WEBサイトのページ遷移のために欠かせないナビゲーションメニュー。横や縦一列に並び、誰にでも分かりやすいものが多いですが、いかに印象的なデザインができるかでデザインのクオリティが左右されるのではないでしょうか。そんな中今回は、デザイン性の高い新しいナビゲーションメニューのデザインをまとめた「Unusual & Unique Examples Of Website Navigation」です。
レイアウトや表現方法がユニークなメニューデザインがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
爽やかな印象を始め、人の感情の表現にも良く利用される空は、素材としても利用頻度が高いもの。そこで今回紹介するのが、さまざまな空の表情が楽しめる空テクスチャをまとめた「A Compilation of High Quality Sky Texture」です。

(Sky Texture by ~Amaya-Fanel on deviantART)
雲の雰囲気を楽しめる空から、哀愁漂う空まで、たくさんの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
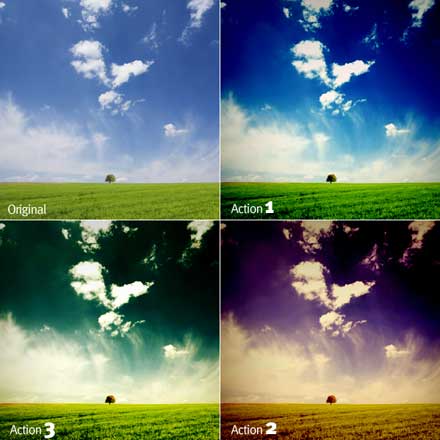
スナップ写真でも雰囲気のある写真に変えられる色補正は、補正のプロが存在するほど高度な技術とセンスが必要になり、作業時間もかかるもの。そんな状況に役立つ、イメージ通りの色補正ができるPhotoshopアクションをまとめた「50 Time Saving Photoshop Actions to Boost Your Images」を今回は紹介します。

(CoLoR effect 4.5 by `sa-cool on deviantART)
写真の明るさを変えられるアクションはもちろん、さまざまな雰囲気を演出できるアクションが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日本でも少しずつイベントとして注目されるようになってきたイースター(復活祭)。イースターエッグやウサギなどのキャラクターも定着しつつあるのではないでしょうか。そこで今回紹介するのが、イースターを表現できるフォントをまとめた「20 Free Easter Fonts in One Place」です。

KG Hippity Hop font by Katz Fontz – FontSpace
イースターの象徴でもある卵とウサギをモチーフにした、可愛らしいフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの表現力を高めることができるテクスチャ素材は、豊富にストックしておきたいもの。そんなテクスチャ素材の中から今回ピックアップして紹介するのが、光のボケ感が美しいテクスチャにフォーカスした「Beautiful Bokeh Textures For Your Next Project」です。

bokeh pack 1 by *dirtyboyalf on deviantART
カラフルなテクスチャから、光のコントラストが美しいテクスチャまで、たくさんのテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
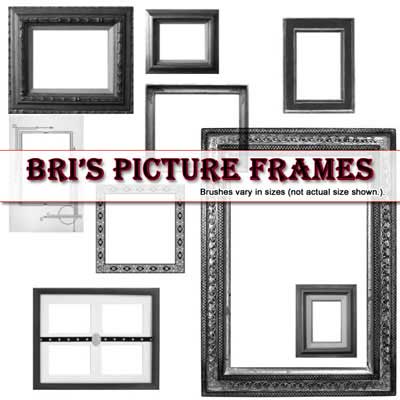
メイングラフィックやタイトルの装飾など、さまざまなシーンで活躍するフレーム枠は、テイスト違いごとにたくさんストックしておきたいもの。そこで今回紹介するのが、Photoshopブラシで表現できるフレームをまとめた「100+ Free Photoshop Frame Brushes To Decorate Your Designs」です。

Bri’s Picture Frame brushes by ~rabidbribri on deviantART
ラインの美しいフレームから、絵画を飾るようなリアルなフレームまで、たくさんのブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
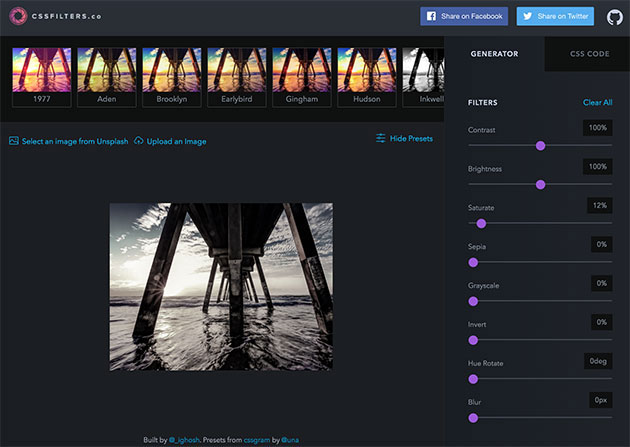
写真加工は現在様々なアプリケーションに搭載されており、もはや写真とは切手は切れない関係にありますが、今回紹介するのはWEB上でも動作する写真加工フィルタを生成できるCSSで実現するフィルタジェネレーター「CSSFILTERS.co」です。

このサービスでは、予め登録されたフィルタもしくは、パラメーターを指定して任意の画像にフィルタをかけるとと共に、WEB上で実現するためのコードも出力してくれるというものです。
詳しくは以下
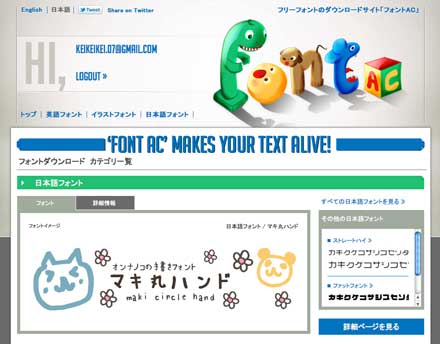
デザイン制作時に欠かせないフォントですが、もともとパソコンに入っているフォントだけでは、デザイン表現が難しい場合も多いと思います。しかし高額で販売されているフォントも多く、なかなかフォントを増やすことができないとお悩みの方も多いはず。そこで今回紹介するのは、商用利用も可能なフリーフォントがダウンロードできるサイト「フォントAC」です。

手書き風のフォントから、使いやすいゴシック体のフォントまで、ユーザーが利用しやすいサイトとなっています。
詳しくは以下
デザインする上で、色々なデザインと親和性が高い葉っぱ素材。それだけに写真素材や関連する素材も多々あります。今回紹介するのは、リアルな葉っぱのフリーphotoshopブラシセット「Leaf’d: 10 Free High-Res Photoshop Leaf Brushes」です。

ブラシで葉脈までキッチリと描写されたリアルな葉っぱのブラシがセットになっています。ブラシの解像度は1900px〜2400pxと非常に高解像度になっていますので、メインとしての利用にも十分耐えられるクオリティになっています。
詳しくは以下
インターフェイスをより分かりやすくしてくれたり、デザインのアクセント的にと様々な用途で活躍するアイコン。Designdevelopでも多々取り上げてきましたが、今日紹介するのは立体的で、作り込まれたハイクオリティなアイコンセットをまとめたエントリー「Free High Quality Icon Sets」です。
全体的にシンプルさは残しながら、立体手金で、細かいところまで作り込まれているそんな印象を受けるまとめ方をしています。今回はその中から特に記になった物をピックアップして紹介したいと思います。
詳しくは以下
フォントはいくつあっても困ることのないアイテムです。これまでも数々のフォントを紹介していますが、今回紹介するのは、デザイン性の高いプロユーザーも使えるフォントまとめ「 25 fresh free fonts from 2018」です。
シンプルなフォントから個性的なものまで様々なフォントが集約されたサイトの紹介です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
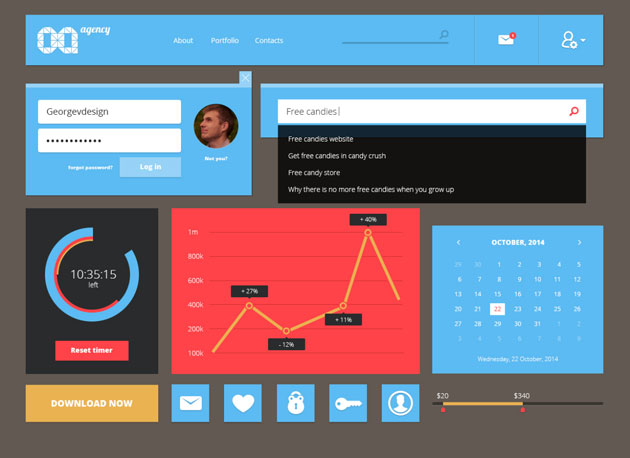
スマートフォンデザインのモックアップ、web制作の企画・設計などを行う時、一からパーツのデザインを行っていると時間と手間がかかってしまうもの。今回はそんなシーンに活躍してくれるPSD UIキット「Web and Mobile UI Kits with PSD Files for Designers」を紹介したいと思います。

(Dribbble – Flat UI kit /.PSD Freebie/ by George Vasyagin)
さまざまな箇所に使える多彩な種類のPSDファイルが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインのモックを制作する時に、クライアントにもっとアップ時の雰囲気を分かってもらう時に必要なのがブラウザ枠などをはじめとしたインターフェイスのデザインです。今日紹介する「A Collection of Useful Web Design Wireframing Resources」はそんなインターフェイスの素材をあつめたモックデザインを作る時、便利な素材集です。

Photoshop Browser Templates from joel laumans
上記は解像度別のブラウザのpsdデータ。PSDで制作を進めている方には便利な素材だと思います。その他にも様々なデータがまとめられていましたので、下記に貼付けておきます。
詳しくは以下
フリーで活躍するクリエイターの方にとって、自分を売り出すための重要なツールであるwebポートフォリオ。今回紹介するのは、サイトデザインの参考にしたくなるような、デザイン性の高いクリエイティブなポートフォリオを集めた「30 Creative Portfolio Designs to Inspire Designers」です。

(web design and photography in baia mare – hm-andrei.ro)
ユニークな動きをするポートフォリオから、シンプルな中にデザイン性の高さを感じるポートフォリオまで、さまざまな作品が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下