WEBを制作する上で、いくつかポイントがあるかと思いますが、WEBは使われるものなので、ユーザービリティは最も考えなくては行けないものの一つです。今日紹介するのはWEBページを制作する上で、必須なシンプルなユーザービリティ「Five Simple but Essential Web Usability Tips」です。

WEBページを制作していく上で、知っておいた方が良い要素が簡単にまとめられていました。今回は意訳して紹介したいと思います。
詳しくは以下
1.検索機能
ユーザーが求めている情報を含むページをみつけられる検索機能。鮮やかな色や、虫眼鏡アイコン等、ユーザーが分かりやすい仕組みも必要。

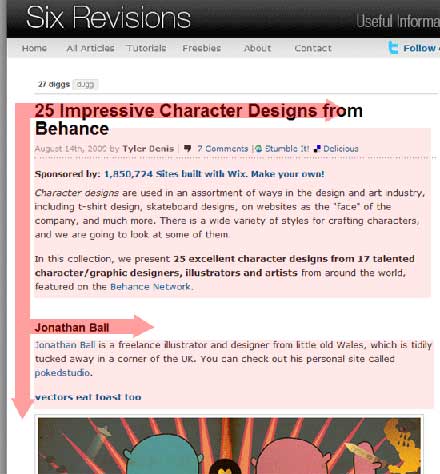
2.Fの法則を意識したデザイン/レイアウト
ユーザーの目線の動きを意識した、構造を作る。それに加えて、見出しや太字などで見やすくまとめる。

3.一貫したユーザーインターフェイス。
どのページデモ同じ位置にナビゲーションを置き、ユーザーを迷わせな。また視覚的にどこを見ているかを分からせる事も重要。

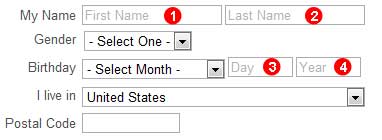
4.フォームの構造はユーザーを意識して正しく。
フォーム入力のために簡単なヒントを表示したり、入力の順番等、ユーザーの利便性を考えたフォームを作成する事が大切。

5.サポート体制の充実
ユーザーを支援する為の仕組みを整える。よくある質問、Q&A、ヘルプページやサイトマップ等を用意する。
どれもWEB制作をしている方にしては当然かもしれませんが、改めて注意しておきたいですね。詳しくご覧になりたい方は原文をご覧ください。