さまざまなシチュエーションで活躍するテクスチャ。背景やアクセントとして使う事ができ、デザインの幅を広げてくれる心強い味方です。今回は、そんな色々な種類のテクスチャを集めた「55 Fresh And Free Texture Packs」をご紹介します。

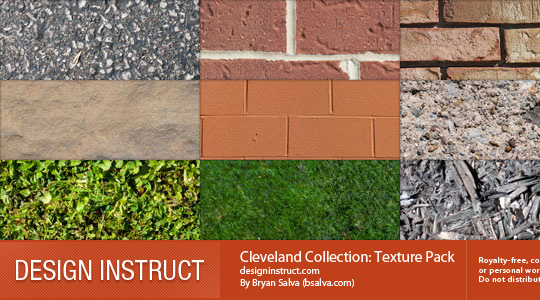
(Cleveland Collection: Texture Pack)
様々な用途によって使える豊富なテクスチャ素材。レンガから古い紙、さびれた壁など、きっと欲しいテクスチャが見つかるでしょう。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
波形や水面のきらめき、透明度など、写真の種類の中でも表情が非常に豊かな水のテクスチャ。シンプルに背景、また幻想的な空間を作り上げるためのパーツとしても力を発揮してくれます。今回はそんな水テクスチャを集めた「20 Refreshing Still Liquid Textures」をご紹介します。

ManaXmomo-Water blue by ~stocks-by-manaXmomo on deviantART
さまざまなアングル・シチュエーションで撮影された写真がテクスチャとなり、豊富に展開されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに流行があるように、デザイン制作に必要なイラストやフォント・アイコンにも、その時々で流行があり、それぞれの時代を思い出させてくれる重要なアイテム。そこで今回紹介するのが、レトロテイストなデザインに使いやすいフォントばかりを集めた「Collection Of Free Retro Fonts For Your Vintage Designs」です。

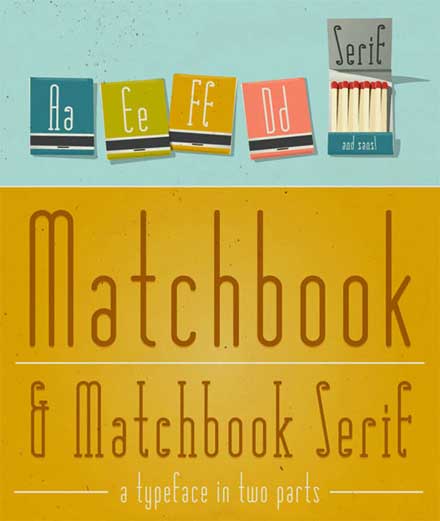
(Matchbook Typefaces | One by Four)
タイプライターをモチーフにしたフォントや、以前に流行した映画のロゴを思い出させるようなフォントまで、さまざまな時代を感じられるフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
同じパターンでも配色や色味によって、雰囲気が大きく変化するもの。デザイン制作にはイメージに合わせたカラー選びも大切になります。そんな中今回紹介するのが、落ち着いた雰囲気を感じさせるモノクロパータンをまとめた「100+ Impressive Black and White Patterns Collection」です。
繊細な模様の美しいパターンから個性的なパターンまで、さまざまなモノトーンパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WordPressを利用している方でHTML5ベースでサイトを制作したいという方におすすめなのが、今回紹介するHTML5で作られたベースになるWordpressテーマ集「Blank & Bare WordPress HTML5 Frameworks」です。カスタマイズしやすく、シンプルな作りのテーマは、オリジナルで一から作るよりも手早くサイトを作れそうです。
多くのテーマが紹介されていましたが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
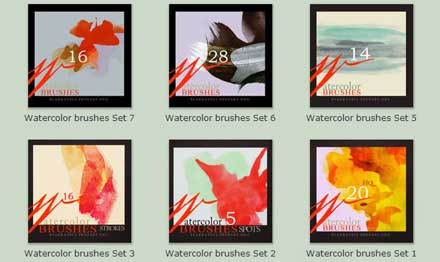
様々な表現が可能なクリエイティブツールphotoshop。多くのクリエイターに愛用されていおり、その表現を豊かにしてくれる様々なブラシセットが公開されていますが、今回紹介するのはアナログ感あふれる塗り感が美しいphotoshopブラシ集「Photoshop Brushes by Blakravell」です。

上記のような、少し掠れなども表現され、まるで本物の水彩ブラシで塗り重ね多様な表現のブラシセットが公開されています。
詳しくは以下
WEBデザインをする際、どのような手法で行っているでしょうか?人それぞれだとは思いますが、多くの場合はいきなり作り始めるのではなく、構想をまとめてラフに落とし込む場合が多いとは思います。今回紹介するのはラフを制作するのに便利な手書きで使えるワイヤーフレームテンプレートをまとめたエントリー「10 Free Printable Web Design Wireframing Templates」です。
プリントアウトしてそこに書き込んでいけるような様々なテンプレートが多数集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
世界中で広く利用されているCMSの一つWordpress。個人の方のブログから企業サイトまで幅広い用途で利用されています。利用者が多いだけあって豊富にテーマが配布されているというのもWordpressの魅力の一つです。今日紹介するのは新たにリリースされたクリエイティブなWordpressテーマを集めたエントリー「10 Fresh, Free WordPress Themes (April 2016)」)です。

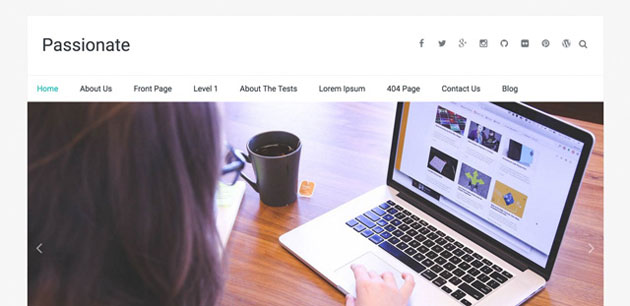
Passionate — Free WordPress Themes
License: Free for personal and commercial use | GNU General Public License
シンプルなものからデザイン的に作りこまれたものまで、様々な用途のテーマが紹介されていましたので今日はその中から気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
デザインのトレンドとしても人気の高い、手描きのような筆致が魅力のスクリプトフォント。注目度の高いクリプトフォントだからこそ、様々なテイストのものをチェックしておきたいもの。今回ご紹介するのはそんな方におすすめしたい、多数テイストのスプリクトフォントをまとめた「36 Free Script Fonts for Graphic Designers」です。

36 Free Script Fonts for Graphic Designers | Fonts | Graphic Design Junction
大胆な筆を使ったような荒々しい書体から、繊細でエレガントなものまで、36種類ものスプリクトフォントが紹介されています。今回はその中から幾つか、気に入ったフォントをピックアップしましたのでご覧下さい。
詳しくは以下
(さらに…)
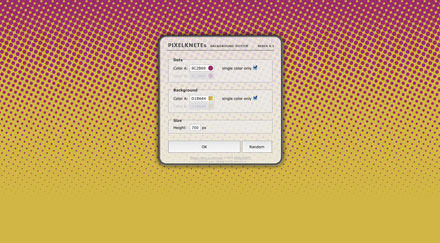
WEBデザインの印象を決定付ける大きな一つの要素の一つに背景があります。様々な背景素材やジェネレーターがWEB上で公開されていますが、今日紹介するのはだんだん小さくなるドット柄の背景パターンを制作してくれる背景ジェネレーター「Dotted Background Generator」です。

上記のように上部から下部に向ってだんだんと小さくなっていくような背景を簡単に作る事ができます。
詳しくは以下
チョークという言葉を聞くと学生時代を思い出す方は多いはず。授業の思い出や落書きを懐かしむ方もいるのではないでしょうか。そんな中今回は、チョークで書かれた様な文字フォントをまとめた「35+ Free Chalkboard Fonts – Want A Nice Back To School Design?」を紹介したいと思います。

Chalkboard by Marta van Eck font by Marta van Eck Designs – FontSpace
教師の書いたような文字や学生が書いたラフ感あるものなど、さまざまな特徴を持ったチョークフォントがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
テクスチャ素材の中でも、アレンジしやすい・使いやすいということで高い人気を誇っている紙素材を上手に使いデザインされたwebサイト集「Web Designs With Paper Effects For Inspiration」を紹介したいと思います。

(Sibling Rivalry | A Speck Brothers Wine.)
素材感を活かしていたり、紙の特性をデザイン上に表現していたりと、さまざまな利用方法を参考にすることができます。中でも特に気になったサイトをいくつかピックアップしてみました。以下とりご覧ください。
詳しくは以下
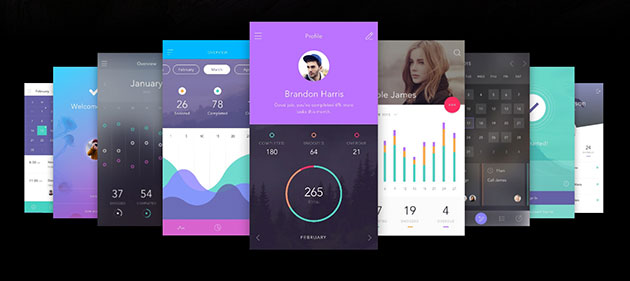
webサイトのデザインだけでなく、スマートフォンへの対応が必須の現代。またスマートフォンアプリのデザインを手がけることも多くなっていると思います。今回はそんな時に参考にしたいUIキット「DO App UI Kit」を紹介したいと思います。

フラットテイストなデザイン性が特徴。洗練された印象のデザイン設計にぴったりなキットとなっています。
詳しくは以下
デザイナーはクリエイティブの幅を広げるため、常に新しく使いやすいフォントをチェックしておく必要があります。そんな中今回紹介するのが、デザイン制作に使いやすい、ハイクオリティなフリーフォントをまとめた「40+ Fresh High-Quality Free Fonts To Enhance Your Designs」です。

Homigos Font on the Behance Network
可愛らしい雰囲気のフォントやスタイリッシュなフォントはもちろん、デザインフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ラフな雰囲気やこなれた感じを出したい時に便利なのが、手書き風フォント。デザインに味を出してくれるポイントや飾りに使いたい書体です。今回はそんな手書き風のフォントをまとめた「25 Free Handwriting Fonts for your Designer Toolbox」をご紹介します。

Talking to the Moon Font | dafont.com
全部で25種類ものフリーハンドで書いたような、自然な手書き風フォントがまとめて紹介されています。その中から幾つか気になったフォントをご紹介しますので、是非ご覧下さい。
詳しくは以下
(さらに…)
軽量で高機能なjavascriptライブラリjQueryその手軽さから、多くのWEBデザイナーに利用されており、世界中でそのライブラリを使い、様々なプラグインが開発されリリースされていますが、今回紹介するのは最近リリースされたjQueryプラグインを集めた「10 New jQuery Plugins You Have to Know」です。
スライダーから、ボタンエフェクトなどなど様々なプラグインが公開されていました。今日はそのなかから幾つか気になったものをピックアップしてご紹介したいと思います。
詳しくは以下