FLASHの代用として多くのサイトで取り入れられているスライダー。主にjavascriptなどで制作されており、管理のしやすさや、お手軽に導入できることから人気を集めています。今日紹介するのはハイクオリティーなスライダー集めたエントリー「Top 20 Premium Quality Sliders 」。
様々なタイプのスライダーがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトに文字や情報などを入力する際に使用する入力フォーム。一般的には文字を打ち込むとカーソルが右側に動いていくシンプルなものが主流ですが、今回紹介するのは、クリエイティブな入力フォームサンプルまとめ「Creative Form & Input Field Design Examples」です。
入力フォームに独自な動きや、フォーム自体にデザインが施された、他のサイトとちょっと差を付けたい時に活用できる例がまとめられています。
詳しくは以下
デザインする上でフォントはデザイナーの大きな武器となりえます。それだけに使えるフォントを探しているという方も多いと思います。今日紹介するのは、最近リリースされたクリエイティブなフリーフォント集「9 Fresh Free Fonts for your Projects」です。
全部で9のフォントがまとめられていますが、今日はそのなかから幾つか気になったフォントを紹介したいと思います。
詳しくは以下
テクスチャの中で、比較的定番としてベーシックに利用されている木のテクスチャ。単体で使ったり、他の素材と組み合わせたりと、いろいろな使い方ができます。そんな中今回は木のテクスチャの中でも、リアルな断面をとらえた「20 Free And High Resolution Log Textures」を紹介したいと思います。

(Log texture by drumcrazy779 on deviantART)
カットされた木の年輪などがならぶテクスチャ素材がまとめられています。
詳しくは以下
最近では様々な素材データが無料でダウンロードできるようになり便利になりました。そんな中今回紹介するのは、個性的な色使いとデザインが目を惹くパターン素材「Mint & Lavender Vector Patterns」です。

フランスのデザイナーが手がけたインパクトのあるパターンデザインです。
詳しくは以下
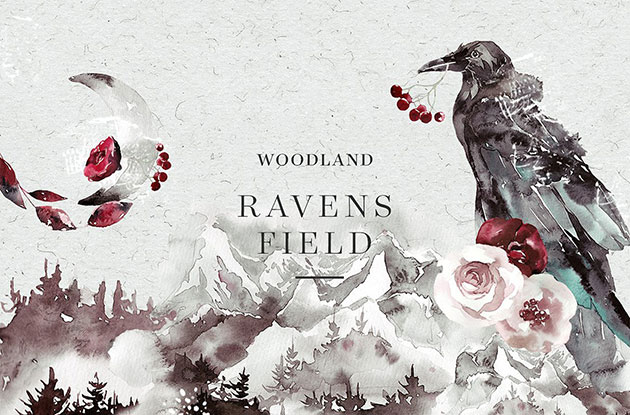
繊細で美しい表現を可能にしてくれる水彩画は、手描きで制作すると時間も手間もかかってしまうもの。そんな時に活用したいイラストレーションセット「Woodland Ravens Field」を今回は紹介します。

鳥や花の描写が美しいイラストがさまざまなパターンが描かれており、セットでダウンロードできるようになっています。
詳しくは以下
photoshopのブラシやベクターデータは使い方や用途によってはデザインの作業時間をかなり短縮してくれます。今日はナチュラル系のデザインをしている方にピッタリな、空や、植物、雷など自然系のphotoshopブラシやベクターデータをまとめたエントリー「64 Beautiful And Free Nature Brush Sets And Vectors」を紹介したいと思います。

かなり自然と言っても多種多様な素材が全部で64個用意されていますので、かなり役立つかと思います。今日はその中でも気になるブラシをいくつか紹介したいと思います。
詳しくは以下
パンクやヘビーメタルなどのミュージックシーンでもよく利用されるガイコツのモチーフは、コアなファンも多いマークの一つではないでしょうか?今回はそんなガイコツを表現できるベクター素材をまとめた「A Collection Of Free Vector Skulls」を紹介したいと思います。

Motorhead Vector :: Vector Open Stock | vector graphics and vector art to download for free!
リアルな雰囲気のガイコツから、キュートな雰囲気のガイコツまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
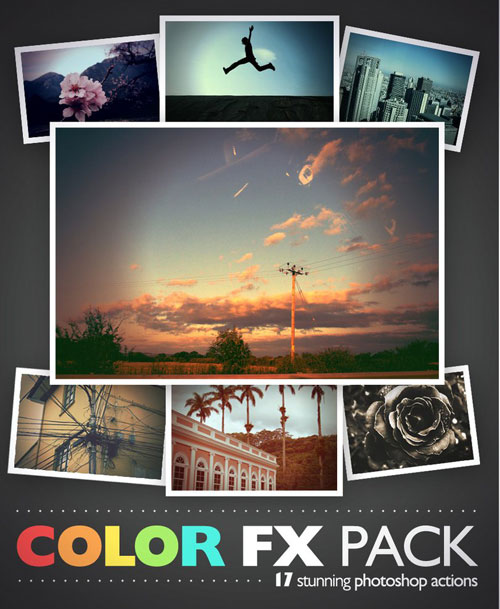
写真を手軽に加工できるPhotoshop。中でも、ワンクリックで複雑な工程を一瞬で反映できるアクションツールはとても便利な存在です。今回はそんなPhotoshopアクションをまとめた「19 Time Saving And Free Photoshop Actions For Designers」を紹介したいと思います。

(najib17Stunning ColorFx by najib dod by najib17 on deviantART)
いろんなニュアンスを手軽に表現することを可能にしたクリエイティブなアクションが19種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
日常に溢れるさまざな道具は生活で役に立つと同時に、デザインに取り入れられる機会も多いのではないでしょうか。今回紹介するのはそんな、日常で利用される道具をテーマにしたアイコン集「Pictograms Giveaway Reloaded」です。

パソコンや文房具、ゲーム機や家電、カメラやスマートフォンなど、70種類もの多種多様なアイコンが取り揃えられています。
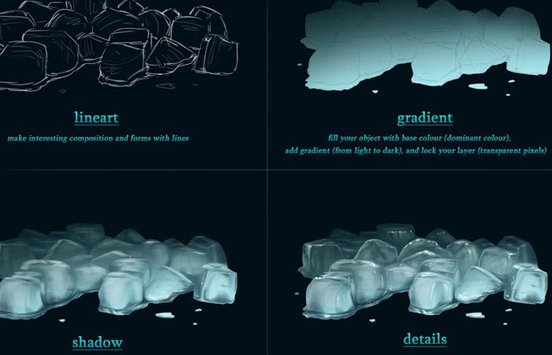
Photoshopはとても高機能な画像編集ソフトであらゆる表現が可能ですが、ソフト自体が非常に奥深くスキルによるところも大きいです。今日紹介するのは実用的なPhotoshopチュートリアルをまとめたエントリー「20 Useful Photoshop Tutorials for Designers」です。

Ice tutorial by Azot-2013 on deviantART
実際の広告やパッケージデザインで見られるような、効果のチュートリアルがまとめられています。今回はその中でも特に気になったものをピックアップしましたので、下記よりご覧ください。