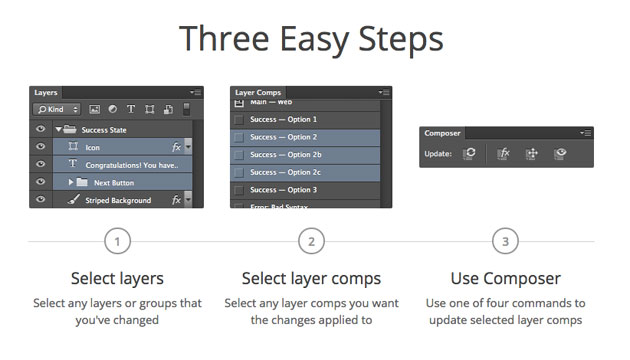
写真加工をする際に使用するPhotoshop。非常にいろいろな機能が搭載されていますが、より使いやすい仕様にカスタマイズするためにプラグインを取り入れている方も多いのではないでしょうか?今回はそんな時に参考にしたい「9 Free Amazing Photoshop Plugins For Designers」を紹介したいと思います。

Photoshopの機能性を今よりもっと高められるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインだけでなく、独自の動きを取り入れることでwebサイトはより魅力的なものに変化します。今回はそんな時に参考にしたい、webサイトの動きを魅力的に演出するフリーjQueryプラグイン集「Free jQuery Plugins To Create An Amazing Website」を紹介したいと思います。
組み込むだけで、webサイトを魅力的に演出してくれるプラグインが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
シンプルなwebサイトももちろん魅力的ですが、独特な動きを取り入れることでもっと見栄えの良いサイトに仕上げることができるのではないでしょうか?今回はそんな時に利用したいjQueryプラグイン「A Cool Collection Of jQuery Plugins To Make Your Website More User Friendly」を紹介したいと思います。
ちょっとしたさりげない動きから、メインとなる部分に取り入れられる演出まで、いろいろなタイプのjQueryプラグインが紹介されています。
詳しくは以下
複数のテーマ選択を1デザインで行うのに便利なツール・タブ。シンプルな切り替えが定番ですが、今回はさまざまな動きのタブデザイン表現を可能にする「11 Free CSS & jQuery Tabs Plugin And Tutorials」を紹介したいと思います。
タブに独自の動きを再現することができるプラグイン、そして構築のためのチュートリアルが公開されています。
詳しくは以下
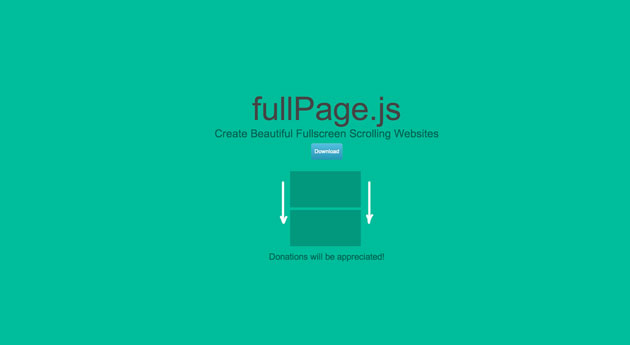
webサイトを構築する際に、印象的に、サイトを魅力的に見せてくれるjQueryは非常に便利なツール。よく利用されている方はとても多いのではないでしょうか?今回はそんなjQueryプラグインをフリーで使用できる「14 Free Frontend jQuery Plugins」を紹介したいと思います。

fullPage.js One Page Scroll Site Plugin
14種の、独特な動きを見せるjQueryプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイトに動きを付ける、コンテンツを限られた範囲内で最大限に見せるために利用されるスクロール。シンプルなものが取り入れられがちですが、今回紹介するのは、さまざまな動きのスクロールプラグインまとめ「12 Free Scrolling Plugins For Websites」です。
動きに特徴のあるスクロールプラグインが12種紹介されています。
詳しくは以下
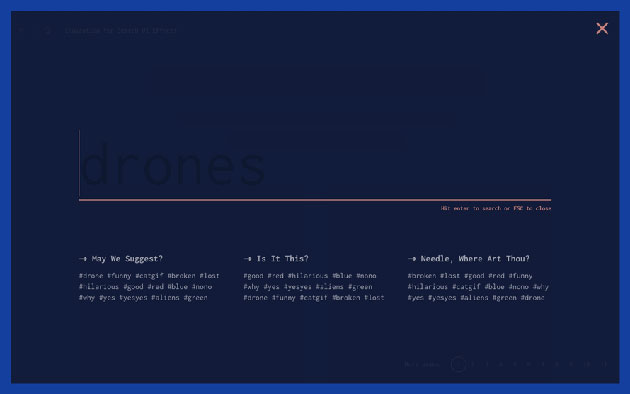
WEBサイトにおいて、探すインターフェイスは非常に重要で、初めて見るサイト・使い慣れたサイトでもともによく利用するものとなりますが、今回紹介するのはダイナミックで洗練された検索ユーザーインターフェイスキット「Inspiration for Search UI Effects」です。

WEBサイトで利用できる様々なユーザーインターフェイスが全部で11まとめられています。全画面でダイナミックにアニメーションするものから。検索コマンドのように事例を見せるユニークなタイプのものまでがまとめられています。
詳しくは以下
多くのクリエイターに利用されているソフトウェアAdobe Illustrator。レイアウトするだけではなく高度なグラフィック表現も可能ですが、奥が深すぎてその機能を活かしきれていないという方も多いはず。今日紹介するのは質感再現から基礎まで学べるイラストレーターチュートリアル「20 Useful Adobe Illustrator Tutorials and Resources」です。

How to Create a Beautiful Mixed Media Illustration
様々なテイストのグラフィックのチュートリアルが紹介されていますが、今日はその中から幾つかピックアップして紹介したいと思います。
詳しくは以下
デザインをより良く彩ってくれるテクスチャはたくさんありますが、常に新しくクオリティの高いテクスチャはチェックしておきたいものです。そんな中今回紹介するのは、上質な雰囲気が演出できるヴィンテージペーパーテクスチャセット「8 High-res, Vintage Paper Textures」です。

メモが書き込まれたような使い込まれた雰囲気や、シミがついたような種類など、リアルに使い込まれた雰囲気が演出できるビンテージ素材が8種類セットになっています。
詳しくは以下
フォント次第でデザインの印象ががらりと変わるほど影響力のあるフォント。それだけにデザインする側としては沢山の選択肢を用意しておきたい所です。今回紹介する「26 Must-Have Free Fonts」は様々なフォントのなかからよりすぐったフリーフォントをいくつか紹介しているエントリーです。
正当派のフォントから少し変わったフォント、グランジが効いたデザインフォントまで様々なフォントが集められています。今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
たくさんの種類が存在するフォント。テイストやデザイン性など、さまざまなタイプが存在していますが、今回紹介するのは、14種のフレッシュなフリーフォント「14 Fresh Free Fonts for Designers」です。

Loew™ – Webfont & Desktop font « MyFonts
デザイン性の高いフリーフォント14種がまとめられており、クオリティの高いデザインを求める際にぴったり。気っっっっっっっっっqになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
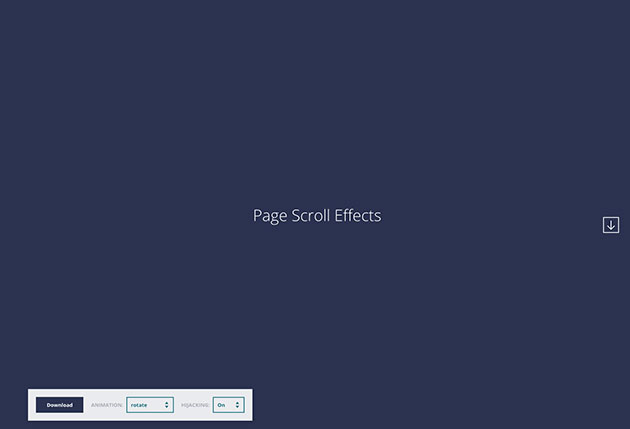
webデザイナーにとってフリーで使用できる素材は非常に便利であり、日々いろいろな種類をチェックされている方も多いのではないでしょうか?そんな中今回は、webデザイナーが押さえておきたいフリー素材を多数ピックアップした「50+ incredible freebies for web designers, June 2015」を紹介したいと思います。

Page Scroll Effects | CodyHouse
アイコンやフォント、モックアップ、アニメーションやJS、テンプレートなど、種類豊富にフリー素材がチェックできるようになっています。
詳しくは以下
デザインのクオリティを引き上げてくれる何かと便利な紙のテクスチャ。使い方によっては様々なデザインシーンで利用できる優れものですが、今回紹介するのはそんな紙のテクスチャを多数あつめたエントリー「158 Paper Textures For Kickstarting Your Backgrounds & Designs」です。

4 Retro Old Dirty Paper Textures – Download From
ベーシックなものから、破れや汚れを表現したグランジっぽいものまで様々なテクスチャが公開されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
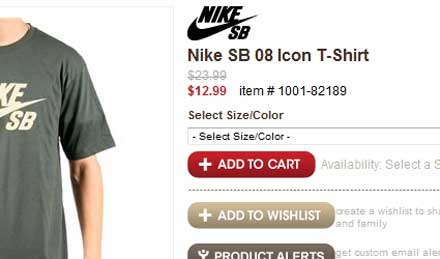
ECサイトには欠かせないボタン「カートに入れる」。国内でも海外でもインターフェイスとして必須の項目です。今日紹介するのはカートに追加するボタンデザインを集めたデザイン集「“Add to Cart” Button Showcase」です。

様々なジャンルのECサイトのカートに入れるボタンのデザインを集めています。いくつか紹介されていますが、今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下