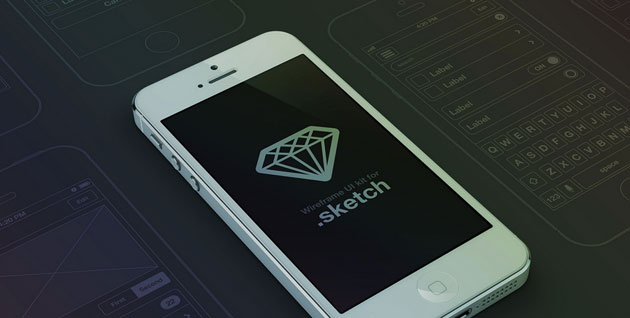
デザイン制作を行う際にはまず、全体の設計を行うためにワイヤーフレームを使って構成を考えることが多いと思いますが、本物のイメージにより近づけるため、また提案としてクライアントに提出するために、より現物に近いものをできれば作っておきたいもの。そんな時に役立つワイヤーフレームUIキット「18 Free UI and Wireframe Kits」を今回は紹介したいと思います。

webやスマートフォンアプリの設計をスムーズに進めることができそうな、制度の高いワイヤーフレームが揃っています。
詳しくは以下
webサイトやモバイルサイトを制作する際、全体の構成を決めるために、ワイヤーフレームを使って設計をすることも多いと思います。今回はそんなワイヤー制作に活用できるテンプレート「20 Free Web and Mobile Wireframe Templates」を紹介します。

(Anthony Aubertin @Noxdzine – iPhone wireframe ui set)
いろいろなテイストのワイヤーフレームテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
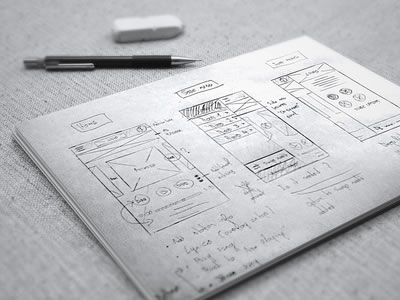
ワイヤーフレームは新しいWebサイトやサービスのUIを考える時、その構造を可視化するもので、制作する前には必ず作るというクリエイターも多いのではないでしょうか?今回紹介するのは改めて参考にしたいクリエイター達のワイヤーフレーム集「UI & Wireframe Sketches to Keep You Inspired」です。

Dribbble – App design | Phase 1: Sketching by Alex Deruette
軽めのタッチのものから、細かく描かれたものまで、さまざまなワイヤーフレームが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
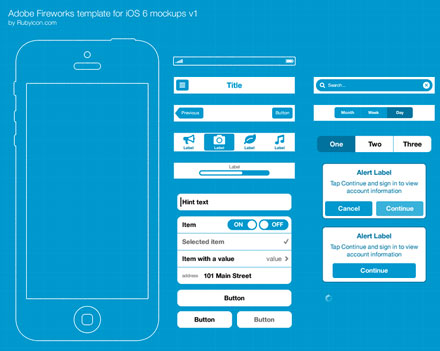
WEB制作の主流の制作ツールであるAdobe、Fireworks。photoshopとイラストレーターを組み合わせたような制作ツールで、多くの制作者に利用されていますが、今日紹介するのはFireworksで編集できる、iOS6ワイヤーフレーム「Adobe FW template for iOS 6 wireframing」です。

iOSの筐体のフレームデータの他に、タイトルやタブメニュー。ボタン、ローディングなどなど、iOSに必要なデザインパーツが網羅されています。
詳しくは以下
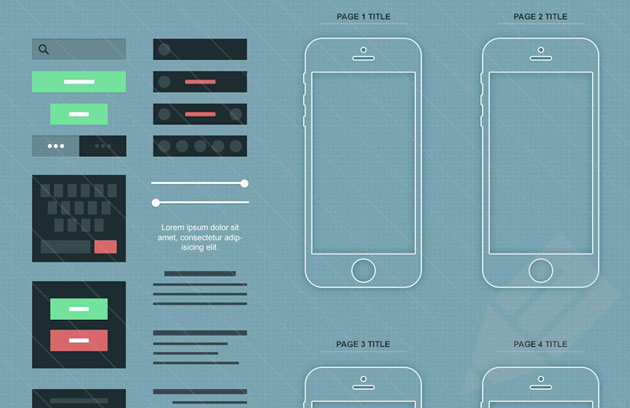
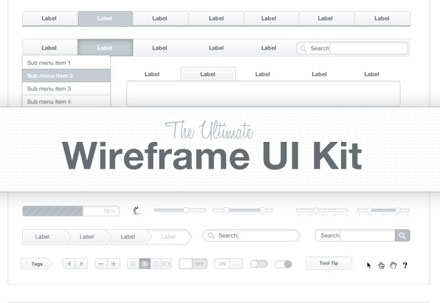
サイト制作の前に制作するワイヤーフレーム。サイトの構成や構造をわかりやすく事前に見せるためには非常に有効な手段ですが、作る精度によってはかなりの時間を費やしてしまうこともあると思います。今日紹介するのはそんなワイヤーフレームを制作する時間を短縮してくれる、素材セット「The Ultimate Wireframe UI Kit」です。

ローディング、ボタン、グローバルメニューなどなど、サイトにひつようなパーツが、数多く収録されており、それらを組み合わせえてりようすることで切り貼りでサイトのワイヤーフレームを作ることができます。
詳しくは以下
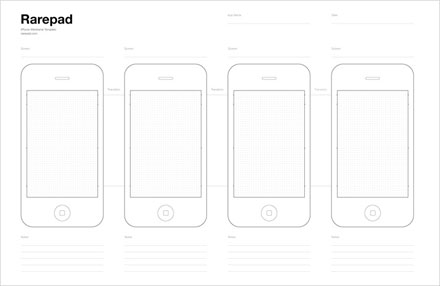
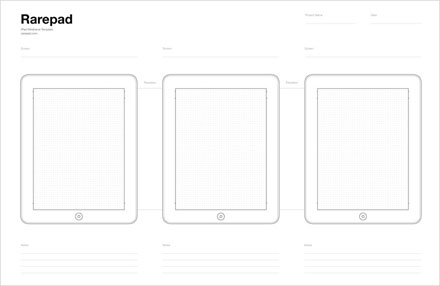
皆さんはサイトを設計する際にどのようなフローを行っているでしょうか?今日紹介するのはサイト構築の初期の設計時に利用できる、シンプルなiphone,ipad,ブラウザのワイヤーフレーム用テンプレートセットを紹介したいと思います。

それぞれのテンプレートでプロジェクトネーム、スクリーンネーム、ノートなど実務で利用しやすいようなテンプレートになっていて。実機。ブラウザの部分にはドットなども入れられており、制作者サイドにたった校正となっています。その他のテンプレートは以下からご覧ください。
詳しくは以下


こちらはiphone,ipad,ブラウザの三種のテンプレートがセットになっていて、pdfで配布されておりますので、印刷して利用するのも便利です。ワイヤーのラフを書く際にもっとイメージを実機やブラウザに近づけた状態で行いたいという方は是非どうぞ。
制作に非常に便利なphotoshopブラシ。様々なブラシセットをDesigndevelopでは紹介してきましたが、今回紹介するのはブラシ本体の方ではなく、photoshopブラシを制作するためのチュートリアルをまとめたエントリー「24 Useful Tutorials on Creating Photoshop Brushes」です。

Creating grunge brushes | Veerle’s blog
よく見かけるphotoshopブラシの作り方が詳細に紹介されています。全部で24個ものphotoshopブラシの作り方がまとめられています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
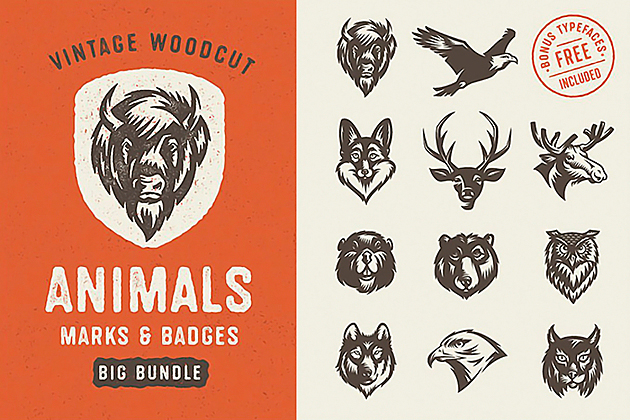
レトロアメリカンな雰囲気のデザインテイストは、アウトドアテイストやヴィテージなデザインを行いたい時にピッタリ。そんなときに活用したい、ちょっとレトロな動物たちのベクターアート素材「Savage Animals Vector Bundle」を今回は紹介します。

木彫り風に描かれた動物たちの、高品質なベクターアートが11種類そろったフリーダウンロード素材です。
詳しくは以下
(さらに…)
フォントはデザインの仕上がりを大きく左右する非常に重要な存在で、自分の考えるデザインの雰囲気に合わせるためにも、しっかり選定しておきたいところ。今回はそんな時に参考にしたいまとめ「18 New Free Fonts for Graphic Design」を紹介したいと思います。
さまざまなテイストのデザインフォントが18種ピックアップされています。気になったものを紹介していますので、下記よりご覧下さい。
詳しくは以下
紙媒体やWebサイトの提案でも欠かせないモックアップですが、オリジナルの商品を提案する際には、更に重要な役割を担っているように思います。カラーパターンであったり、形の違いで同じデザインであってもイメージが全く変わるもの。今回は、より実際のイメージに近いものを提案できる15種類のマグカップモックアップ「15 Absolutely Free Mug Mockups That Stand Out」を紹介します。

様々な形や質感のマグカップのモックアップ素材が揃っています。
詳しくは以下
非常に膨大な種類が存在するテクスチャ。webでも紙のデザインでも同様に多用する素材のため、たくさんストックしているデザイナーの方も多いのではないでしょうか?そんな中今回紹介するのは、ひび割れた質感でデザインをクールに演出できるテクスチャ「7 Free Cracked Paint Textures」です。

冷たげ質感がデザインをきゅっと引き締めてくれる、ひび割れの雰囲気に味のあるテクスチャが7種類紹介されています。
詳しくは以下
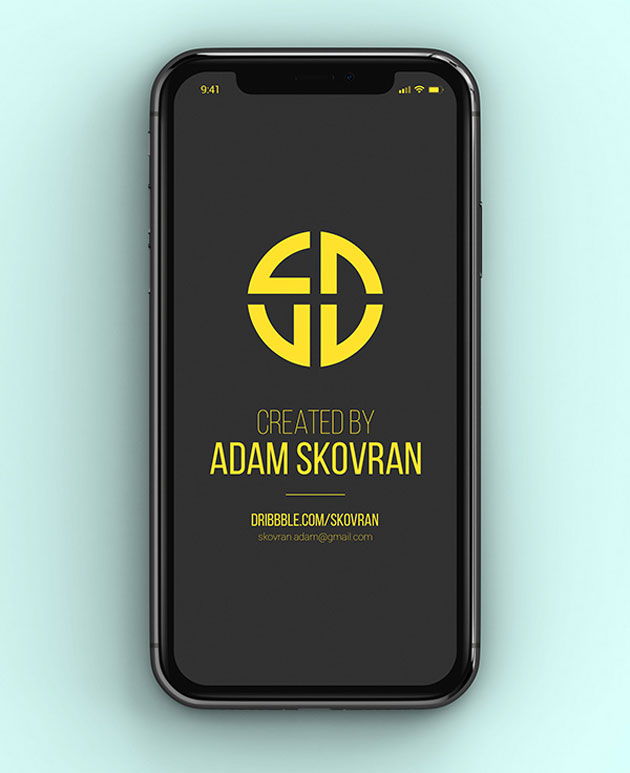
webサイトやアプリのデザインをクライアントにプレゼンテーションをする時、画面をそのまま見せるだけでは魅力が伝わり辛いもの。そんな時、より完成に近いビジュアルでにするために、モックアップにはめこんでプレゼンすることで、効果をより高めることができるのではないでしょうか。そんな中今回紹介するのは、appleの最新機種iPhoneXの質感をリアルに表現したモックアップ「iPhone X MockUps – 9 Angles」です。

9つの異なるアングルでデザインの魅力を伝えてくれるモックアップセットです。
詳しくは以下
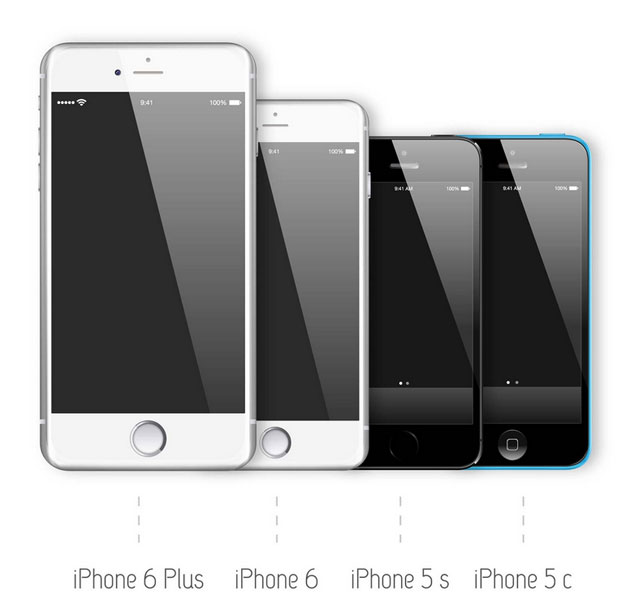
ついにリリースされiPhone6。ディスプレイサイズが大きくなり、さらにiPhone6 plusというワイドなサイズのバージョンも発売されたことから、非常に話題を呼んでいます。そんな中今回紹介するのは、最新のappleスマートデバイスも取り揃えた「Free download: iPhone and Apple Watch vector mockups」です。

Phone6、Phone6 plusを始め、新しい形のデバイス・Apple Watchのモックアップまで収録されています。
詳しくは以下
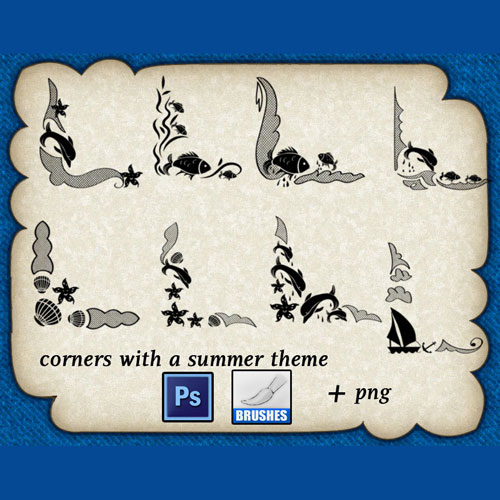
デザインの周辺を彩るコーナー素材。アンティークなタイプを中心に、さまざまなデザインのものが展開されています。そんな中今回紹介するのは、ハイクオリティな装飾コーナーブラシが揃った「40 High Quality Decorative Corner Brushes For Free Download」です。

Summer Theme Corners – Photoshop brushes
多彩なデザインのコーナーブラシが厳選され、紹介されています。気になったものを以下にてピックアップしていますので、ご覧ください。
詳しくは以下