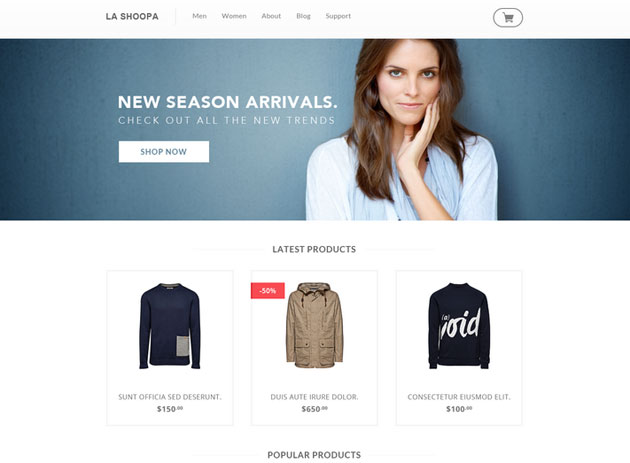
インターネット上で買い物ができるショッピングサイト。見た目のデザインはもちろん、使いやすさや商品の見やすさも重要なポイントとなってきます。今回は双方に優れたPhotoshopテンプレート13種「13 Free Ecommerce Templates In Photoshop Format」を紹介したいと思います。

Free PSD eCommerce Website Template
デザイン性も、機能性も秀逸なフリーテンプレートが紹介されています。気になったものをピックアップしましたので、書きよりご覧ください。
詳しくは以下
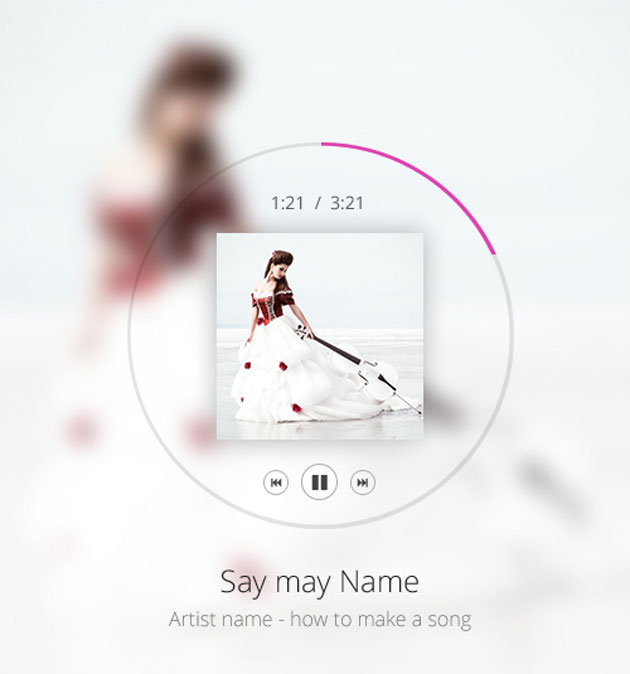
なにかと便利に活躍してくれるpsd素材。フリーでも多彩な種類の素材が配布されています。今回はそんないろいろな種類を厳選してまとめたフリーpsd素材集「Free PSD Files for Designers」を紹介したいと思います。

Dribbble – Free Music Player PSD With Album Light/Dark – Free PSD by Ses Vasile Daniel
さまざまなデザインシーンで利用できるpsd素材がまとめられており、是非ストックしておきたくなるものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトを魅力的に見せるためには、デザインはもちろん、動きにも力を入れたいもの。シンプルなフラットデザインが主流となっているため、特に重要な要素となってきているのではないでしょうか?今回はそんな時に参考にしたい、さまざまな動きを表現できるチュートリアルまとめ「30 Fresh Articles and Tutorials for Web Designers」を紹介したいと思います。
いろいろなパーツに動きや、エフェクトを加えられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストレーターを日々使っていても、難しいグラフィック表現を作り出すのはなかなか大変なもの。どんな機能を使ったらよいのか、分からず困ってしまった経験をしたことがあるという方も多いのでは?そんな中今回紹介するのは、本物のようにリアルな質感を表現できるイラストレーターチュートリアルまとめ「Illustrator Tutorials: 26 Amazing Tutorials to Learn Digital Illustration」です。

Video Tutorial: How To Create A Vintage Badge Using Adobe Illustrator | Solopress
イラストレーターのいろんな機能の使い方を覚えながら、クオリティの高い加工を施すことができるチュートリアルが紹介されています。
詳しくは以下
背景素材などに利用されるテクスチャはとても便利ですが、広範囲で使用する場合継ぎ目があると加工に手間がかかってしまうため、シームレスに使えるとありがたいものです。そんな中今回紹介するのは、継ぎ目のない使い勝手のよい砂テクスチャまとめ「20 Free Seamless Sand Textures」です。

(Seamless desert sand texture by hhh316 on deviantART)
さまざまな表情の砂面をテクスチャにし、さらにシームレス化した便利な素材となっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
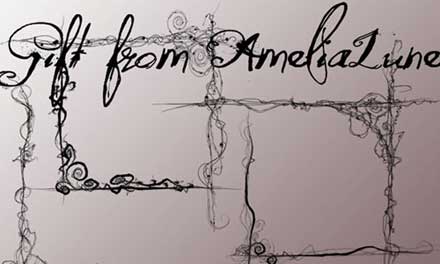
デザインのアクセントとして、またタイトルをより印象づけるためになど、コーナーや囲みを利用している方も多いと思います。今回は、そんなコーナーや囲みデザインのバリエーションが広がるブラシをまとめた「25 Lovely Looking Corner Brushes for Free Download」を紹介したいと思います。

Gothic PS corner brushes by ~AmeliaLune on deviantART
植物をモチーフにしたコーナーデザインから、幾何学模様を利用したデザインまで、さまざまなデザインブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの仕事に携わっていると、ロゴなどのブランドイメージから名刺や販促ツールまで、クライアントに提案する機会は多いはず。そんな時にデザインをより魅力的に見せるためにも、モックアップが重要な役割となります。そんな中今回は、様々な場面で活用出来る便利なPSDモックアップ「35 Best Mockups: Download Realistic PSD Mock-ups」を紹介したいと思います。

Art & Craft / Stationery Mock-Up ~ Product Mockups on Creative Market
紙のツールからパッケージのモックアップまで、様々なバリエーションが揃っています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
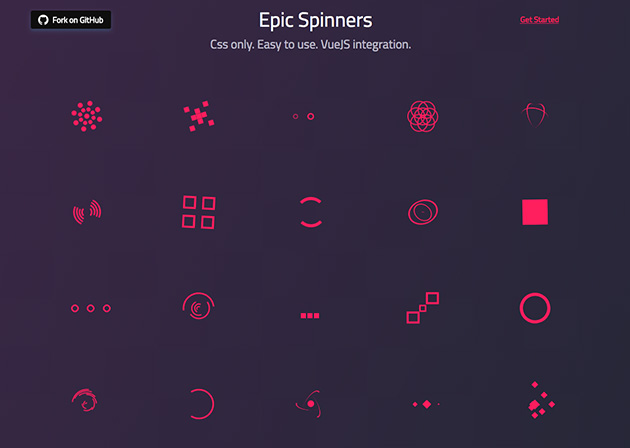
webサイトにアクセスする時や、重いデータを読み込む際などに利用するローディングアニメーション。案外、いつも同じものになってしまいがちです。今回はそんな時に参考にしたい「Epic Spinners」を紹介したいと思います。

シンプルで美しい動きが魅力のローディングアニメーションがセットになっています。
詳しくは以下
デザインにアンティーク調の雰囲気を演出する際によく使用される額装等のフレーム。素材などを使用することが多いと思いますが、よりリアルな雰囲気を出すためにはいろんな素材と組み合わせたり、加工することが必要となってきます。今回はそんな加工などの必要がない、アンティークなフレームのビジュアルを手に入れられるモックアップ「Framelicious」を紹介したいと思います。

非常にハイクオリティなデザイン性のあるフレームビジュアルが4種ダウンロードできるようになっています。
詳しくは以下
毎日業務としてデザインを行っていても、ついついコードやショートカットキー忘れてしまう事もあります。そんな時に役立つのが、そういった基本的な事をまとめたチートシート。今までDesigndevelopでも「新人デザイナーのためのillustrator+αショートカットキー一覧のまとめ」や「WEBデザイナーに便利なデザインに役立つチートシート集」と様々なチートシートを取り上げてきましたが、CS4もリリースされたということもあり、改めてチートシートを取り上げてみたいと思います。

Adobe® Photoshop® CS4 Keyboard Shortcuts (Mac,Windows)
今回紹介する「40+ Useful Cheat Sheets for Designers」はグラフィックデザイナー向けのチートシートを集めているエントリーです。ショートカットキーからレイヤーやカラーコード表まで様々なチートシートが紹介されています。今回はその中から今まで紹介したことが無く、気になったものをピックアップして紹介したいと思います。
詳しくは以下
ファッションアイテムの中でも定番中の定番として愛用されているデニム。デザインの世界でも、ポピュラーで人気の高い素材となっています。今回はそんなデニム地のシームレステクスチャまとめ「Grab These Free Seamless Denim Textures」を紹介したいと思います。

Denim by marlborolt on deviantART
比較的シンプルな表情が特徴の、いろいろなデザインシーンで利用できそうなデニムテクスチャがまとめられています。
詳しくは以下
出現するだけで、誰しもが自然と空を見上げてしまう不思議な力を持つ虹。今回は、そんなパワーを持つ”虹”をモチーフに制作されたバックグラウンド素材を集めた「30 Colorful Rainbow Backgrounds」を紹介したいと思います。

(Rainbow stripes | Flickr – Photo Sharing!)
リアルな虹の写真はもちろん、イラストや抽象的な表現まで、虹色を基調にしたさまざまなバックグラウンド素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今までコメント欄のデザイン集や日付表示のデザイン集をなど部分的なデザイン集を「コメント部分のデザイン集「30 Must See Comment Designs」」や「日付表示のデザイン集と素材集「Gallery Of Date Stamps And Calendars」」と取り上げてきましたが、今日紹介するのもそんな部分的なデザインをひたすら集めたデザイン集「Web Form Design: Modern Solutions and Creative Ideas」です。

こちらのデザイン集はWEB上のフォームのデザインをひたすら紹介するエントリーです。機能的なものなのでなかなかこだわって作る機会が無いのですが、実に様々なフォームデザインが紹介されています。今日は紹介されている中から気になるものもをいくつか紹介したいと思います。
詳しくは以下