最近のWEBデザインの主流の一つレスポンシブデザイン。端末の解像度に応じて、その端末に最適化したデザインを提供してくれるものですが、慣れていないとなかなか一から構築となると難しいものです。今日紹介するのはシンプルなベースフレームで明快にレスポンシブデザインが実装できるフレームワーク「BASE」です。

こちらは「Super Simple Responsive Framework」とある通り、至ってシンプルなもので、テキストリンク、リスト、テーブルなどなど、基本要素のみで構築されています。
詳しくは以下
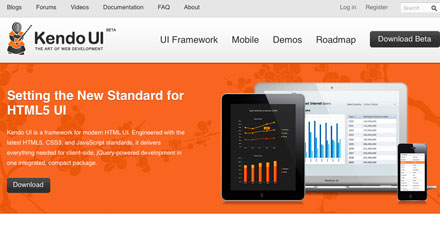
多くの、端末がリリースされていて、端末間の表示を合わせるのはフレームワークを使わないと色々と面倒になってきました。今日紹介するのはPC、タブレット、スマートフォンで使えるHTML5ベースのUIフレームワーク「Kendo UI 」です。

基本的にはjsとcssで作られたフレームワークとなっていてjsとcssを読み込み、ルールに沿って、記述していく形になります。
詳しくは以下
まだまだ対応ブラウザの問題から、コーポレートサイトなどでは導入が難しいCSSですが、スマートフォンなど環境が整ってきたこともあり、利用し始めているという方も多いと思います。今日紹介するのは、角アール、シャドウなどCSS3を利用した表現を簡単に実装できるCSS UIフレームワーク「CSS3 Button UI」です。

予め、CSSが設定されており、簡単なクラスを割り当てるだけで、CSS3をのボタンを再現することができます。
詳しくは以下
コードの呼び出し例は以下のとおり。

上記は画像で貼り付けてありますが、マウスオーバーの処理もセットされていて、実用的に利用できそうです。その他にも角アールのものや文字の前に画像を表示させるものなどがセットされています。その他のデモは配布元の「CSS3 Button UI」からご覧ください。ボタンはCSS3でとお考えの方は是非どうぞ。
一から全てデザイン、制作することは精度も上がりますし、クリエイターとしては当たり前のことなのかもしれませんが、案件ベースで見て、予算や時間的な問題で、デザイン、設計などを全てオリジナルでこなそうと思うと無理がある案件もあるかと思います。そんな時に役立つのが今回紹介するWEBデザイナーのためのフレームワーク30「30 Useful Frameworks for Designers」です。
よく見るグリッドシステムから、シンプルなCSSのデザイン処理を集めたもの、wordpressのテンプレートを作るためのものなどなど、制作の負荷を軽減してくれる、様々なフレームワークがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
WEB制作を行なうにあたりそのサイトの雰囲気を大きく左右するのが背景。色だったりパターンだったりテクスチャだったり様々な背景がサイトのテイストに併せて展開されていますが、今日紹介する「PatternWall.com」はそんな背景パターンをダウンロードできるWEBサイトです。

上記のようにグリッドに背景が引き詰められており、選択する事で、全面がその徘徊に切り替わります。さらにDownloadのボタンをクリックする事で、表示されている背景がjpgでダウンロードで切ると言うものになっています。
詳しくは以下
デザインの良し悪しを決める絵作り。重要な工程だけに頭を悩ませるデザイナーも多いはず。そんな時に参考にしたい、クリエイティブにデザインを見せてくれる、ハイクオリティなハーフトーンテクスチャまとめ「36 Glitch Halftone Textures for Access All Areas Members」を今回は紹介します。

36 Glitch Halftone Textures for Access All Areas Members
モノクロの作り込まれたハーフトーンテクスチャーが36パターンも収録された、大ボリュームなテクスチャーセットです。
詳しくは以下
(さらに…)
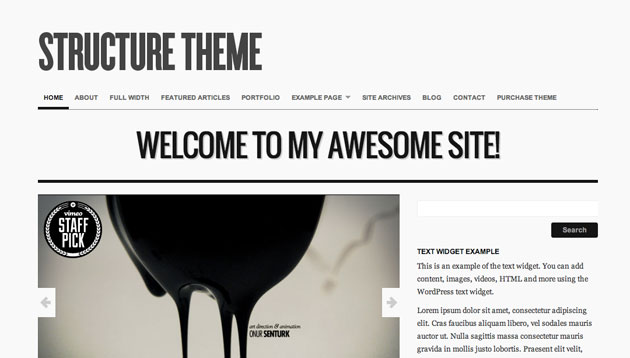
手軽かつスピーディにwebサイトを構築できるWordPressは、フリーで使用できるテーマが数多く配布されています。そんな中今回紹介するのは、シンプルなデザインに最適な「Minimal and Clean Free WordPress Themes」です。

(Structure Theme | WordPress Templates | Organic Themes)
ミニマルかつクリーンなイメージのWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトに文字や情報などを入力する際に使用する入力フォーム。一般的には文字を打ち込むとカーソルが右側に動いていくシンプルなものが主流ですが、今回紹介するのは、クリエイティブな入力フォームサンプルまとめ「Creative Form & Input Field Design Examples」です。
入力フォームに独自な動きや、フォーム自体にデザインが施された、他のサイトとちょっと差を付けたい時に活用できる例がまとめられています。
詳しくは以下
シンプルなものから手書きで柔らかな印象を与えてくれるものまで、フォントの種類は様々。最近ではフリーでダウンロード出来るものも多くなり、選択肢がどんどん広がっています。そんな中今回紹介するのは、デザインにアクセントを加えてくれるモダンフリーフォント「15 Modern Free Fonts for Graphic Designers」です。

異なるテイストのモダンフォント15種類の中から、気になったものをいくつかピックアップしてみました。
詳しくは以下
そろそろ街はクリスマスムードとなってきて、クリスマス装飾を見かけるようになってきました。今日紹介するのはクリスマスを彩るアイコンセット「100 Free Flat Christmas Icons」です。

このアイコンセットはフラットでカラフルな、クリスマスらしい楽しげなアイコンが全部で100種類収録されています。収録アイコンは以下からご覧ください。
詳しくは以下
Webサイトの制作時にフリーで活用出来るテンプレートはとても役に立ちます。作業効率がよくなるのはもちろん、デザインのクオリティも上げることができます。今回は、幅広く活用出来るWebサイトテンプレートまとめ25「25 Best Free Website Templates For Launching Your Website Today」の紹介です。

Oleald Website Template | Free Website Templates | OS Templates
様々なシーンで活用出来るてんぷれーとが紹介されています。今回はその中から気になったものをピックアプしてみましたので、気になった方はチェックしてみてください。
詳しくは以下