WEBサイトやモバイルアプリをデザインする際に、非常に有効なツールの一つAdobeXD。プロトタイプを簡単に作ることができる非常に優れたソフトウェアで利用者も国内でも増えてきているツールではないでしょうか?今日紹介するのはそんなAdobeXDで使えるスマートフォンワイヤーフレームキット「Collector iOS Wireframe UI Kit」です。

スマートフォンをベースにした様々なユーザーインターフェイスがセットになっています。いくつか収録されているワイヤーフレームをカテゴリ別に抜粋して紹介したいと思います。
詳しくは以下
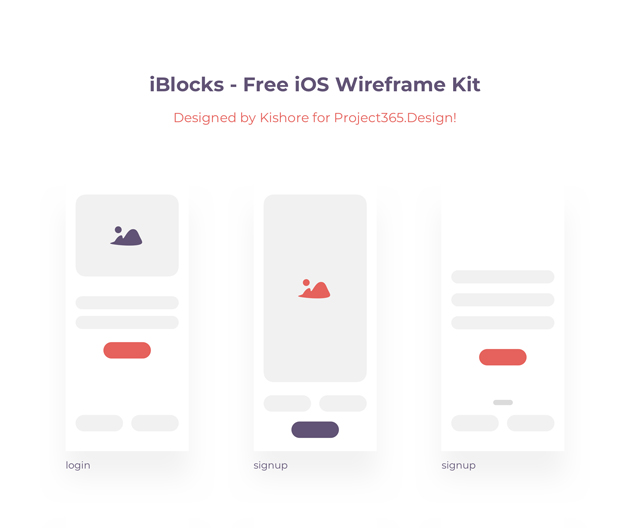
デザインの基本設計を示すワイヤーフレームは初期段階での打ち合わせや、提案などでのデザインのすり合わせには欠かせない存在です。今回ご紹介するのはそんなワイヤーフレームを、制作する際に是非活用したいハイクオリティなワイヤーフレームテンプレート「iBlocks – iiOS Wireframe Kit」です。

iBlocks – iOS Wireframe Kit Freebie | Day 61/365 – Project365 by Kishore – Dribbble
スマートフォンのワイヤーフレーム作成時に役立つ、使用頻度の高い基本設計が24種類集められています。
詳しくは以下
(さらに…)
ワイヤーフレームの作成は、プロジェクトを進行する上で非常に重要な役割をもち、全体の構造把握のために必要な過程。そんなシーンで活用したい、フリーで配布されているものを豊富にまとめている「50 Free Wireframe Templates for Mobile, Web and UX Design」を今回は紹介いたします。

Freebie – Iphone templates for mobile storyboard by Jean-Baptiste Eudeline – Dribbble
便利に活用できそうな、さまざまなテイスト、種類のワイヤーフレームが揃っています。気になったものをいくつかピックアップしてご紹介しているので、ご覧下さい。
詳しくは以下
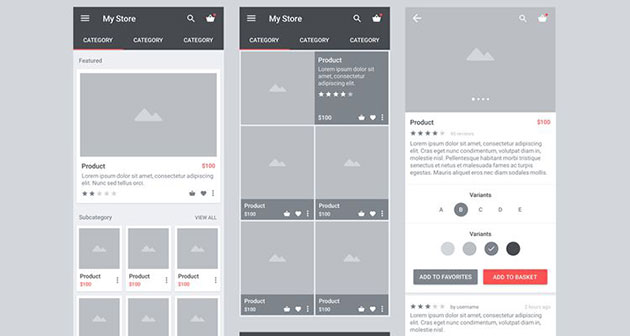
本制作をする前にワイヤーフレームで制作して、UIやUXなどをクライアントと確認するというのはWEB業界では慣習的になっていますが、今回紹介するのは、そんなワイヤーフレームづくりに便利なキットを集めたエントリー「40 Free Wireframe Templates for Mobile App, Web and UX Design」です。

Carbon Material Design eCommerce Wireframe Kit
(PSD & Sketch)
WEBからiOS、AppleWatchまで様々なタイプのワイヤーフレームが紹介されています。今日はその中から特に気になったワイヤーフレームをピックアップして紹介したいと思います。
詳しくは以下
サイトを設計する際に必要なワイヤーフレームの制作。これを行っておくことで、web制作のクオリティやスピードを高めることができるため、できるだけ精度の高いものを作っておきたいもの。今回そんなワイヤーフレーム制作・スケッチの参考に便利な「23 Beautiful Wireframe Sketches for Web Designers」を紹介したいと思います。

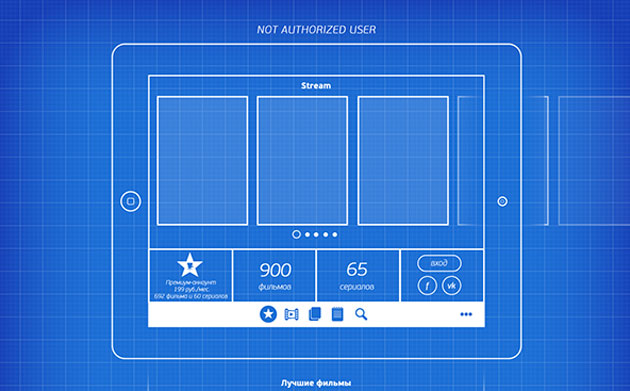
Movies app wireframe on Behance
どのワイヤーフレームも、そのままwebレイアウトのベースとして使えそうなほど、ハイクオリティなものばかりが揃っています。
詳しくは以下
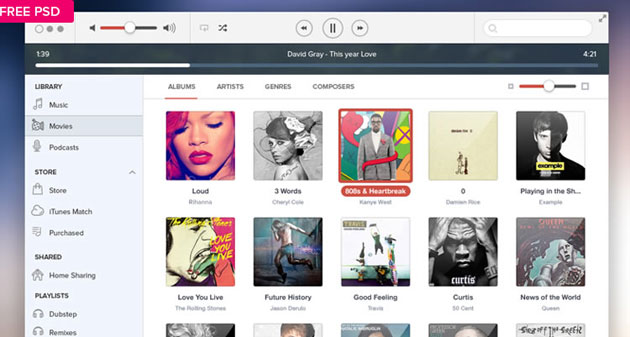
webサイトやモバイルサイトのデザイン制作を行う際に必要な設計。実物に近ければ近いほど、実制作が楽になったり、イメージがし易いものです。今回はそんな時に利用したい、UI&ワイヤーフレームテンプレート集「30 New Web and Mobile GUI kits and Wireframe Templates」を紹介します。

(Dribbble – iTunes IOS7 UI kit by samsu)
デザイン性の高いキットやワイヤーフレームのベースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
国内でも、便利なフレームワークとして一時期から、一気に広まり、様々なWEBサイトで活用されているグリッドレイアウト。今回紹介するのはグリッドをベースにしたWordpressテーマを集めたエントリー。「30 Grid-Based WordPress Themes」です。
スタンダードなものから、組み換えが可能なマルチカラムのものまで、様々なテーマが公開されています。今回はその中から幾つか気になったテーマを紹介したいと思います。
詳しくは以下
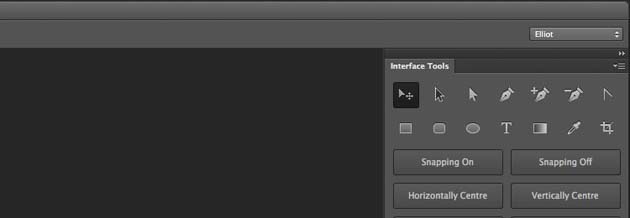
WEBデザインを行う際、Photoshopは非常に便利なツールですが、本来の用途は画像加工であるために、WEB制作用の機能に不満を感じることもあると思います。そこで今回紹介するのは、WEBデザイナーを助けてくれるphotoshopの拡張機能「Free Photoshop Extensions for Web Designers」です。

Dribbble – Interface Tools Photoshop Plugin by Elliot Jackson
作業を自動化してくれるものや、WEBと連携した機能を持つものなど、14種が紹介されています。中でも気になったものをピックアップしましたので下記よりご覧ください。
Skeuomorphism.it? – Fuck That – Make it Flat
Photoshopデータのグラデーションを削除して、あっという間にフラットデザインにしてくれるプラグイン。サイトのレイアウトを変えることなく、一気に最新のスタイルに変えてくれます。

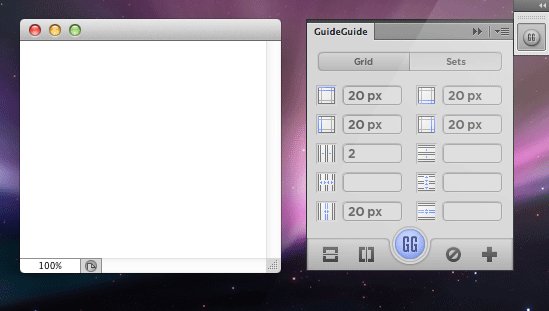
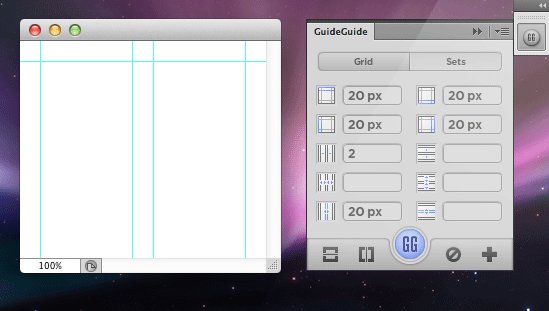
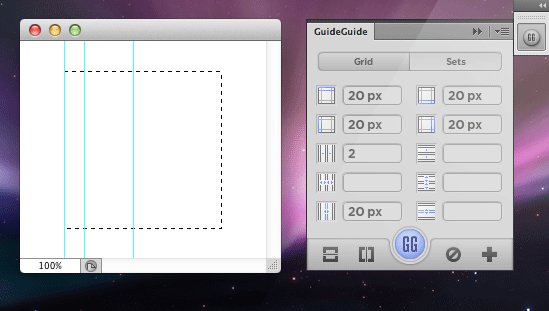
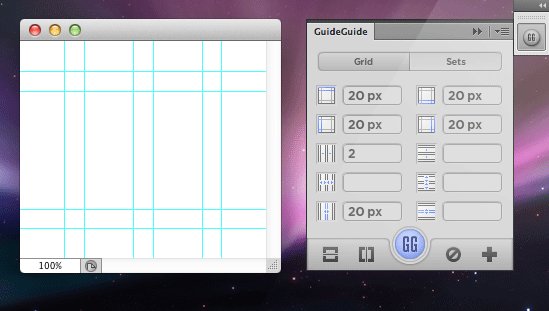
GuideGuide
列、行、幅などに数値を入力するだけで、グリッドをできる機能。手軽に組み替え、確認できるのが嬉しい拡張機能。

BlendMe.in Photoshop and Illustrator Extension – Browse thousands of Icons, Vectors and other assets directly from Photoshop
Photoshopのツールパネルに検索バーを追加してくれるプラグイン。キーワードを入力するだけでWebからアイコンやベクターデータを検索してくれます。

高機能なPhotoshopをWebデザイナー向けにカスタマイズしてくれる拡張機能。上手く活用してデザインのクオリティを高めたり、制作時間の短縮を図っていきたいですね。気になった方は、是非原文もご覧ください。
媒体を選ばず、幅広く利用されているクリエイティブツールphotoshop。利用されているシーンも多く、そのため、photoshopのための素材は世界中で数多く公開されていますが、今日紹介するのはWEB制作に便利な60種類のアイコン、ボタンPSD素材をまとめた「60 PSD Icon and Button Templates」です。
WEB制作では、ボタンやアイコン等、細かな素材のクオリティが全体のクオリティを決定づける要素の一つになりますが、細かな処理やデザインを加えるというのは小さな素材といえども時間がかかります。原文では、時間を短縮できる便利につかえるpsdがまとめられていましたが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイナーにとって、web上で配布されている無料の素材はもはや欠かせない存在。日々新しく登場するさまざまな素材を駆使し、デザインを作り上げているという方はとても多いのではないでしょうか?そんな中今回紹介するのは、いろいろな種類のフリー素材を集めた「The Best Freebies for Designers」です。

(Dribbble – Free Blurred Backgrounds, ZIP by Jorge Castillo)
アイコンやブラシ、フォント、UIキットなど、幅広いジャンルの素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに利用する素材を探している時に、”せっかく良い素材が見つかったのに、使えるソフトが違って利用できない”という経験をされている方も多いはず。そこで今回は、IllustratorでもPhotoshopでも使えるチェックパターン素材がセットになった「10 Seamless Plaid Patterns for Illustrator and Photoshop」を紹介したいと思います。

明るめの柄からシンプルな柄まで、使いやすいチェックパターンが10種類もセットになっています。
詳しくは以下
wordpressやMT、その他パッケージを利用する場合はバックパネルのデザインは考えなくても良いのですが、フルスクラッチでシステムを作る場合、管理パネルまでも作るという場合が多いと思います。管理パネルのデザインは見た目だけではなく、使い勝手にも大きな影響を与える部分ですので、しっかりと考えてつくり込みたいところです。今日紹介するのはそんな管理パネル、バックパネルのデザインを楽にしてくれるデザインテンプレート10選「10 Free CSS and HTML Admin and Backend Templates」。
利用するシステムに応じてそのままでは使えない場合が多いかと思いますが、様々なタイプの管理パネルのデザインテンプレートがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
いくつあっても便利なフォント、定番からフォント自体がデザインされたものまでさまざまな種類が存在していますが、今回紹介するのはシンプルでキレイめな印象のフォントを集めた「Cool Clean Fonts for Your New Designs」です。
シンプルな中でも、洗練された雰囲気を感じさせるフォントが紹介されています。その中から気になったものをいくつか紹介いたします。