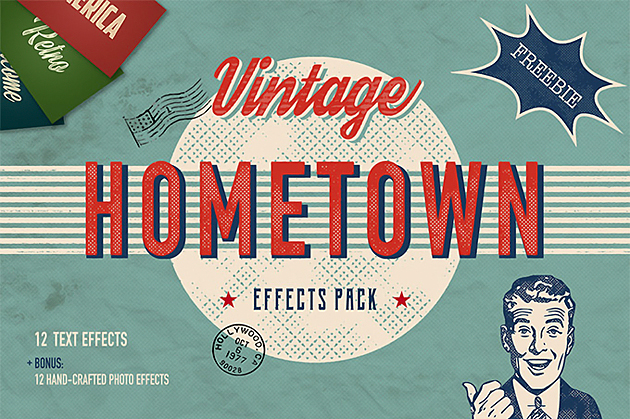
レトロや格調高い雰囲気などをデザインに落とし込みたい際に役立つのが、ヴィンテージ風加工。しかしいざ自作するとなると、凝った加工を行うのは中々難しいもの。そんな時に利用したい、ヴィンテージ風加工を楽に行うことが出来るテキストエフェクト「Hometown Vintage Effects Pack」を今回は紹介します。

PSD形式の完成されたヴィンテージ風のエフェクトを楽しむことが出来る、おすすめのエフェクトセットです。
詳しくは以下
(さらに…)
シンプルで使い勝手の良いフォントは重宝しますが、デザインにアレンジを効かせないとありきたりのデザインになってしまうことも。そんな中今回紹介するのは、個性的なデザインを取り入れたフリーフォントまとめ「20 Free Fonts That You Should Work With」です。
使うだけでデザインに変化をもたらしてくれる20種のフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインシーンに欠かせないさまざまなテクスチャ素材。デザインのコンセプトによって、多種多様なテクスチャの利用が求められます。そんな中今回紹介するのが、さまざまな毛並みを表現できるファーテクスチャを集めた「35 High Quality Free Fur Texture Sets」です。

(Fur Texture pack 02 by ~kittytextures on deviantART)
動物の毛並みのリアルなテクスチャから、繊維質のユニークなテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
たくさんの素材がインターネット上では配布・紹介されており、デザインの幅を広げる要素として非常に重要な存在です。今回はそんなデザインに役立つ素材やツールを多数ピックアップした最新まとめ「What’s new for designers, April 2016」を紹介したいと思います。

Little Wizzy – Free Typeface on Behance
wordpressテーマやオンラインツール、サービス、UI、フリーフォントなど、さまざまな種類の素材が紹介されています。
詳しくは以下
何かを探すとき、何かを調べるときに利用するサーチエンジン。今回紹介するのは一般的なサーチエンジンではなくて、フォントやアイコン、チュートリアルなどデザイナーが必要としているものを専門に探す、サーチエンジンを集めたエントリー「18 Search Engines For Designers – Creativity Boost」を紹介したいと思います。
様々なサーチエンジンが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
7月3日〜31日までの期間翁をイメージした絵文字フォント「AK-Churaumi」。19日さらにバージョンアップして風鈴、蚊取りブタなど夏の風物詩が追加されたv1.2が公開されています。

追加収録されたイラストは全部で6点、“ビーチサンダル”“ブタの蚊取り線香台”“風鈴”“ウチワ”と“かき氷”2種が追加されていて夏には欠かせないものばかりが集められています。
詳しくは以下
WEBデザインやグラフィックデザイナーなど技術を売り物にする人達に取って自分のショーケース的な存在になるポートフォリオ。現在のWEBでポートフォリオを展開すると言うのはジャンルを問わず、クリエイターでは一般的な事になりつつあります。

One-Page Portfolio Template(Free)
今回紹介するのはポートフォリオサイトを作るときに役立つ、デザインリソース&テンプレートを集めたエントリー「60+ Helpful Resources for Portfolio Design」です。今回は利用できるテンプレートに絞っていくつか紹介したいと思います。
詳しくは以下
テクスチャのなかでも素材によって、柔らかい印象だったり、高級感を演出したりと様々なデザインの雰囲気を演出に使えるテクスチャ「布」ですが、今日はそんな布のテクスチャを集めたエントリーを「25 Free High-Res Fabric Textures part1&part2」を紹介したいと思います。

バリエーション豊かなテクスチャが集められていますので、どんなデザインにも役に立ちそうな気がします。
詳しくは以下
デザインに応用できるテクスチャ素材は、できるだけたくさん所持しておきたいもの。中でも活用範囲の広い、商用利用可能な素材はとても重宝します。そんな中今回紹介するのは、商用化+デザインに活用できるテクスチャセット「6 Exclusive and Free High Quality Photoshop Textures」です。
壁や砂を素材とした、種類の違う6パターンのテクスチャがセットになっています。
詳しくは以下
webサイトやモバイルサイトを制作する際、全体の構成を決めるために、ワイヤーフレームを使って設計をすることも多いと思います。今回はそんなワイヤー制作に活用できるテンプレート「20 Free Web and Mobile Wireframe Templates」を紹介します。

(Anthony Aubertin @Noxdzine – iPhone wireframe ui set)
いろいろなテイストのワイヤーフレームテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下