されていますが、今日紹介する「Sticker Pack 2」はステッカーのような質感にこだわったフリーアイコンセットです。
![]()
この「Sticker Pack 2」3つの種類が公開されており、CandyBar(MacOSXアイコン制御アプリケーション)、Macintosh、Windowsと様々なタイプのアイコンが公開されています。内容はそれぞれですがどれも上記のようにペラっとしたステッカーのような仕上がりになっています。
詳しくは以下
汚れや経年劣化など、古びたようなテクスチャをデジタルアートワークで表現したいけれど、やり方が分からない・・そんな時に便利に利用できる「9 Free “Washed & Worn” Aged T-Shirt Effect Textures」を今回は紹介したいと思います。

まるで着古したプリントTシャツのような、剥がれやシワを再現できる素晴らしいテクスチャセットです。
詳しくは以下
(さらに…)
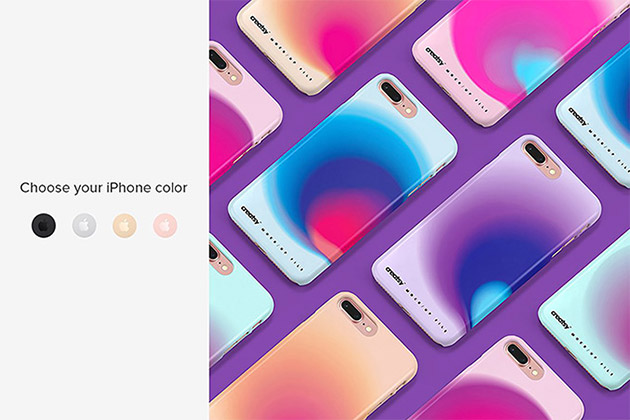
スマートデバイスのデザイン性は日々進化し、ビジュアルとして表現する側にも高いクオリティが求められています。今回はそんなシーンに最適、カスタム可能な美しいiPhoneのケース入りモックアップ素材「iPhone 8+ Plastic Case Mockup」を紹介したいと思います。

非常にリアルでリッチな質感が特徴。iPhoneのビジュアルを美しく表現するのに便利なモックアップとなっています。
詳しくは以下
次世代の言語として期待されているHTML5、すでにスマートフォン関係の標準ブラウザで対応し始めていることもあり、利用したことが有るという方もWEB制作者であれば多いのではないでしょうか?今日紹介するのはそんなHTML5で作られたビデオプレイヤーをまとめたエントリー「10 Best HTML5 Video Player」です。

FryPlayer – HTML5 Video Player
全部で10種類のHTML5で作られたビデオプレイヤーがまとめられていましたが、今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
近年ネットワークの発達により、様々な障壁がクリアされ、会社に来て仕事をするということが一部では当たり前では無い世界がやってこようとしています。リモートワークの方法論など話題になり、出社せず自宅に居ながら仕事をするというスタイルが認知されつつあります。そんなリモートワークはデザイナーやクリエイターの方にはより、身近な働き方で実際そのような働き方をしている方も少なからずいるのではないでしょうか?今回ご紹介するのはそんな遠隔とのやりとりで仕事を行う、リモートワークに最適なWEBツールをまとめた「Remote Starter Kit」です。

さまざまな視点から集められたWEBツールはリモートワーカーだけでなく、他の働き方をメインとする方の業務効率化にも最適なものばかり。今回はその中からオススメのツールを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
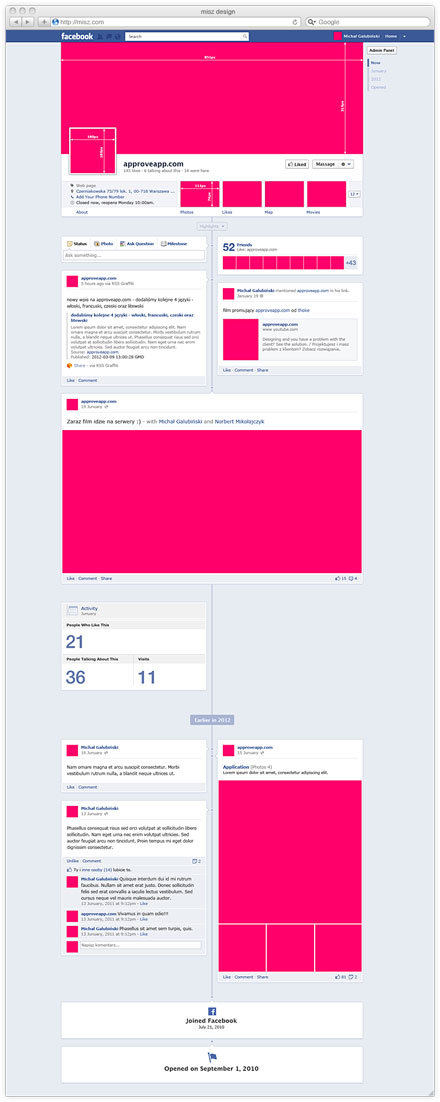
Facebookに関する制作もWEB制作者の方であれば、個人的にでも仕事でも徐々に増えてきたのではないでしょうか?今日紹介するのは3月末にアップデートされる新タイムラインに対応したFacebookページのpsdテンプレートセット「Free download psd Facebook new fan page GUI」です。

新しくなったタイムラインのベースに、変更できる部分がわかりやすく、サイズと共に記載されていて、制作者側の視点で製作された便利なpsdとなっています。
詳しくは以下
究極なシンプルをテーマにデザインされるミニマルデザインサイト。要素が限られるだけに、バランスやどんな要素やグラフィックを取り入れるのかがとても重要になってくる、ある意味難しい種類のデザインでもあります。今回はそんなミニマルサイトをデザインする際に是非参考にしたいインスピレーション30「30 Beautiful Minimalist Web Designs」を紹介したいと思います。
シンプルかつクオリティの高さを感じさせるデザイン事例30種がまとめられています。
詳しくは以下
常に最新のデザインのものが発表され続けているフリーフォント。デザイン性の高いものも非常に多く、日々チェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のデザイン性の高いフリーフォントを集めた「50 Best Free Fonts Of 2015」です。
非常に魅力的なデザインのフォントが多数ピックアップされ、まとめられています。気になったものを以下で紹介しておりますので、まずは御覧ください。
詳しくは以下
デザインの良し悪しを決める絵作り。重要な工程だけに頭を悩ませるデザイナーも多いはず。そんな時に参考にしたい、クリエイティブにデザインを見せてくれる、ハイクオリティなハーフトーンテクスチャまとめ「36 Glitch Halftone Textures for Access All Areas Members」を今回は紹介します。

36 Glitch Halftone Textures for Access All Areas Members
モノクロの作り込まれたハーフトーンテクスチャーが36パターンも収録された、大ボリュームなテクスチャーセットです。
詳しくは以下
(さらに…)
WEB制作に便利なjQuery。プラグインも豊富にリリースされており、世界中でりよすされているjavascriptの一つです。今日紹介するのは最近リリースされたクリエイティブなjQueryプラグイン集「8 Fresh and Useful jQuery Plugins」です。
全部で8つのプラグインが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下