日本国内ではもちろん、世界中には多くのタイルが存在しますが、そのデザインテイストや雰囲気には、それぞれのお国柄や地域色が強く現れます。そんな中今回紹介するのは、色とりどりなタイルの柄を楽しめるタイルテクスチャをまとめた「A Collection of Free Tile Texture」です。

Stone Tile Floor by ~Limited-Vision-Stock on deviantART
鮮やかなカラータイルからシンプルなタイルまで、さまざまな模様のタイルテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
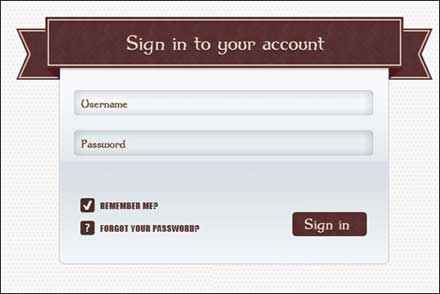
webサイトの構成で多くの場合必要になるコンタクトフォームの制作は、どうしてもデザインがマンネリ化してしまいがち。そんな時に利用したい、Photoshopで制作されたコンタクトフォームとサインアップのデザインをまとめた「55 Free Login, Sign Up and Contact Form PSD Files」です。

Vintage Sign Up Form by ~psd-fan on deviantART
デザインテイストに合わせて選びやすい豊富なデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
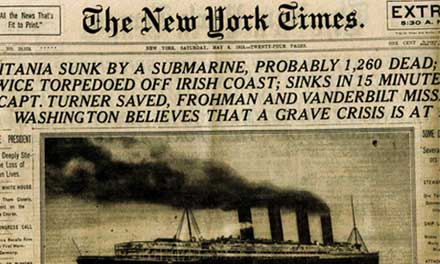
オシャレな雑貨店やプレゼントのラッピングなどで見かける新聞を利用した包装は、幅広い世代の方に受け入れられています。そんな雰囲気をデザインでも演出できたら嬉しいですよね。そこで今回紹介するのが、古い新聞ばかりを集めたテクスチャまとめ「30 Old Looking Sets of Newspaper Texture」です。

headline may 1915 by ~lebstock on deviantART
アンティークな雰囲気漂う、新聞紙をモチーフにしたテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
幾何学模様などパソコン上で制作した素材はどこまでも素材を継ぎ足したりと、利用しやすい加工が自由にできますが、布や紙など素材感のあるテクスチャをシームレスに利用するのは難しいもの。そんな中今回紹介するのが、素材感のあるシームレステクスチャをまとめた「Handy Roundup of Free Seamless & Repeating Textures」です。

Seamless Wooden Hedge Texture | Free resources for designer and developers
木目やレザーなど、質感を楽しめるテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
夏が近づくと、より明るくカラフルなイメージのデザインも増えてくるのではないでしょうか?そこで今回紹介するのが、虹色の7色を利用したテクスチャ、パターン、背景素材をまとめた「65 Great Rainbow Textures, Patterns and Backgrounds」です。

Colorful Whirlpool Vector Background | Flickr – Photo Sharing!
カラフルで楽しい気分になれそうな素材が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作で利用するリアルな質感のテクスチャは、テイストに合わせて豊富に確保しておきたいもの。そんな中今回紹介するのが、最近公開されたばかりのさまざまな場面で利用できるPhotoshopテクスチャまとめ「30 Latest And Free Photoshop Textures」です。

TEXTURES Pawluk by ~ipawluk on deviantART
紙や木などのリアルな雰囲気を演出できるテクスチャから、画像合成が楽しめるテクスチャまで、さまざまなタイプが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
紙媒体やWebサイトの提案でも欠かせないモックアップですが、オリジナルの商品を提案する際には、更に重要な役割を担っているように思います。カラーパターンであったり、形の違いで同じデザインであってもイメージが全く変わるもの。今回は、より実際のイメージに近いものを提案できる15種類のマグカップモックアップ「15 Absolutely Free Mug Mockups That Stand Out」を紹介します。

様々な形や質感のマグカップのモックアップ素材が揃っています。
詳しくは以下
WEB制作に便利なjQuery。プラグインも豊富にリリースされており、世界中でりよすされているjavascriptの一つです。今日紹介するのは最近リリースされたクリエイティブなjQueryプラグイン集「8 Fresh and Useful jQuery Plugins」です。
全部で8つのプラグインが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
非常に使い勝手の良いCMS、Wordpress。国内でも多くの方が利用されていますが、今回紹介するのはiPhone、iPad、PCとマルチに使えるフリーワードプレステーマを集めたエントリー「」です。
ここ数年でWEBを閲覧する環境は劇的に増え、最近は考えておかないといけない事項の一つとなってきました。スマートフォン専用のテーマを創るというのも時間がかかるので、初めから対応というのは、ユーザー層によっては大きなメリットだと思います。いくつかのテーマが紹介されていますが、今日はその中から気になったものを紹介したいと思います。
詳しくは以下
フォントはデザインの仕上がりを大きく左右する非常に重要な存在で、自分の考えるデザインの雰囲気に合わせるためにも、しっかり選定しておきたいところ。今回はそんな時に参考にしたいまとめ「18 New Free Fonts for Graphic Design」を紹介したいと思います。
さまざまなテイストのデザインフォントが18種ピックアップされています。気になったものを紹介していますので、下記よりご覧下さい。
詳しくは以下
webデザインを制作する時、さまざまな素材を使ってデザインを作り上げていきますが、今回紹介するのは、テクスチャを使ってデザインされたwebサイトのまとめ「Showcase: Textures In Web Design」です。

素材感のあるテクスチャ素材を上手に使用し、デザインのクオリティを高めたwebデザインの数々が紹介されています。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
かなり様々な動きができるようになったCSS3。まだ対応していないブラウザは依然として市場に多いのですが、クリエイティブに特化したWEBなどでは非常に使い勝手が良いです。今日紹介するのは、CSS3で実現するクリエイティブなローディングセット「CREATIVE CSS LOADING ANIMATIONS」です。

いままでのCSSではgifアニメに頼らなくてはいけなかった部分が全てCSSのみで制作されています。
詳しくは以下

公開されているローディングは全部で4つ、どれもアニメーションが効いていて気持ちのいい動きをしてくれます。基本的には画像ファイルなどは一切利用しておらず。純粋にHTMLとCSSで書かれています。原文では、HTML側と、CSS側のソースが合わせて開示されており、コピーして利用することができます。
HTMLとCSSなのでノンプログラマーでも比較的カスタマイズしやすいのではないでしょうか?ローディング処理を探していた方は是非どうぞ。
今まで様々なベクターデータを紹介してきましたが、今回紹介するのは「Qbrushes/QVectors」からCreative Commons Licenseで配布されているベクターデータ、photoshopブラシの中から商用可能な素材を集めたベクターデータ集「40+ Free Vector Graphics and Photoshop Brushes For Commercial Use」を紹介したいと思います。
グラフィックなどのアーティステックなものからアイコンなどの実用的なものまで残部で40以上のベクターデータが紹介されています。今日はそのなかから気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
誰もが手軽にWEB制作を行えるようになっていきていますが、個人で制作する際に、ユーザーへの配慮が行き届いたWEBサイトを制作するのはなかなか難しいかもしれません。そんな中今回紹介するのが、最近発表されたPSD UIキットをまとめた「20 New Free PSD UI KITs」です。

Free PSD: Dark Gloss UI Kit | | FreeUIKits.comFreeUIKits.com
WEBサイトからアプリまで、さまざまなシーンで利用できるUIキットが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下