自然界に無数に存在する草は多様な表情をしているため、制作に手間のかかる素材の一つではないでしょうか?そこで今回は、さまざまな形の草を手軽に表現できるPhotoshopブラシを集めた「A Collection of Free Photoshop Grass Brush Sets」を紹介したいと思います。

(HD Grass Brushes | QBrushes – Photoshop Brushes)
イラストタッチの表現から、大草原を連想させるような表現まで、多彩な表現ができるブラシが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
普通に撮影した写真にさまざまなエフェクトを付けられるPhotoshopの加工技術。作り方にはさまざまな方法があり、常に新しい技術をチェックしておきたいもの。そんな中今回紹介するのは、たくさんの写真チュートリアルを集めた「30 Brilliant Photoshop Photo Effects Tutorials」です。

(Create a Devastating Tidal Wave in Photoshop | Psdtuts+)
写真を奇麗に見せる技術から、CGエフェクトのような加工技術まで、さまざまなチュートリアルが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
出現するだけで、誰しもが自然と空を見上げてしまう不思議な力を持つ虹。今回は、そんなパワーを持つ”虹”をモチーフに制作されたバックグラウンド素材を集めた「30 Colorful Rainbow Backgrounds」を紹介したいと思います。

(Rainbow stripes | Flickr – Photo Sharing!)
リアルな虹の写真はもちろん、イラストや抽象的な表現まで、虹色を基調にしたさまざまなバックグラウンド素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Design Developではさまざまなフリーフォントを紹介していますが、今回はデザイン性の高い、プロユーザーにも嬉しいフリーフォント集「Fresh Collection Of High Quality Free Fonts for Professional Designs」を紹介したいと思います。

(SD Cammello Font | dafont.com)
シンプルなフォントから、デザイン性の高いフォントまで、40種類以上のフォントが紹介されています。中でも気になったフォントをピックアップしましたので、下記よりご覧ください。
詳しくは以下
■font liquit colour by ~letsgotoshine on deviantART
円を基調にデザインされた可愛らしさを感じるフォントです。ナチュラル系のデザインにぴったり。

■Scruffy Uppercase Only Font on the Behance Network
手作り感を演出するフォントです。DIYやクラフト系のデザイン制作で使いやすいデザインフォントだと思います。

■RBNo2 free font | Fontfabric™
シンプルな中にも、レパートリーのあるフォントセット。シーンに合わせて多用途に利用できるのではないでしょうか?

フリーフォント素材は、デザインの制作時間を短縮するために重要なアイテムだと思います。他にもたくさんのフォントが紹介されていましたので、気になる方は是非原文もチェックしてみてください。商用利用の範囲などは、各サイトで利用規約の確認をお願いします。
デザイン制作に多くの場合必要となるフォント。フリー素材も数多く発表されています。そんな中今回紹介するのは、最近発表された新しいフリーフォントを集めた「7 Fresh Free Fonts for Your Designs」です。

(Piron Free Font V.2 « typedepot)
シンプルなフォントはもちろん、デザインテイストに合わせやすいフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
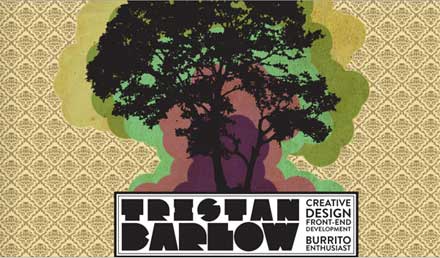
構成力の高さが問われるシングルページ。見やすさとデザインを兼ね備えたページサンプルを参考にしたいとお思いの方もいらっしゃるのでは?そこで今回紹介するのが、構成が美しいシングルページを集めた「20 Fantabulous Single Page Websites」です。

(Tristan Barlow | Creative Designer | Front-End Developer | Burrito Enthusiast)
文字を中心に構成されたシンプルなシングルページから、コンセプト性の高いシングルページまで、さまざまなデザインが紹介されています。中でも気になったページをピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常にたくさんのフリーフォントがインターネット上で配布されており、膨大な数の中からデザイン性のあるものをピックアップするのはなかなか大変なもの。今回はそんな時に参考にしたい、ハイクオリティなデザイン性を感じられるフリーフォント選「30 High Quality Free Fonts You Should Definitely Own」を紹介したいと思います。

Cornerstone – Free Font on Behance
いろいろなテイストのデザイン性の高いフリーフォントがまとめられ紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
プライベート、仕事に関わらず圧縮ファイルに接する回数はものすごい多いかと思います。ファイルのやり取りにはもはや欠かせなくなってきています。圧縮ファイルにも様々な物が存在していてソフトも多岐に渡ります。自宅のPCや職場のPCならある程度環境が整っている方が多いかと思いますが、出先ともなるとそうはいきません。
わざわざ圧縮解凍のソフトをインストールして使わなければ行けない自体もたまにではありますがあります。そんな面倒な自体を回避する為のWEBサービスが今回紹介する「Wobzip」です。
こちらのWEBサービスはオンライン上で簡単に圧縮解凍ができ、解凍したファイルはダウンロードしてローカルに移すという方法をとっています。対応している圧縮ファイルは7z, ZIP, Z, CPIO, RPM, DEB, LZH, SPLIT, CHM, ISOとかなり豊富です。ちなみに容量制限は100MBとなっています。
via コリス
独特な表現も数多く展開されているフリーフォントは、一般の方からプロデザイナーまで幅広く支持されています。そんな中今回紹介するのが、さまざまなテイストのアウトラインフォントを集めた「Free Outlined Fonts」です。
ポップなテイストから、SF系なテイストまで、デザインの幅が広がるアウトラインフォントが豊富に紹介されてます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
素材テクスチャ選びは、デザインを左右する重要な要素の一つです。そんな中今回紹介するのは、自然の風合いを上手く再現できる木製テクスチャまとめ「40 New Collection of Free Wood Textures」です。
木目の粗いものから繊細なもの、あえて傷のついた素材からきれいな木目が印象的なものまで、様々なテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
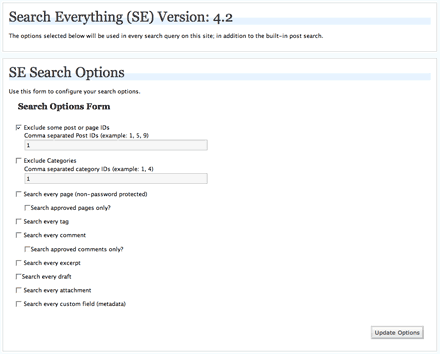
DesignDevelopもいつの間にか、記事が増えてきました。最近自分自身でも過去の記事を参照する時、WordPressの管理画面から検索して記事を探すと言う事をしていました。これでは普通に見ている人はとても使いづらい事は確実だなと思いサイト内検索を導入しました。

ただ標準のものを入れてもどうかと思い、サイト内検索を表示させるタイミングでサイト内検索の範囲を広げてくれるプラグイン「Search Everything」を入れましたので導入過程を記しておきたいと思います。
詳しくは以下
国内ではWordPressを凌いで確固たる地位を気づき上げているCMS、Movabletype。ブログをMovabletypeで作られている方も多いのでは無いでしょうか?今日紹介する「Movable Love」はMovabletypeに特化したデザインショーケースです。

CSSやWEBサイトのデザインショーケースは数多く存在するかと思いますが、Movabletypeに絞ったというのはなかなか珍しいですね。
詳しくは以下
デザイン制作時に非常に重宝するパターン素材はいくつあっても嬉しいもの。常に気に入ったものをストックしている方も多いのではないでしょうか?そんな中今回は、ピンク色のパターンを厳選しまとめた「A Collection of 130 Pretty Pink Patterns」を紹介したいと思います。

(Pattern / pink ribbon weave :: COLOURlovers)
シンプルで使い勝手の良いタイプや、模様に特徴があるタイプまで、幅広いバリエーション展開が魅力です。中でも気になったものをいくつかピックアップしましたので、下記よりご覧下さい。
フォント・文字・テキストを使ったデザインはとても魅力的で、いろいろな表現方法でデザインがされていますが、今回はテキストに動きを取り入れより印象的なデザインに仕上げることができるエフェクト集「11 Beautiful Text Effects Created With CSS」を紹介したいと思います。
そのままだとデザイン文字といった印象ですが、CSSで動きを加えることにより、もっと魅力が増したデザイン文字に仕上げることができます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
前回何かに特化したブログを作りたいときに役立つWordPressテーマ集「20 Specialty WordPress Themes」という記事で様々なジャンルに特化したWordPresssテーマを紹介しましたが、今回紹介する「10+ Free Magazine Style WordPress」は雑誌スタイルのWordPressのテーマが集められたエントリです。

全部で10個の雑誌スタイルのテーマが集められていて、通常のblogとは少し違ったテーマをダウンロードすることができます。今日はまとめられているテーマの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
企業や団体を示すロゴマーク。どんなロゴにも様々なの想いが込められていると思います。ロゴのデザインは非常に難しく、企業や団体のコンセプトを折込ながらも事業性を示し、なおかつ会社のステータス性やおかれている立場も意識しないといけません。

今日紹介するのはそんな難しいロゴデザインの際に役立つ、海外のクリエイティブなロゴを54個集めた「54 Creative Logos Hand-picked From Logopond」と言うエントリーです。このエントリーでは「LogoPond」というロゴデータベースから特にクリエイティブなものを集めたエントリーです。今回はその中でも特に気になった物をピックアップして紹介したいと思います。
詳しくは以下