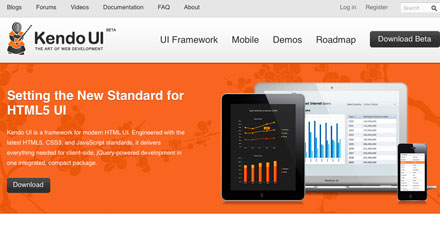
多くの、端末がリリースされていて、端末間の表示を合わせるのはフレームワークを使わないと色々と面倒になってきました。今日紹介するのはPC、タブレット、スマートフォンで使えるHTML5ベースのUIフレームワーク「Kendo UI 」です。

基本的にはjsとcssで作られたフレームワークとなっていてjsとcssを読み込み、ルールに沿って、記述していく形になります。
詳しくは以下
制作の表現をより豊かにそして便利に使えるphotoshopブラシ。様々な表現のphotoshopブラシがリリースされており、使い方によっては高いクオリティを実現できます。今日紹介するのは様々な表現のphotoshopブラシをまとめたエントリー「34 Super Cool Photoshop Brushes」です。
爆発から、光、植物などなどさまざまな表現のphotoshopブラシが集められています。今日はその中から気になったブラシセットをいくつか紹介したいと思います。
詳しくは以下
ベクター形式の素材は、拡大縮小での劣化もなく、イラストレーターで編集することもできるため非常に重宝される存在です。そんなベクター素材をまとめた「35 New Vector Graphics and Vector Elements for UI Design」を今回は紹介したいと思います。

(Geometric Shapes Vector Graphic – DryIcons)
パターンからインフォグラフィック、デザイングラフィックなど、いろんな種類のベクター素材が紹介されています。
詳しくは以下
写真を加工することで全く異次元な空間を作り上げたグラフィック作品も多く、そのクオリティの高い表現に感嘆している方も多いのではないでしょうか?そんな中今回は、ベースの写真を大胆に加工できるPhotoshopチュートリアルをまとめた「120+ Photoshop Photo Manipulation Tutorials」を紹介したいと思います。

the making of "our future" by ~fun-g on deviantART
画像の雰囲気を活かした加工技術から、まったく新しい世界観を作り上げられる技術まで、さまざまなチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作にはセンスはもちろん、高い技術+発想力も必ず必要になってきます。今回紹介する「Adobe Photoshop Tutorials: 40+ Cool Tips」は、ぜひ制作の参考にしたい、デザインの質をアップさせることができるクリエイティブなチュートリアルが多数紹介されています。

(Quick Tip: Create a Realistic Broken Glass Effect in Photoshop)
グラフィカルな風景やタイポグラフィなど、実際の制作過程が非常にわかりやすく解説されています。気になったものをピックアップしてみましたので、以下より御覧ください。
詳しくは以下
アナログで制作されたテクスチャーセットは、デジタルでは再現しづらい、凝った模様やディティール表現が魅力。手書き風が流行する今、デザインで利用する場面も多い素材なのではないでしょうか。今回ご紹介するのは、そんなアナログで制作された個性的なテクスチャーセット「Fluid Textures Set」です。

Free wet paint textures collection: download graphics
撥水性の高いキャンバスに絵の具を置いたような、水滴を弾いた模様が個性的なテクスチャーセットです。
デザインの良し悪しを決める絵作り。重要な工程だけに頭を悩ませるデザイナーも多いはず。そんな時に参考にしたい、クリエイティブにデザインを見せてくれる、ハイクオリティなハーフトーンテクスチャまとめ「36 Glitch Halftone Textures for Access All Areas Members」を今回は紹介します。

36 Glitch Halftone Textures for Access All Areas Members
モノクロの作り込まれたハーフトーンテクスチャーが36パターンも収録された、大ボリュームなテクスチャーセットです。
詳しくは以下
(さらに…)
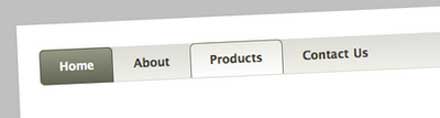
CSSで実現するメニューは今や一つの定番になってきていますが、なかなか一から組むとなると、初心者には厳しく面倒な物です。今回紹介する「woork: Elegant navigation bar using CSS」は簡単にカスタマイズが可能なCSSメニューテンプレートです。

HTMLとCSSソース共に公開されていて、そちらを利用して自分のサイトの内容に打ち変えてあげれば簡単に自分のWEB仕様にカスタマイズすることができます。
詳しくは以下
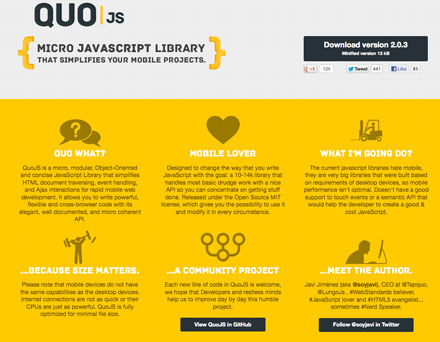
スマートフォン独自のタッチイベントは多数有り、スワイプ、タッチによるドラッグなど様々なものがありますが、今日紹介するのはスマートフォン向けのイベント簡単に実装できる「QUOjs」です。

このjs一つで、様々なイベントに対応してくれます。現状、対応しているイベントは以下の通りです。
詳しくは以下
デザインで写真を印象的に見せる際に使用することの多い写真風の加工。実際にフレームを手作りで制作しても良いのですが、やはり素材を使うことで、今まで自分では作ってこなかったような、新しい表現が可能になるものです。今回はそんな時に是非利用したい、アンティークなポラロイド風ビジュアルを簡単に作成できる「Free Polaroid Frames Psd」を紹介したいと思います。

デザイン処理として人気が高く、そして非常に使いやすいため重宝される、5種類のアンティークテイストなポラロイドフレームのpsd素材です。
詳しくは以下