Photoshopの素材は、いろいろな形式の制作シーンで活用できるということもあり人気の素材。また手軽にクオリティの高い表現ができるのも魅力となっています。そんな中今回は、いろいろな場面で活躍するPhotoshopフリー素材まとめ「40 Extremely Useful & Free Icon Photoshop Files」を紹介したいと思います。

Blank letter template (PSD) | PSDGraphics
さまざまな種類のPhotoshop形式のアイコンや素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
wordpressを使って構築されているサイトは非常に多く、フリーのテーマを使用することでより手軽にクオリティの高いデザインに仕上げることができます。そんな中今回紹介するのは、洗練されたデザインが揃ったフリーwordpressテーマ集「Free WordPress Themes for December 2014」です。

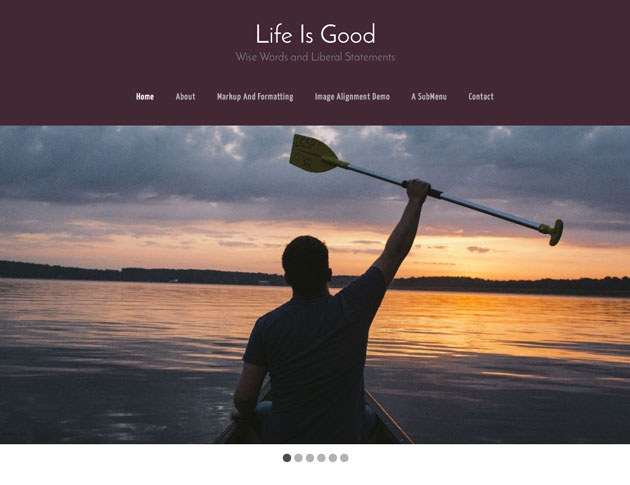
Life Is Good WordPress Theme – Daniel-Klose.com
最新のフリーwordpressテーマが数多くまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
個性的なデザイン演出のために、さまざまなグラフィック表現を駆使してデザインをすることも多いかと思います。そんな時に活用したい、三角形をグラフィックモチーフとしてデザインできるフリーPhotoshopブラシまとめ「A Designer’s Collection Of Free Triangle Brushes For Photoshop」を紹介したいと思います。

Triangle – Brushes. by osukatutoriales on DeviantArt
三角形をモチーフとして利用したPhotoshopブラシの、いろいろな種類がまとめられています。
詳しくは以下
インターネット上から数多くのフリー素材がダウンロードできるようになっていることもあり、どの素材を選んでいいか迷ってしまうこともあるのではないでしょうか?そんな中今回は、さまざまな種類の素材を厳選してまとめた「50 fantastic freebies for web designers, December 2014」を紹介したいと思います。

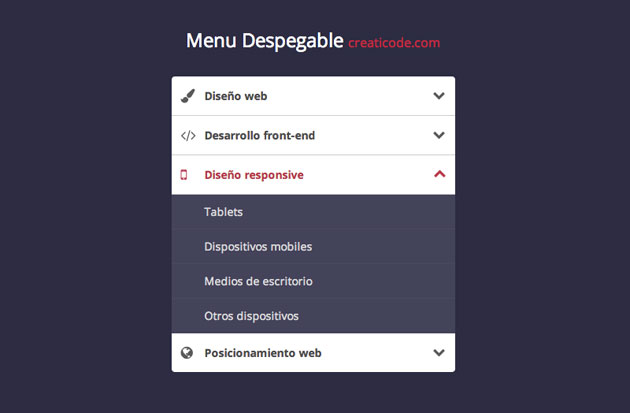
Menú despegable estilo acordeón | Accordion Menu
UIやフォント、ツールなど、たくさんある素材から利用活用度の高そうなものが選定され、紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
普段illustratorで作業することが多いのですが、今まで恥ずかしながら、合成フォントという機能を知りませんでした。今日は「クリエイティブ・タブロイド withD」で紹介されていた合成フォントの機能について簡単に紹介したいと思います。

合成フォントとは漢字/かな/全角約物/全角記号/半角欧文/半角数字のそれぞれに、好みのフォントを指定し、セットとして扱える機能で、例えばこの機能を使えば、英文はHelvetica、その他は新ゴでと言ったことがフォントをいちいち変えることなく文字を入力できます。数字や欧文などを日本語書体で使うとイマイチだったりするので、数字は欧文フォントに変えていたりすることがあるのでこれは便利な機能です。
詳しくは以下
デザインする上でグラフィックのモチーフや要素として自然界のものを使うなんて事も多いのではないでしょうか?今日紹介するのは簡単に自然の一部をデザインに反映できるフリーのphotoshopブラシを集めたエントリー「600+ Nature Brushes for Photoshop」です。
定番の植物から、水の流れ落ちる様を表現したブラシ、立体的な山などなど様々な自然系のブラシが紹介されています。今日はその中から特に気になったphotoshopブラシをいくつか紹介したいと思います。
詳しくは以下
常に新しい発想力が求められるデザイン業界。使う素材にもその年の傾向に合わせたテイストを取り込むことが、デザインに新鮮さを感じさせるポイントだと思います。そこで今回紹介するのが、今年のデザイン傾向に合わせて制作された、新しいテクスチャ素材を集めた「150+ Fresh High Quality Free Textures You Should Use In 2011」です。

(25 mix textures SET IV by ~Butterphil on deviantART)
写真やモチーフを利用した、グラフィカルなテクスチャ素材が多数紹介されています。中でも特に気になった物をピックアップしましたので、下記よりご覧ください。
詳しくは以下
ブランドのイメージを強めるショップバック。店舗を構える業種でのブランディングでは要となる外せない要素です。今回はそんな店舗ブランディングの提案を支える強い味方、ショップバックのモックアップをまとめた「20 Free Beautiful Shopping Bag Mockups to Download」をご紹介します。

Shopping Bags PSD Template – GraphicsFuel
さまざまなデザインバリエーションで、ショップバックのモックアップが20種類集められています。その中でも気になった素材を下記にて紹介していますのでご覧下さい。
詳しくは以下
フリーフォントを探す際、検索で気になるワードで探すよりも、まとめを参考にすることでよりクオリティの高いものを選定できるのではないでしょうか?今回はそんな時に参考にしたい、豊富にピックアップされたフリーフォントまとめ「45 Beautiful Fonts You Can Download For Free」を紹介したいと思います。
デザイン性のあるフリーフォントが多数、いろいろなテイストの種類でまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
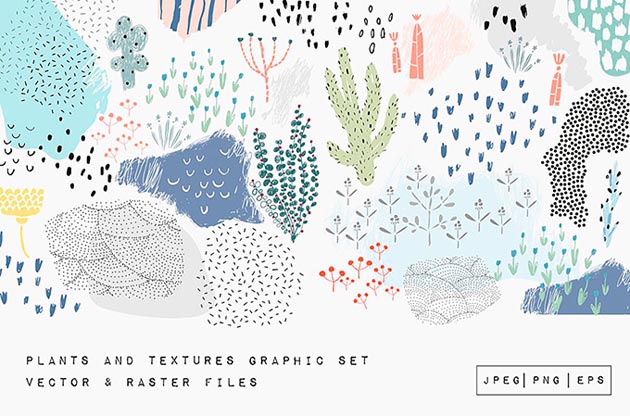
制作の現場においてテクスチャは非常に便利。特に自分の好みにカスタマイズが可能なベクター素材であれば、さらに重宝する存在になると思います。そんな中今回紹介するのは、北欧の雰囲気が漂う“植物”に焦点をあてたテクスチャ素材「Vector Plants and Textures」です。

くすんだパステルカラーが目を引く、柔らかいタッチが印象的な素材です。
詳しくは以下
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
80年代のデザイン界に革新をもたらしたメンフィスデザイン個性の強いデザインなので最先端のトレンドを取り込みたい方にはとてもおすすめ。そんなパターンが詰まった「10 Memphis Style Patterns」を今回はご紹介していきたいと思います。

ビビットなカラーでデザインにインパクトを与えてくれる特徴的な10種類のパターンが収録されています。
詳しくは以下
次世代のコードとして、すでに利用している所も徐々に増えてきたCSS3。従来のCSSと比べて格段に表現できる幅が広がっており、今までどうしても画像を利用したり、FLASHで表現していた部分がCSSのみで実現できるようになっています。今日紹介するのはそんなCSS3を使ったナビゲーション集「15 CSS3 Navigation and Menu Tutorials and Techniques」を紹介したいと思います。

jQuery Style Vertical Menu with CSS3 – No Javascript
様々な表現のCSS3ナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下