世界中で利用されているCMSの一つWordpress。国内でも多くのユーザーが利用しており、法人・個人問わず利用されていますが、今回紹介するのは、リアルタイムにデザインを編集できるWordpressプラグイン「The Divi Builder」です。

通常テーマはいくつかのファイルによって構成されており、テンプレートの修正やカスタマイズするとなると、多くの場合、コードを書いて修正しなければなりませんでした。この「Divi」はブラウザ上で自由にデザインカスタマイズやテンプレート側の修正が行えるというものです。実際の操作しているシーンを交えた、プロモーション動画が公開されていましたので以下からご覧ください。
動画は以下から
WordPressでポートフォリオ用のサイトを開設する人も多いのではないでしょうか。今回ご紹介する「Free WordPress Plugins For Art & Design Portfolio Sites」はそんな方におすすめできる便利なプラグインが収録されていています。

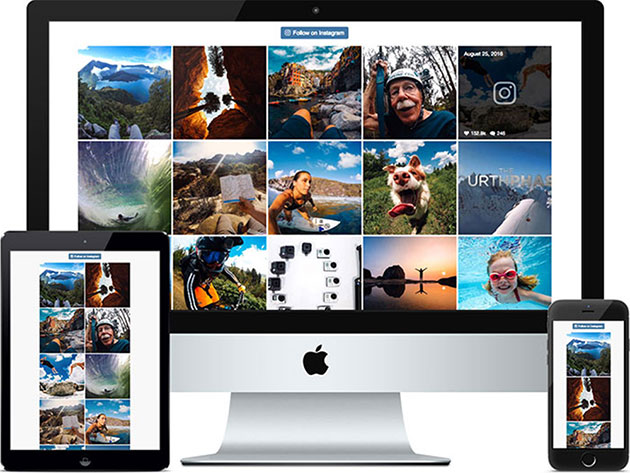
Feed Them Social – Facebook, Instagram, Twitter, YouTube, Pinterest — WordPress Plugins
自分の魅力を最大限に伝えるため、情報を正確に伝える必要のあるポートフォリオサイト。制作に便利なプラグインをいくつかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
自分の用途に沿って情報の追加を行っていくことができるカスタムフィールド。柔軟にサイトを変えていくことが可能ですが、仕様によっては構築で戸惑ってしまうことも。そんなシーンで役に立つ、WordPressのプラグイン「10 WordPress Plugins to Supercharge Advanced Custom Fields」を今回は紹介していきたいと思います。

ACF to REST API — WordPress Plugins
カスタムフィールドに焦点をあてたプラグインが紹介されています。気になったものをいくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
Webサイトを閲覧していると様々なモーダルウィンドウを見かけると思います。使用用途はもちろん、デザインも様々。そんな中今回は、デベロッパーにとって便利な、JavaScriptモーダルウインドウプラグイン「Best Free JavaScript Modal Window Plugins」を紹介します。
モーダル制作に便利なオープンソースが集約されたまとめとなっています。いくつか気になるものをピックアップしてみました。
詳しくは以下
予約フォームや等で、webサイトで日付の選択を行う機会は意外に多いもの。だからこそ、ユーザーの使いやすさを意識したUIの工夫が必要となってきます。そんな中、今回ご紹介する「10 Free Open Source Date Picker Plugins」は、日付選択のプラグインが集められたまとめです。
使いやすさや、見やすいデザインが考慮された日付ピッカーのプラグインがまとめられています。
詳しくは以下
忙しいデザイナーにとって、新しい技術習得する時間をなかなか確保できないという方も多いはず。今回はそんな方に向けて、いくつかの実践的なチュートリアルをまとめた「20 Vector Tutorials and Free Vector Resources」を紹介したいと思います。

20 Vector Tutorials and Free Vector Resources – DJDESIGNERLAB
基本的なものから応用的もので、幅広いチュートリアルがまとめられています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
非常にたくさんのフリーフォントがインターネット上で配布されており、どれを選んでデザインに活用して言ったら良いのか迷うことも多々あるかと思います。今回はそんなシーンにも是非参考にしたいまとめ「20 New Superb Free Fonts For Designers」を紹介したいと思います。

Atomic Dustbin font urban grungy handmade brush typeface
シンプルなものから、個性的なタイプまで、トレンドを抑えた20種のフリーフォントがピックアップされています。
詳しくは以下
企業や団体などのアイデンティティを表す、ロゴにも様々な種類のデザインがありますが、今日紹介するのは3Dの表現を取り入れたロゴを集めたデザイン集「30 Creative 3D Concept Logos from Deviantart」を紹介したいと思います。
2Dのものにくらべるとゴツゴツした印象がありますが、それだけに印象に残るロゴとなっています。いくつかデザインが集められていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
メニューなどのインターフェイスの仕掛の一つとしてスタンダードな手法ロールオーバー。自分が今、何を触っているのかがすぐに分かるUI向上のためには常識的なものです。今回紹介するのはそんなロールオーバー処理をフェードインで表現するjQueryプラグイン「hoverFade」を紹介したいと思います。

本の少しの違いですが、通常のロールオーバーに比べると作りこんだ感じを受けます。とくにメニュー部分などユーザーの目が触れやすく、常に触る部分への実装はクオリティを高く見せるためにも重要なのではないかなと思います。
詳しくは以下
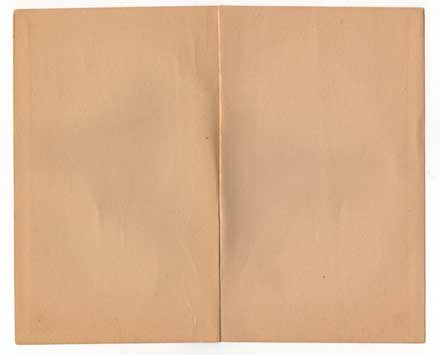
アンティークな雰囲気の紙テクスチャをよく、デザイン制作に利用している方も多いと思いますが、汚れた雰囲気や色のあせ具合など、思い通りの一枚を見つけるのは意外に難しいかもしれません。そんな中今回紹介するのは、古い紙のテクスチャを集めた「Early 20th Century Paper Textures」です。

わら半紙ような紙から、ノートの見開きページのテクスチャまで、8種類のテクスチャがセットになっています。
詳しくは以下
企画書やデザインでも一つイラストレーションがあるとクオリティが上がったり、彩りを添えたりできますが、そんな時に便利なクリップアートを集めたWEBサイトが今回紹介する「artvex.com – Free Clipart, Images, and Graphics.」です。

全部で10,000個以上のクリップアートがダウンロードできるようになっていて、様々なジャンルに分けられて公開されています。参考までにいくつかのカテゴリーに収録されているクリップアートのスクリーンショットを紹介致します。
詳しくは以下
デザインの仕事に携わっていると、ロゴなどのブランドイメージから名刺や販促ツールまで、クライアントに提案する機会は多いはず。そんな時にデザインをより魅力的に見せるためにも、モックアップが重要な役割となります。そんな中今回は、様々な場面で活用出来る便利なPSDモックアップ「35 Best Mockups: Download Realistic PSD Mock-ups」を紹介したいと思います。

Art & Craft / Stationery Mock-Up ~ Product Mockups on Creative Market
紙のツールからパッケージのモックアップまで、様々なバリエーションが揃っています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
軽量で様々なクリエイティブに役立つ、javascriptプラグインjQuery。最近では様々なWEBサイトに利用されていますが、今日紹介するのは最近リリースされたjQueryプラグインを集めたエントリー「40 New jQuery Plugins」です。
フォーム関連から、パスワードチェッカー、ビデオ関係のプラグインなど様々なプラグインが集められています。
詳しくは以下
ベクター素材は非常に使い勝手が良く、制作にはとても便利なデータ形式ですが、一から描くのは一苦労。WEBで探していもなかなかイメージ通りのものが見つからない時は困ってしまいますよね。今回はそんな時のために是非ご覧頂きたい、フリーベクター素材セットとIllustratorのチュートリアル「20 Fresh Free Vector Sets and 5 Illustrator Tutorials」を紹介致します。
可愛らしいものやリアルで高級感あるイラスト素材、またその作り方が幅広くまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。