webページ構築方法の一つとして取り入れられる方も多いシングルページは、独特な見せ方や演出が話題になっています。そこで今回紹介するのが、比較的最近公開されたシングルページの中から特にユニークな作品を集めた「52 Fresh and Unique Single Page Website Designs」です。
商品の見せ方にこだわったページから、演出にこだわったページまで、さまざまなページが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
プログラマーにはシンプルなフォームプログラム。ただ、デザイナーにとっては自ら組み上げるというのは少しハードルがあると思います。今日紹介するのはwordpressでフォームを簡単に実装できるフリーフォームプラグインを集めたエントリー「20 Free Contact Form Plugins for WordPress」です。
シンプルなプラグインから、非常に高機能なプラグインまで様々なプラグインが紹介されています。今日はその中から幾つか気になったプラグインをピックアップして紹介したいと思います。
詳しくは以下
世界中で愛されているデニム生地は、デザインの中でも使いやすいアイテムではないでしょうか?そこで今回は、さまざまな種類のデニム生地テクスチャを集めた「Collection of Useful And High Quality Denim Textures」を紹介したいと思います。

denim by ~virus-xiii on deviantART
縫い目の異なるさまざまなデニム生地がラインナップされています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
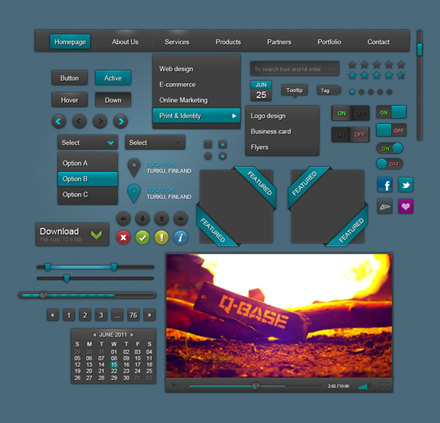
webサイト制作では、対象ユーザーに合ったUI(ユーザーインターフェイス)デザインの構築が、サイト滞在時間を伸ばすための重要な要素ではないでしょうか?そこで今回紹介するのが、Photoshopで制作されたクオリティの高いUIデザインを集めた「35 High Quality PSD UI Web Design Elements」です。

(UI elements by ~yaruno on deviantART)
シンプルなデザインはもちろん、幅広いユーザーに対応できるデザインテイストのものまで、さまざまなUIデザインが紹介されています。中でも気になったものいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Design Developではこれまでにも、デザイン性の高いさまざまなフリーフォントを紹介してきましたが、今回は、歪みやかすれを効果的に用いて、ラフな雰囲気を演出したフォント「Amazing Collection of Distorted Fonts for Designers」を紹介したいと思います。
ラフさが加わることで、デザインが単調ではなくなり、奥行きのある作品に仕上げることができます。中でも気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
誰でも手軽にサイトをオープンすることができるインターネットの世界。個人から法人まで、作品発表の場としてWenサイトを利用しているシーンも多いのでは?そこで今回紹介するのが、最近のポートフォリオWebサイトデザインの動向を解説した「Characteristics of a modern portfolio site」です。
デザイン別に幾つかの参考サイトを紹介しながら解説しているので、傾向を分かりやすく理解することができます。
詳しくは以下
継ぎ目なく連続したパターンで使用できるテクスチャは、1枚の大きさを気にすることなく使用できるため、webの繰り返し処理を行う場面などで非常に重宝すると思います。そんな中今回は、シンプルかつシームレスなテクスチャ素材集「30 Free Seampless Background Textures」を紹介したいと思います。

いろいろなテイストにも柔軟に対応でき、おおいに活躍してくれそうな素材がまとめられており、日々のデザイン制作の定番アイテムとして是非覚えておきたい内容となっています。いくつか気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
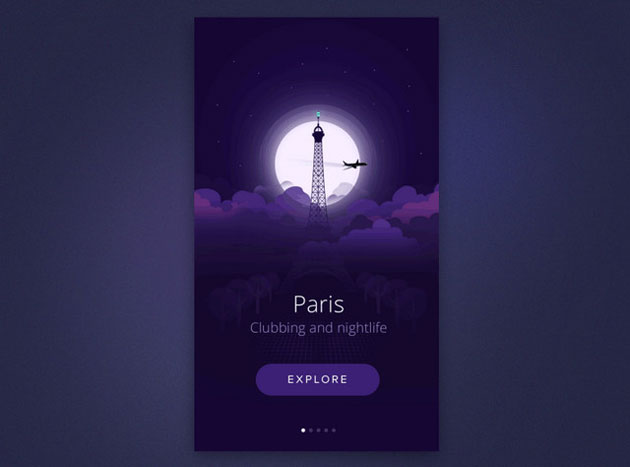
UI/UXを豊かにそして直感的にしてくれるアニメーション。上手く利用すればWEBサイトやアプリケーションを劇的にブラッシュアップしてくれますが、取り入れるのはなかなか難しいものです。今日紹介するのはWEBやアプリの最新のアニメーション事例をまとめたエントリー「20 Animated Interfaces: New Ways to Present a Concept」です。

City intro animation by Vasjen Katro – Dribbble
アプリケーションからスマートウォッチまで全部で20ものアニメーションが纏められていますが、今日はその中から特に気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
細かなデザインパーツの作成には時間が掛かってしまうので、自身で作成したものを使い回したり、フリーのものをストックしたり、さまざま対処されていると思います。今回紹介するのはそんな時に是非利用して頂きたい、フリーアイコンセット「GICONS」です。
![]()
一般的によく使われるアイコンを中心に100種類以上を収録。PNGの画像データの他に制作データとなるPSDも収録されているので、素材としての使い勝手も良さそうです。
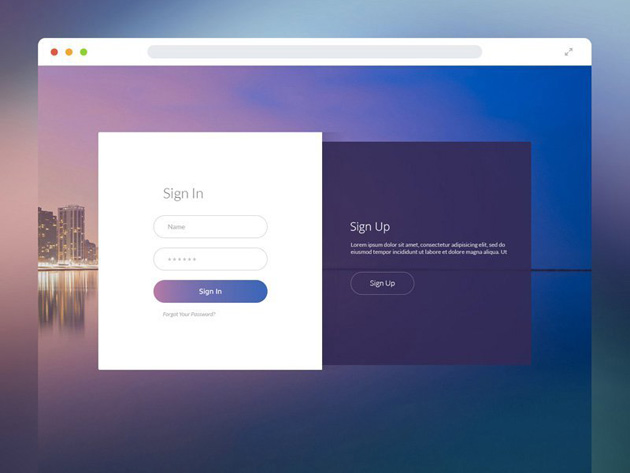
ログインボタンにフォームエリア。必要な要素の定まっているログインフォームのデザインは、ついつい似たようなデザインになってしまいがち。そんな中今回ご紹介するのは、クリエイティブなログインフォームのデザインサンプルをまとめた「20 Creative Login Form Examples For Your Inspiration」です。

Sign In & Sign Up Form by Nick Buturishvili – Dribbble
さまざまなテイストのフォームデザインが集められており、きっとあなたにとって新鮮な発想をもたらしてくれるはず。まとめの中から特におすすめのフォームデザインを、3つ抜粋してご紹介していますので以下よりご覧ください。
詳しくは以下
70〜80年代といった時代を象徴するようなデザイン制作をする際、当時の特徴を表現する素材の一つとして重要なのがフォント。そんな時に利用できる、レトロテイストなフリーフォントをまとめた「20 Free and Excellent Retro Style Fonts For Designers」を今回は紹介したいと思います。
デザイン性の高い個性的なフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
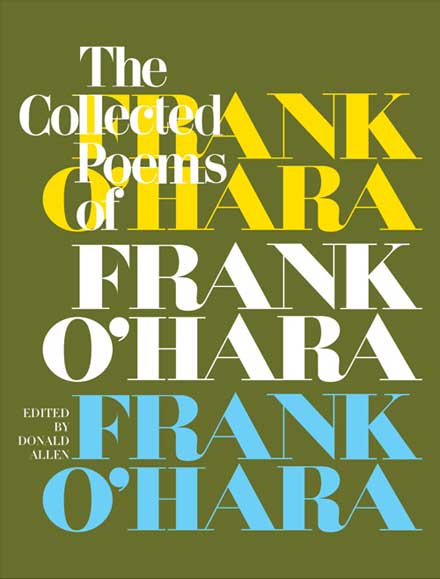
本を選ぶ際、内容はもちろんですが、本のカバーに施されたデザインもかなり重要な要素となってくるもの。そこで今回紹介するのは、タイポグラフィを使ってデザインされたブックカバーデザインのまとめ「30 Beautifully Colorful Typographic Book Cover Designs」です。

(things to look at: Book Cover)
さまざまなテイストでデザインされた、タイポグラフィのグラフィック作品がたくさん紹介されています。こんなブックカバーならジャケ買いしてしまいそうです。気になった作品をいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
カラーの使い方がユーザーに与える印象を大きく左右するwebデザイン。そんな中今回紹介するのは、ダーク色を基調にしたwebデザイン集「35 Creative Dark Web Designs for Inspiration」です。
ダーク色を用いることで画像やテキストを効果的に見せているwebサイトが、多数紹介されています。中でも特に気になったwebサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
web制作の際には、ユーザビリティの高い設計に加え、視認性の高いデザイン素材を使用する事も重要。今回はそんなデザイン制作の際にチェックしたい、WEBとモバイルのUIキットをまとめた「40+ Fresh and Free Web UI and Mobile Kits for Developers and Designers」を紹介したいと思います。
シンプルなUIはもちろん、シーンに合わせて使いやすいUIデザインが、たくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
季節はもうすぐクリスマス。ちょうどクリスマスイベント向けのデザインを制作しているという方もいらっしゃるのではないでしょうか。今回は流行のフラットデザインで作られたクリスマスの可愛いアイコンセットのまとめてみました。

Flat Christmas Icon Set – DryIcons
白抜きの主張しすぎないものからカラフルなわくわくするものまで、さまざまなシーンで使えるアイコンが揃っています。
Flat Christmas Icon Set (PSD) | Psdblast
フラットデザインを取り入れながらも、ポップな仕上がりのアイコン。クリスマスの楽しさを効果的に伝えられそうです。

16 Colorful Flat Christmas Icons ~ Icons on Creative Market
斜めの影をプラスしたロングシャドーのアイコン。単調になりすぎないので、デザインにアクセントを与えてくれます。

Flat Christmas Iconset (14 icons) | Christmas Webmaster
とてもシンプルなのでデザインバランスを崩すことなく、クリスマスを演出することができるのではないでしょうか。

フラットデザインはシンプルさ故に淡白になりがちですが、今回のアイコンを活用すれば、ひと味違った華やかなデザインに仕上げることができそうですね。