Webサイトを構築するのに必要なCSSでは様々なデザインを設定することができ、とても便利。そんな中今回紹介するのは、無料で使えるCSSツールチップ「10 Free CSS Tooltip Snippets To Save Time On Your Web Projects」です。
アクションで注意書きなどに注目させたい時に使用するツールチップの、魅力的な動作やデザインを簡単に取り入れることができます。
詳しくは以下
業務の効率化に欠かせないフリーツールは、上手く使いこなせばコストの削減や時短にも繋がります。より良いデザインの為にも作業環境は常に整えておきたいところ。今回ご紹介するのはデザイナーの為の使えるフリーツールをまとめた「What’s New for Designers, November 2017」です。

Creative Veila – Yummy Meals Vector Set
様々な機能をもつ使いやすいフリーツールが25種類以上紹介されています。更にその中から幾つかこれはと思ったフリーツールを集めてみましたので、ぜひご覧ください。
詳しくは以下
(さらに…)
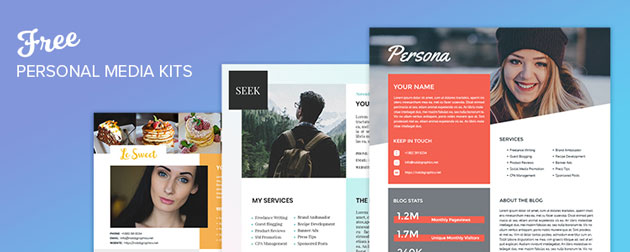
SNSを活用して自分のことやオススメの場所、食べ物なんかを発信する人が増える中、今回紹介するのは自分のためのWebページを簡単に作れる、PSDで編集も可能なメディアキットセット3種「3 Free PSD Personal Media Kits」です。

気軽に自分のためのWebページを作ってみたい方には、ぜひチェックしてもらいたいまとめです。
詳しくは以下
デザイン作りをコスト面からも支えてくれるフリーフォントは、デザイン業務の強い味方。愛用しているデザイナーの方も多いのでは無いでしょうか。今回ご紹介するのは、そんなデザイナーが愛用するフリーフォント探しを手助けする、最も訪問されたフリーフォントサイトをまとめた「21 Most Visited Free Fonts Site」です。

プロのデザイナーも多数愛用する、知る人ぞ知る海外の王道フリーフォントサイトがまとめられています。その中から、幾つか気になったサイトを選んでみましたので是非ご覧ください。
詳しくは以下
(さらに…)
デベロッパーにとって便利なリソースは、制作時の効率化や運用時の手助けをしてくれる重要な存在。そんな中今回は、webサイトを制作するにあたって便利なリソースをまとめた、デベロッパー向け最新リソースまとめ「Fresh Resources for Web Developers – October 2017」を紹介したいと思います。
最新のリソースがいくつか紹介されており、参考にしたいアイテムが集約されていますのでデベロッパー必見のページです。
詳しくは以下
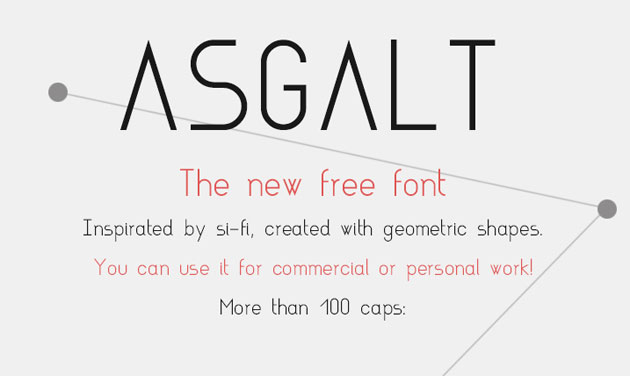
さまざまなデザインフォントを今年も紹介してきましたが、非常に数が多く、どれを選んで良いのか迷ってしまうという方も多いのではないでしょうか?そんな中今回紹介するのは、2014年の最新フリーフォントを厳選したまとめ記事「Best Free Fonts of 2014」です。

Typography: Asgalt Free Font on Behance
参照元サイトにて、2014年に紹介したフォントの中でベストなものがまとめて紹介されています。
詳しくは以下
フォントはデザイナーにとってはとても重要なもので、常に新しい書体を探しているという方も多いと思います。今回照会するのは、正当派からクリエイティブなものまで、ハイクオリティなフリーフォントを集めたエントリー「8 Fresh High-Quality Free Fonts」です。
かっちりとした、美しいフォントから、あまり見ないタイプのフォントまで、様々なフォントがまとめられていました。今日はその中からいくつか気になったものをピックアップして照会したいと思います。
詳しくは以下
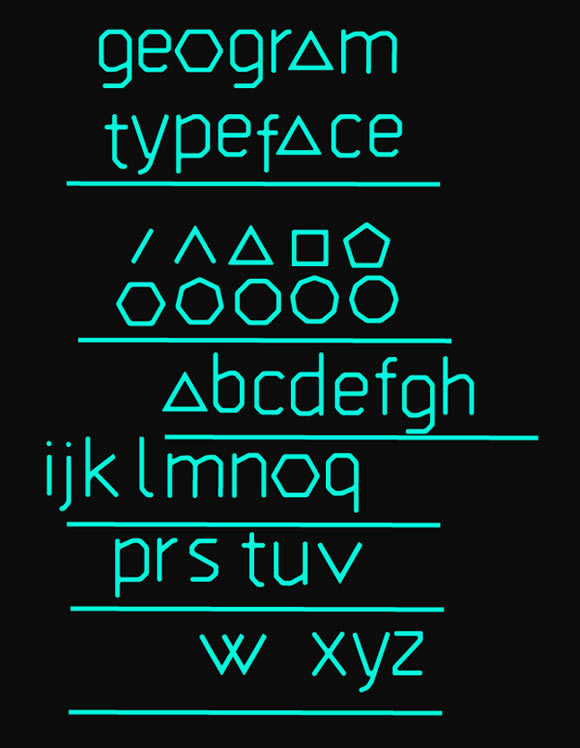
geogram typeface
規則性を持った、アルファベットと記号が組合わさったフォント。

Look Up
フォントが全て矢で描かれていて、極力遂げ入れないように一筆書きのようになっています。

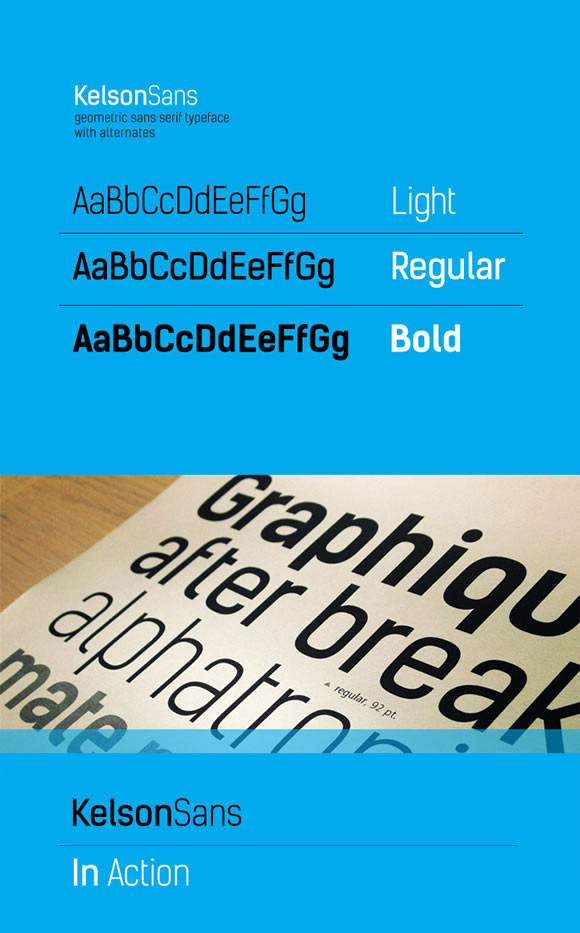
Kelson Sans
Light Regular Boldと3種類のファミリーで展開されているフォント。色々と使い勝手が良さそうなフォントです。

フォントの利用規約はフォント毎に異なりますので、利用については最終の配布元をご確認ください。上記の他にも様々なフォントがまとめられていました。フォントを探している方は是非原文もご覧ください。
国内外でも比率が年々増しているスマートフォン。ユーザーインターフェイスの設計は、PCとはまた違った観点の設計・デザインが求められます。今日紹介するのは、モバイル向けのデザインテンプレートをまとめたエントリー「8 Fresh & Free Mobile App PSD Templates」です。

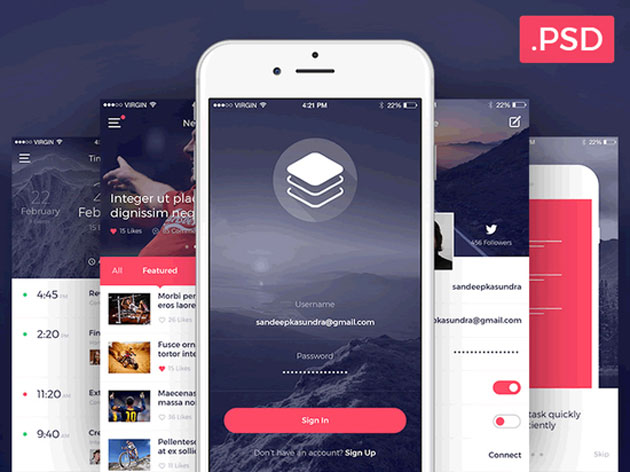
Clean & Modern iOS UI Kit by Sandeep Kasundra – Dribbble
ハイクオリティなモバイルデザインテンプレートがまとめられています。気になるものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインワークの広がりに欠かせないPhotoshopブラシは、さまざまなテイストに合わせて利用できるようストックしておきたいもの。そこで今回紹介するのが、比較的最近発表された、表現力の幅が広がるPhotoshopブラシセットをまとめた「50+ New and Free Photoshop Brush Packs」です。

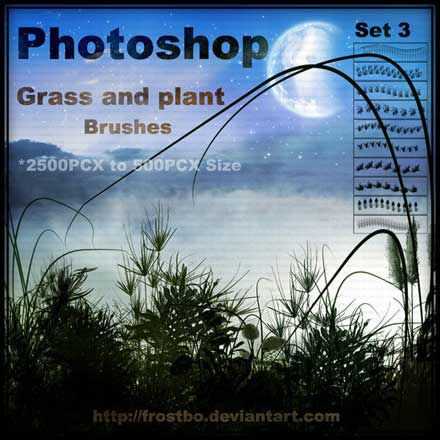
Grass and Plant SET 3 PS by *FrostBo on deviantART
自然のある風景を再現できるブラシから、特徴的なラインを表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上で配布されているさまざまなバックグランドを使い、ブログやマイページの背景をカスタマイズして個性を演出している方もいらっしゃるかと思います。そんな中今回紹介するのは、白と黒にスポットをあてたバックグランド素材集「70 Useful Black And White Backgrounds」です。

(Raindrops Wallpaper by ~richardxthripp on deviantART)
モノクロの色味でありながらも、それぞれに個性や特徴をしっかりと感じることができるバックグラウンドまとめです。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイトに設置するボタンの中でも最もユーザーに的確にそして分かりやすく制作しなければいけないボタンの一つカートに入れるボタン。今日紹介するのはそんなカートに入れるボタンを集めたエントリー「80 Examples of Add to Cart Buttons for Design Inspiration」です。
全部で80ものカートに入れるボタンが紹介されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
誰しもが耳にしたことがある超有名なバンドのロゴタイプのフリーフォントを集めたエントリーが今回紹介する「Fonts Used In Popular Band Logos」です。

The Beatles – Bootle
The Beatles、KISS、My Chemical Romanceなどなど世界的に有名なバンドのフォントが集められています。まとめられているもののなかからいくつかピックアップして紹介したいと思います。
詳しくは以下
国内外で人気のCMS、wordpress最近バージョン2.7がリリースされ、2.7に切り替えたかたも多いかと思います。今日紹介するのはwordpress2.7に対応したハイクオリティなフリーThemeを集めたエントリー「 15 High Quality Free Premium WordPress 2.7 Themes」を紹介したいと思います。
全部で15個のフリーテーマが紹介されていますが、今日はその中から気になったテーマをいくつか紹介したいと思います。
詳しくは以下
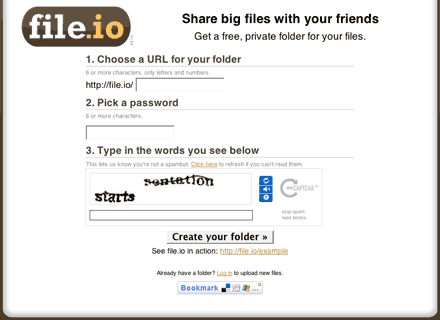
今まで「250MBまで使えるシンプルなオンラインストレージ「FILEURLS」」や「最大50Gまで使える無料オンラインストレージ「A Drive」」と今までいくつかのオンラインストレージサービスを紹介してきましたが、今回紹介するのはシンプルなインターフェイスだが独特の機能をもつオンラインストレージサービス「File.io」です。

特徴的な機能の一つにアップロードしたファイルをRSSで配信できます。これは複数の人とファイルを共有する上でとても便利な機能だと思います。
詳しくは以下
決まった柄をアートワーク一面に敷き詰めることができるphotoshopパターンファイル。簡単に様々なサイズで展開できるのでとても便利です。今日紹介するのは花柄のパターンをひたすら集めたphotoshopパターン集「60+ Floral Patterns, Backgrounds」を紹介したいと思います。

ちょっとレトロな柄から、POPなものまで様々な花柄のパターンが集められています。配布形式はpngとpat (photoshop patterns)形式なので、photoshopを普段使っている方はありがたいですね。
詳しくは以下