スクリプトフォントはザインに自然な雰囲気を与えることができ、それぞれが個性を持っているので、フォント一つでデザインのイメージをコントロールすることも可能です。そんな中今回は、無料で公開されているスクリプトフォントをまとめた「30 Free Script Fonts You Can Use for Your Designs」を紹介したいと思います。

CAMPGROUND – FREE MONOLINE SCRIPT on Behance
詳しくは以下
ウェディングは、ウェルカムボードや招待状など、さまざまなツールを使用することが多いイベントです。今回はそんなときにぜひ活用したい、手描きのイラストが特徴のウェディング用ベクター素材セット「Hand Drawn Wedding Stationery Vectors」を紹介したいと思います。

やわらかい雰囲気が特徴のウェディングのペーパーツール用の素材がセットでダウンロードできるようになっています。
詳しくは以下
スクリプトフォントとは、筆記体のように手書き文字の滑らかな筆の流れを基に作られたフォントのこと。招待状やグリーティングカードを装飾するような派手なものから、本当に誰かが書いたようなラフなものまで、その種類は多岐に渡ります。そんなな中今回は、無料でダウンロードできるスクリプトフォント「26 Best Free Script Fonts for Designers」をご紹介します。

RISE – FREE SCRIPT FONT on Behance
詳しくは以下
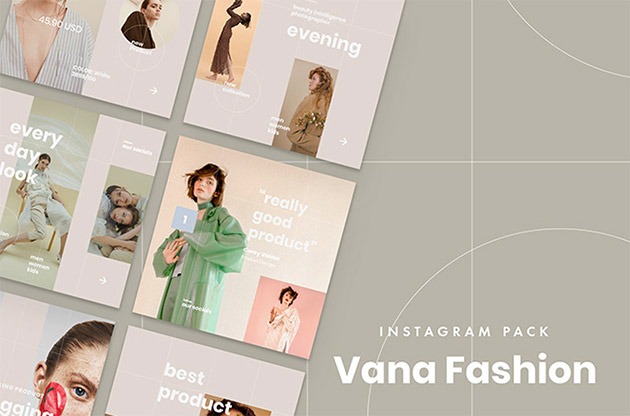
Instagramでの写真投稿が日課になっている人も多いのではないでしょうか。膨大な数の投稿の中でも注目を集めたい!そんなときに写真がアレンジしてあると目を引きやすくなります。今回はそんなシーンで活用できるフリーテンプレート「Vana free fashion social media templates for Instagram」を紹介したいと思います。

Instagramをおしゃれに演出できる、ファッション性の高いテンプレートがセットになっています。
詳しくは以下
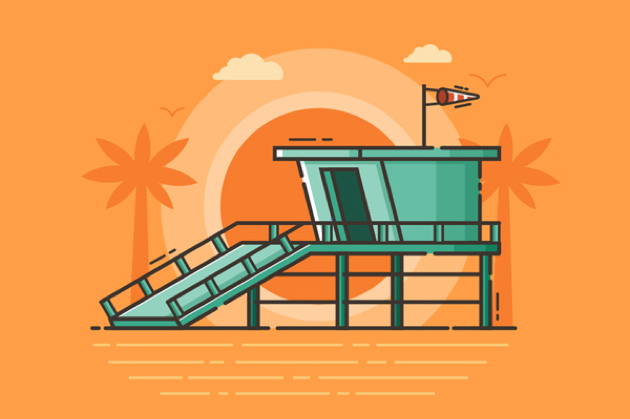
Adobe Illustratorは、デザインのみならず、ベクトルアートやイラストなどのグラフィック作成にも幅広く利用されます。今回紹介するのは、そんなIllustratorで作成されるグラフィックの作り方を解説したチュートリアル集「Illustrator Tutorials: 31 New Illustration, Drawing Vector Tutorials」です。

How to Create a Beach Guard Tower Illustration in Adobe Illustrator
どうやって作ったかわからないようなプロフェッショナルのベクターグラフィックを、チュートリアルから学ぶことができます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
たくさんのフォントをストックしておくことで、デザインのバリエーションを増やしデザイン力を高めることができるはず。そんな中今回紹介するのは、デザイン性の高いフリースクリプトフォント30選「30 Free Script Fonts You Can Use for Your Designs」です。

THE WOODLANDS – FREE FONT on Behance
筆記体の欧文フォントが30種紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
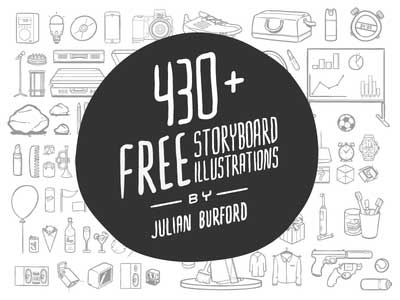
デザイン用のイラスト制作のためび、毎回手描きで起こしている方も多いと思いますが、伝わりやすい作品にするために細かく書き込んでいくと、ついつい時間がかかってしまうものです。そんな時に是非利用したい、多彩な種類が魅力の線画イラストレーションがセットになった「430+ FREE storyboard illustrations」を紹介したいと思います。

イラスト制作やアイコンデザインを手がけるクリエイター・Julian Burford氏が無料配布している、使いやすいイラストセットとなっています。
詳しくは以下
高機能なjavascriptライブラリとして広く使われているjQuery。多くの方に使われているだけあって幅広いプラグインがリリースされていて、WEBをもっと便利に使いやすくしてくれます。今日紹介するのはjQueryを使った、テクニックとプラグインをあつめたエントリー「40 Useful jQuery Techniques and Plugins」です。
ナビゲーションに使えるプラグインからカレンダー、フォームなどといったものまで幅広いジャンルのプラグインが紹介されています。今日はその中から気になったものをいくつか公開したいと思います。
詳しくは以下
5978個のハイクオリティなアイコンを集めたサイトが今回紹介する「5978 High Quality Icons」です。すべて制作者さんが公開と言うわけではなく、WEB上からクオリティの高いアイコンを集めてきたリンク集という形になっています。
![]()
集められているアイコンは様々で上記のようなソーシャルブックマーク系のアイコンからRSSアイコン、デスクトップで使えそうなものまで幅広く集められています。
詳しくは以下
企業などのブランディング・設立に伴い必要となってくるロゴデザイン。非常に重要な存在ですが、時には予算などの関係でなかなかクオリティの高いデザインが出せないことも。今回はそんな時に活用したい、ロゴデザインの制作をクリエイティブかつスピーディにできるサービス「7 Best Resources To Make A Logo Design」を紹介したいと思います。
web上から、希望のデザインロゴを発注、またデザインギャラリーとして閲覧することができるサイトが紹介されています。
詳しくは以下
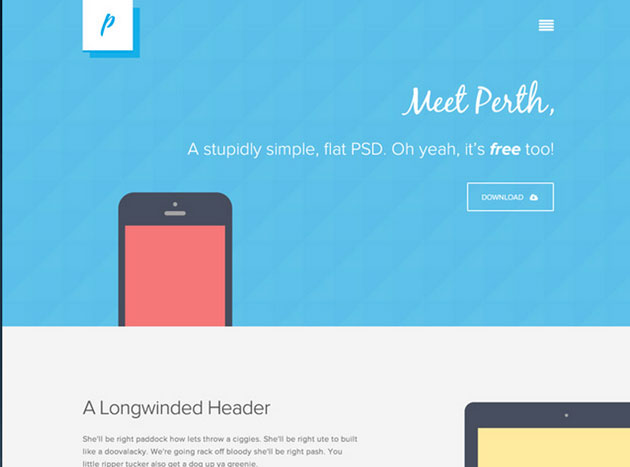
webサイトを一からデザイン・設計するのはなかなか大変なもの。さらにそこから、トレンドを押さえたクオリティの高いものが求められる場合、時間もデザインセンス・技術も必要になってきます。今回はそんなシーンで活用したい、webサイトデザインの設計・デザイン・参考として活用できる「Free PSD Website Templates for Web Designers and Developers」を紹介したいと思います。

Freebie PSD: Perth – A Free Flat Web Design.
デザイン性にすぐれたpsd形式のテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
WEBサイト制作には、背景素材となるパターンはもちろん、ボタンなどのUIにもパターン処理をすることで、よりWEBサイトらしさを演出することができるのではないでしょうか?そこで今回紹介するのが、WEBデザイン制作に使いやすいピクセルパターンをまとめた「30 Free Brilliant Photoshop Pixel Patterns」です。

GraphicsFuel.com | 15 seamless pixel patterns
シンプルなパターンはもちろん、イラストテイストなパターンまで、さまざまなピクセルパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
一日の始まりとなる朝。自分にぴったりの目覚まし時計で目覚めることができれば、一日を気分よく過ごせると思います。そこで今回は、市販の目覚まし時計では満足できないとお悩みの方にぴったりの、自分にあった目覚ましを見つけられるオンライン目覚まし時計をまとめた10 Best Online Alarm Clock Websites」を紹介したいと思います。

Sleep.FM – The Social Alarm Clock
音で知らせるシンプルな時計から、好きな動画で起こしてくれる時計まで、さまざまな目覚まし時計が紹介されています。中でも気になったものを幾つかピックアップしましたので、下記よりご覧ください。
詳しく以下
フォントはいくつあっても困ることのないアイテムです。これまでも数々のフォントを紹介していますが、今回紹介するのは、デザイン性の高いプロユーザーも使えるフォントまとめ「 25 fresh free fonts from 2018」です。
シンプルなフォントから個性的なものまで様々なフォントが集約されたサイトの紹介です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
ベタ面だけだと、デザインがノッペリとしてしまい。案件によってはもっと質感や立体感を出さないといけないそんな場合もあるかと思います。今日紹介するのはそんなときに便利に使えるグランジテクスチャを300種類以上集めたエントリー「300+ Free Grunge Textures」です。
古びた紙、こすられた壁などキレイなグランジから、錆びた鉄を初めとした少し激しめなグランジまで様々なグランジテクスチャが公開されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下